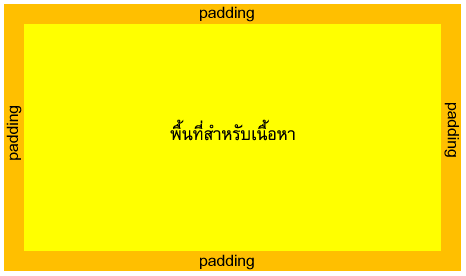
เราสามารถกำหนด ขอบใน หรือ padding ให้กับ HTML Element ได้ทั้ง 4 ด้าน ด้วยความกว้างแตกต่างกัน padding คือระยะห่างจากขอบในของ box model กับเนื้อหาข้างใน หรือ box ที่อยู่ข้างใน
การกำหนด padding กับ class ต้องนับรวมกันทั้งหมด ถือเป็นความกว้างเดียวกัน เช่น ถ้าเราจะสร้าง คลาส 1 คลาส ให้มีความกว้าง 500px ระยะห่างจากขอบซ้ายและขวา ฝั่งละ 5px หรือ padding ซ้าย-ขวา-บน-ล่าง 5px จะได้ดังนี้
.pd {
width: 490px;
padding: 5px;
}
เมื่อเรานำความกว้างทั้งหมดมารวมกันจะได้ 500px พอดี และเนื้อที่สำหรับข้อมูลข้างในจะเหลือเพียง 490px
0 Responses to การใช้ Padding