หลายคนกำลังรอคอยเรื่องการใช้ตารางแบบ xhtml อยู่ แต่ความแตกต่าง ระหว่าง html 4.0 กับ xhtml 1.0 มันก็ไม่มีอะไรมากมายนักหรอกครับ แต่ว่า เขาพัฒนาให้มันเฉพาะเจาะจงมากยิ่งขึ้นนั่นเอง เช่นว่า ตารางที่คุณกำลังเขียนนั้นเอาไว้ใช้กับข้อมูลอะไร ย้ำนะครับว่า เอาไว้แสดงผลข้อมูล ไม่ได้แสดงผลกราฟฟิคเลย์เอ้าท์
การเขียนโค้ดตารางทั่วไปเช่น ผมต้องการเขียนตารางเพื่อให้แสดงผล การแข่งขันฟุตบอล คู่ระหว่าง อาเซน่อลกับลิเวอร์พูล ที่เจอกันใน 3 ถ้วย 3 นัด ที่ผ่านมา ปกติทั่วไปต้องคิดก่อนว่า จะให้แสดงแถว และคอลัมน์ อะไรกันมั่ง ถ้า 3 นัดก็ 3 แถว ส่วนคอลัมน์ นั้น ไปดูกันเลยครับ
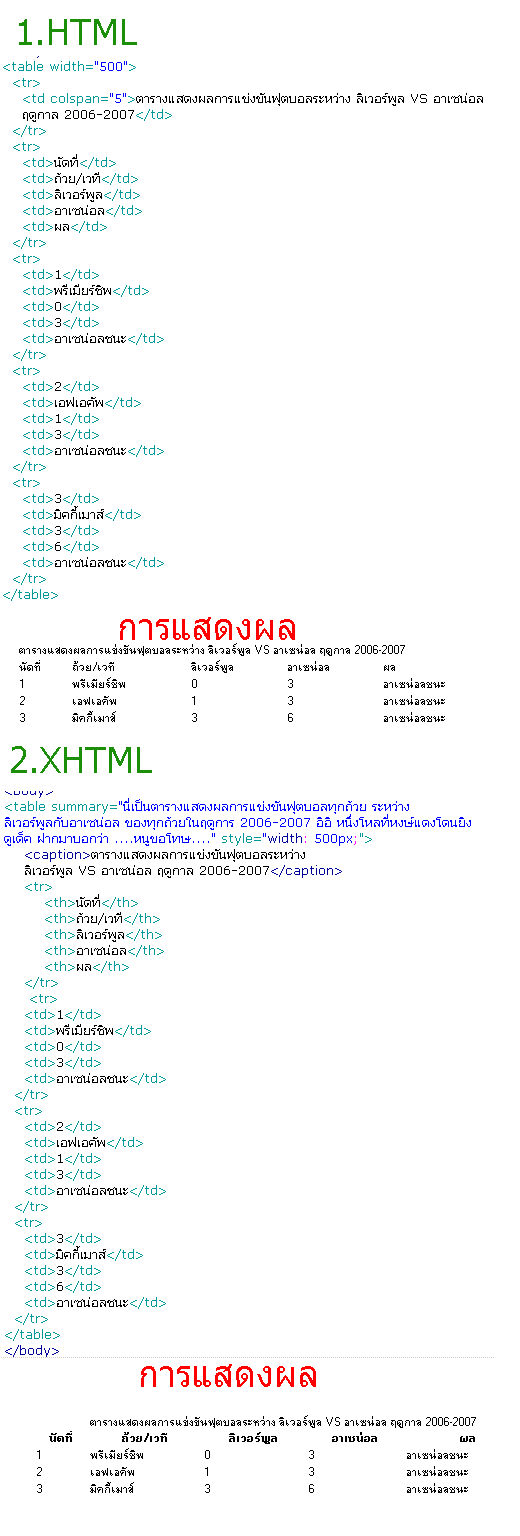
1. html ธรรมดา ที่คุ้นเคย
<table width="500">
<tr>
<td colspan="5">ตารางแสดงผลการแข่งขันฟุตบอลระหว่าง ลิเวอร์พูล VS อาเซน่อล
ฤดูกาล 2006-2007</td>
</tr><
<tr>
<td>นัดที่</td>
<td>ถ้วย/เวที</td>
<td>ลิเวอร์พูล</td>
<td>อาเซน่อล</td>
<td>ผล</td>
</tr>
<tr>
<td>1</td>
<td>พรีเมียร์ชิพ</td>
<td>0</td>
<td>3</td>
<td>อาเซน่อลชนะ</td>
</tr>
<tr>
<td>2</td>
<td>เอฟเอคัพ</td>
<td>1</td>
<td>3</td>
<td>อาเซน่อลชนะ</td>
</tr>
<tr>
<td>3</td>
<td>มิคกี้เมาส์</td>
<td>3</td>
<td>6</td>
<td>อาเซน่อลชนะ</td>
</tr>
</table>
2. XHTML
<table summary="นี่เป็นตารางแสดงผลการแข่งขันฟุตบอลทุกถ้วย ระหว่าง
ลิเวอร์พูลกับอาเซน่อล ของทุกถ้วยในฤดูการ 2006-2007 อิอิ หนึ่งโหลที่หงษ์แดงโดนยิง
