IE9 พี่ท่านมาแล้ว ถึงแม้ยังขาดตก บกพร่อง ก็ยังดีกว่าไม่มา ใครที่อยากจะลองของแปลก เชิญอัพเดทจาก IE8 ไปเป็น IE9 ได้ที่ www.beautyoftheweb.com เลยครับ ส่วนผม อัพเดทไปเรียบร้อยแล้ว เพื่อที่จะเอามาลองเล่นของ ซึ่งถือว่าไม่ได้เลวร้ายไปจากที่คาดการณ์กันเท่าไหร่นัก ส่วนที่เลวร้ายกว่านั้นในความรู้สึกของผมคือ ความเหินห่างจากบราวเซอร์โลโก้ ตัว อี สีฟ้าๆ น้ำเงินๆ ตัวนี้มานานหลายปีนั่นเองที่ทำให้เกิดความไม่อยากใช้งาน แม้กระทั่ง แทบไม่ได้ใช้เข้า ThaiCSS จนเกิดอาการคนใช้ IE เข้า ThaiCSS ไม่ได้มาเป็นเดือนๆ เพราะผมแยก Theme เอาไว้แล้วลืมอัพโหลดไฟล์ template เข้าไปยัง Theme ของ IE 1 ไฟล์ จึงเกิดอาการ หน้าขาวเกิดขึ้น ขออภัยมา ณ ที่นี้ด้วยขอรับ
กลับมาที่เรื่องราว CSS ของเรากันต่อ อย่างที่ผมได้เกริ่นไปในบทความก่อนหน้าว่าผมจะเริ่มเข้าสู่โหมด CSS3 Modules หลังจากที่เมาอยู่กับ CSS3 Selectors มานานสองนาน วันนี้ผมขอยกตัวอย่างเรื่องของ CSS Background Module Level 3 กันพอหอมปากหอมคอ แต่น่าจะได้นำไปใช้ประโยชน์ได้หลากหลายหนทาง
Background-origin, background-clip และ background-size
ผมไม่ขอท้าวความถึงความหลังที่เราสามารถใช้งานในเรื่องของ Background กันได้อยู่แล้วนะครับ เพราะในหมวดหมู่ของพื้นหลังเวอร์ชั่นที่ 3 นี้ ไม่มีการแก้ไขของเก่าจาก 2.1 มาก เพียงแค่ยกมาแล้วเพิ่มเติมความสามารถเข้าไป
Background-origin, background-clip และ background-size หรือ จุดกำเนิดพื้นหลัง, จุดเริ่มแสดงพื้นหลัง และ ขนาดของพื้นหลัง
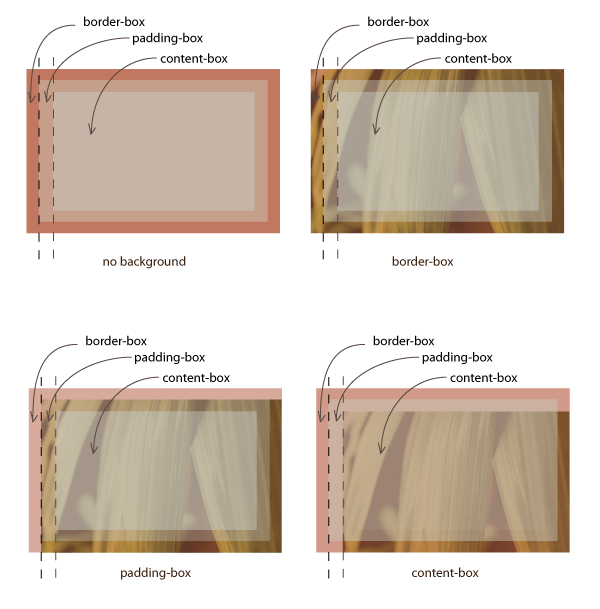
ใน CSS3 นี้ เราสามารถสั่งให้ พื้นหลังที่เป็นรูปภาพนั้น เริ่มแสดงจากพื้นที่ 3 ระดับที่ส่งค่ามาจาก Box-model ซึ่งได้แก่ content space, padding space และ border space
เริ่มจาก background-origin:
Background-origin คือ จุดที่พื้นหลังถูกวางตำแหน่งเอาไว้ ค่าจากโรงงานเริ่มที่ padding-box โดยอ้างค่าจาก Box-model ซึ่งมี
- Border-box คือ ให้เริ่มวางพื้นหลังตั้งแต่ ส่วนที่เกิด เส้นขอบ เป็นต้นไป
- Padding-box คือ ให้เริ่มวางพื้นหลังตั้งแต่ส่วนที่เกิด padding เป็นต้นไป
- Content-box คือ ให้เริ่มวางพื้นหลังตั้งแต่ส่วนที่ เอาไว้สำหรับใส่เนื้อหาเป็นต้นไป
ตัวอย่าง

Background-clip คือ การกำหนดจุดแสดงของพื้นหลัง ว่าจะให้เริ่มแสดงตรงไหน อย่าจำสลับกันนะครับ กับ background origin
Origin คือ เริ่มวางไว้ตรงไหน
Clip คือ เริ่มเลือกตรงไหนมาแสดง
คือ วางแล้วเลือก ซึ่ง values ที่มีนั่น เหมือนกัน แต่ แสดงผลต่างกัน โดยค่าจากโรงงานของการ clip นั้น เริ่มที่ border-box
และสุดท้าย Background-size เราสามารถปรับขนาดของพื้นหลังได้อีกรอบด้วย CSS3 ซึ่งการกำหนดค่านั้น อ้างอิงจาก CSS3 Value and Unit Model อีกที ค่าปกติที่เราสันทัดกันก็เช่น px, em หรือ เปอร์เซ็นต์ โดยสั่งจาก property ที่เรียกว่า background-size:
ค่าขนาดที่กำหนดนั้น จะวัดจากค่าความกว้างและสูงจาก box-model ซึ่ง ไม่ใช่ค่าจริงของภาพพื้นหลังที่เรานำมาใช้ เช่น ถ้าเรามีภาพขนาด 900px คูณ 600px เอามาทำเป็นพื้นหลัง ซึ่ง กล่องข้อมูลของเรานั้นกว้าง 700px การสั่ง background-size: 100% นั้น จะหมายความว่า ให้ พื้นหลังแสดงผลเต็มพื้นที่ของ กล่องข้อมูล นั่นก็คือ 700px หรือ ภาพพื้นหลังนั้น จะถูกย่อลงมาเนื่องจาก กล่องข้อมูลเล็กกว่าภาพพื้นหลังนั่นเอง
โดยค่าจากโรงงานคือ auto แปลว่า ภาพพื้นหลังถ้ายังไม่สั่ง background-size ให้แสดงผลแบบขนาดภาพต้นฉบับ
ดูตัวอย่างการสั่ง Properties ของ Background ทั้งสามแบบ ครับ
อย่าลืม View source กันด้วยนะครับ
มีความสุขกับการใช้ชีวิตครับ
Leave a Reply