สร้างคอลัมน์บนเว็บไซต์ด้วย CSS Multi-column Layout Module ตอนที่ 1

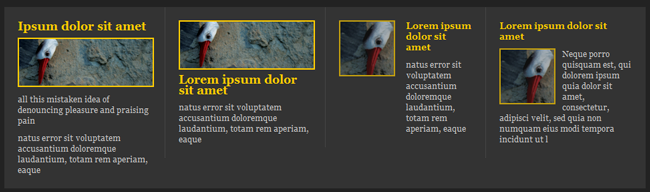
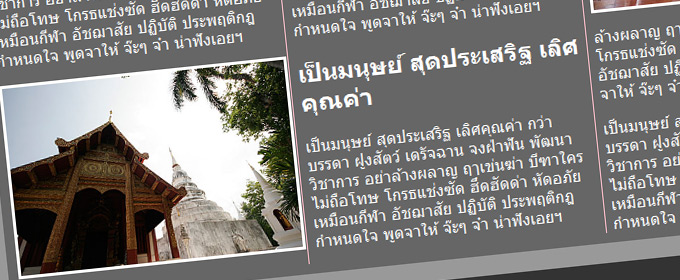
เร่เข้ามาครับ พ่อ แม่ พี่น้อง ลุง ป้า น้า อา มาก่อนได้นั่งหน้า มาช้าได้นั่งหลัง มาทีหลังอาจได้ยืน มาดึก ดึก ดื่น ดื่น อาจได้ขี่คอกันดู วันนี้ ThaiCSS เมียงูและผม (เชี่ยแบงค์) จะแนะนำโมดูลตัวหนึ่ง ที่จะช่วยให้เราสามารถจัดการกับเนื้อหาให้อยู่ในรูปแบบของคอลัมน์ โดยใช้ CSS ซึ่งเราสามารถกำหนดจำนวน หรือความกว้างของคอลัมน์ได้ เดิมทีเราจะเห็นการจัดหน้าแบบคอลัมน์ ได้จากสื่อสิ่งพิมพ์กันซะส่วนมาก และในปัจจุบันเราก็อาจจะเห็นกันมากขึ้นกับสื่อที่เป็นดิจิตอลในรูปแบบของ หนังสือ นิตยสารและหนังสือพิมพ์ออนไลน์ ที่แสดงผ่านเว็บไซต์ หรืออุปกรณ์ยอดนิยมในปัจจุบันอย่าง แท็บเล็ต
หากถามว่าการจัดหน้าแบบคอลัมน์ นั้นมีประโยชน์อย่างไร ประโยชน์ของมันคือ เพื่อความสวยงาม สะดวกในการอ่าน และมีความยืดหยุ่นของเนื้อหา จากอดีตจนถึงตอนนี้ที่ผมนั่งบทความนี้อยู่ การจัดหน้าแบบคอลัมน์ บนเว็บไซต์ยังไม่เป็นที่นิยมซึ่งอาจจะเป็นเพราะมันยังยุ่งยากในการจัดหน้าอยู่ (เป็นความเห็นส่วนตัวนะครับ) เราจะทำทีนึงก็ต้องมานั่งเขียน HTML+CSS กันวุ่นวายเพื่อจะให้เนื้อหาแสดงเป็นแบบคอลัมน์