จาก คราวที่แล้ว ที่ผมได้บ่นไปเรื่อยเกี่ยวกับช่วงเวลาที่พัฒนาเว็บไซต์สำหรับ การประกวดเว็บไซต์ที่ทุกคนเข้าถึงได้ (Web Accessibility) ประจำปี 2553 นั้น ณ ตอนนี้เว็บไซต์ที่ผมได้พัฒนาก็ได้เสร็จสมบูรณ์พูลสุขแล้ว จึงอยากจะนำเว็บไซต์ที่ตัวเองพัฒนานั้นมาแบ่งปันให้ทุกท่านที่สนใจในเรื่อง Web Accessibility ได้รับชมกันครับ
รายละเอียดคร่าว ๆ เกี่ยวกับผลงาน
ที่มา : เป็นการนำเว็บไซต์ www.themagicblogs.com มาพัฒนาต่อให้มีความเป็น Web Accessibility มากขึ้น
เทคนิคและเทคโนโลยีที่นำมาใช้ : พัฒนาด้วย html5, css3, jquery
การตรวจสอบมาตรฐาน : ผ่านมาตรฐาน HTML5 และ WCAG 2.0 AAA
เว็บบราวเซอร์ : เว็บบราวเซอร์ตระกูล webkit (Chrome และ Safari) เพราะว่าสามารถแสดงความสามารถของ CSS3 ได้เยอะที่สุดครับ แต่แนะนำให้เปิดด้วย Safari นะครับ เพราะใน Chrome แสดงผล fontface ภาษาไทยได้ไม่ดีเท่าไหร่
การแสดงผลรูปแบบต่าง ๆ : เนื่องจากบ้าพลังเกินเหตุ ผมจึงมีการแสดงผลให้เลือกหลายแบบหน่อย ไล่ไปตั้งแต่ การแสดงผลปกติ, สำหรับสายตาเลือนราง, สำหรับมือถือ และปริ้นท์ (ในส่วนนี้กติกาไม่ได้บังคับหรือเจาะจงว่า “ควรจะมีรูปแบบอะไรบ้าง” จึงอุปมาเอาเองตามความเหมาะสมของเวลาที่จะเอื้ออำนวย
ผู้พิการทางการมองเห็น (คนตาบอดและสายตาเลือนราง) เข้าถึงข้อมูลได้ดีแค่ไหน ?
เป็นเรื่องที่ต้องให้ความสำคัญมาก เพราะการประกวดนี้เน้นการเข้าถึงผู้พิการทางการมองเห็นเป็นหลัก เนื่องจากว่ามีอุปสรรคในการเข้าถึงข้อมูลมากกว่าประเภทอื่น (ทางการได้ยิน, ทางการเคลื่อนไหวและอื่น ๆ) สิ่งที่เพิ่มเข้าไปจะมีดังนี้
- tag ถูกต้องตามความหมาย (อันนี้ช่วยได้เยอะ)
- skip navigation ใช้สำหรับกระโดดข้ามไปยังเนื้อหาบริเวณต่าง ๆ ที่สำคัญ เพื่อที่โปรแกรมอ่านหน้าจอของคนตาบอดจะได้ไม่ต้องอ่านข้อมูลเดิมซ้ำ ๆ ในกรณีที่ลิ้งค์ไปหน้าอื่น (ไม่มีนี่แย่เลย)
- accesskey เป็นคีย์ลัดซึ่งวิธีการใช้งานขึ้นอยู่กับบราวเซอร์นั้น ๆ เพราะแต่ละบราวเซอร์กดไม่เหมือนกัน ใช้เฉพาะลิ้งค์ใน skip navigation เพราะได้รับคำแนะนำมาว่าไม่ต้องมีเยอะ มีเยอะไปคนพิการก็ไม่ได้ใช้ เพราะแค่จะจำคีย์ในการใช้งานโปรแกรมอ่านหน้าจอก็เยอะแล้ว ไหนจะต้องมาจำคีย์ของ accesskey อีก อีกเหตุผลนึงที่ไม่ควรมี accesskey เยอะก็คือ ถ้าเรากำหนด accesskey เป็นตัวหนังสือหรือตัวเลขบางอย่าง มันจะไปชนกับคีย์ของโปรแกรมอ่านหน้าจอ