ดูเด็ค ฝากมาบอกว่า ....หนูขอโทษ...." style="width: 500px;">
<caption>ตารางแสดงผลการแข่งขันฟุตบอลระหว่าง
ลิเวอร์พูล VS อาเซน่อล ฤดูกาล 2006-2007</caption>
<tr>
<th>นัดที่</th>
<th>ถ้วย/เวที</th>
<th>ลิเวอร์พูล</th>
<th>อาเซน่อล</th>
<th>ผล</th>
</tr>
<tr>
<td>1</td>
<td>พรีเมียร์ชิพ</td>
<td>0</td>
<td>3</td>
<td>อาเซน่อลชนะ</td>
</tr>
<tr>
<td>2</td>
<td>เอฟเอคัพ</td>
<td>1</td>
<td>3</td>
<td>อาเซน่อลชนะ</td>
</tr>
<tr>
<td>3</td>
<td>มิคกี้เมาส์</td>
<td>3</td>
<td>6</td>
<td>อาเซน่อลชนะ</td>
</tr>
</table>ซึ่งสิ่งที่เพิ่มเข้ามามากกว่าตารางแบบ html ธรรมดาก็คือ summary, caption, th
Summary คือ แอตทริบิ้ว ที่เป็นตัวอธิบายว่า ตารางนี้ ใช้กับข้อมูลอะไรอยู่ และไม่แสดงผลออกมาทางหน้าบราวเซอร์ แต่จะเห็นในฝั่งโค้ด เพื่อเป็นการอธิบายตารางเอาไว้ครับ
Caption คือ หัวเรื่องของตารางนั่นเอง ใช้แทน colspan ของ td ในกรณีที่ตารางมี พาดหัว
Th คือ หัวข้อของแต่ละคอลัมน์ ครับ
ตารางไม่ใช่มีแค่นี้นะครับ ยังมีอีกเยอะ ไม่ว่าจะเป็น thead, tbody, tfoot แต่เป็นแอตทริบิ้วที่ไม่ค่อยนำมาใช้งาน เขาเลยไม่ได้เรียงลำดับความสำคัญเป็นเรื่องหลักๆ ครับ
ปล. ข้อมูลที่แสดงในตาราง ไม่ได้มีเจตนา อื่นใดแอบแฝงแต่อย่างใด ลูกกลมๆ อะไรก็เกิดได้ครับ บางวัน ปืนใหญ่ก็ห่วยเกินบรรยาย แต่ เจอหงษ์ แล้วไซร้ “เราชอบเป้าบินครับ”

12 Responses to table, tr, th, td (ตาราง โอ้วเยช!)