- font size สามารถเปลี่ยนขนาด font size ได้เรื่อย ๆ ซึ่งจะมีประโยชน์สำหรับคนสายตาเลือนรางที่มองเห็นไม่ค่อยชัด รวมไปถึงผู้สูงอายุด้วย เว็บไซต์บางเว็บส่วนมากถ้าเปลี่ยนขนาดตัวอักษรได้ก็จะมีตัวอักษรให้เลือก 3 ระดับคือ ปกติ ใหญ่ ใหญ่ที่สุด(ส่วนใหญ่ถ้าเป็นเว็บไซต์ไทยจะใช้ตัวอักษร ก) ปัญหาจึงไปตกอยู่กับผู้ใช้บางคนที่เลือกระดับ “ใหญ่ที่สุด” แต่ยังมองไม่เห็น ฟังค์ชั่นการเปลี่ยนขนาดตัวอักษรที่ดีคือ ไม่ควร fix ว่าจะเปลี่ยนได้เท่าไหร่ แค่ไหน ผู้ใช้งานแต่ละคนไม่เหมือนกันครับ ควรจะทำให้ยืดหยุ่น สามารถปรับขนาดกี่เท่าก็ได้ จะดีที่สุด
- เปลี่ยนสีตัวอักษรและพื้นหลังสำหรับคนสายตาเลือนราง ปกติเว็บทั่วไป(ตัวอักษรสีดำ พื้นหลังสีขาว) ก็ถือว่ามีสีที่ตัดกัน มองเห็นได้ชัดเจนอยู่แล้วนะครับ แต่ที่มันไม่เหมาะก็เป็นเพราะว่าพื้นหลังที่เป็นสีขาวนั้นเป็นสีสว่างครับ แสงจ้าเกินไปทำให้มองเห็นตัวอักษรสีทึบได้ไม่ชัด จึงต้องสลับกันครับ สลับเป็นทำให้พื้นหลังสีทึบและตัวอักษรสีสว่างแทน แต่ก็ไม่ควรเปลี่ยนสีตามใจชอบนะครับ ในผลงานของผมจะใช้สีพื้นหลังสีดำ ตัวอักษรสีขาว ลิ้งค์สีฟ้านะครับ ซึ่งจะเหมือนกับ เว็บไซต์สมาคมคนตาบอดแห่งประเทศไทย จะทำอะไรให้ใครสะดวกก็ถามเค้าก่อนนะครับว่าเค้าชอบแบบไหน
ส่วนเสริมอื่น ๆ
เนื่องจากผมทำงานเกินหน้าที่ไปหน่อยครับ อย่างที่ผมบอกว่าการประกวดในครั้งนี้จะ “เน้น” การเข้าถึงข้อมูลด้วยผู้พิการประเภทต่าง ๆ ซึ่งสิ่งที่ผมเพิ่มเข้าไปนอกเหนือจากความสะดวกในการเข้าถึงสำหรับผู้พิการ คือการเข้าถึงข้อมูลด้วย device ประเภทต่าง ๆ เท่าที่พอมีเวลาประกอบกับความสนใจส่วนตัวจึงแยกการแสดงผลออกไปอีก 2 ตัวคือ iPhone และ iPad แถมแต่ละตัวแยกออกเป็นแนวตั้ง(Portrait) และแนวนอน(Landscape) อีกต่างหาก โดยที่ในช่วงแรกของการทำผมใช้ iPhone simulator ตัวนี้ครับ แต่พอค้นไปค้นมา ก็ไปเจออีกตัวนึงเข้าครับซึ่งสะดวกกว่าตัวแรก เจ๋งกว่าเยอะเลย (สามารถ switch การแสดงผลเป็น iPhone หรือ iPad ก็ได้) มีชื่อว่า iBBDemo2 สามารถดาวน์โหลดไปใช้งานได้นะครับ ฟรี (เป็นไฟล์ .air) เนื่องจากผมเบี้ยน้อยไม่มีทั้ง iPhone และ iPad จึงไม่ได้ทดสอบว่าการแสดงผลในอุปกรณ์จริงเป็นอย่างไร จึงขออภัยมานะที่นี้ด้วย
ติดตามผลงานได้ที่ไหน ?
สามารถเข้าไปดูผลงานได้ที่ http://www.themagicblogs.com/web-accessibility/demo/home/
หรือจะเข้าไปดูคลิปสำหรับนำเสนอผลงานได้ที่ http://www.youtube.com/watch?v=KQ0NAgjPV0E (ถ้ากด like ให้ด้วยจะเป็นพระคุณอย่างสูงสุดเอื้อมเลยครับ :P)
สำหรับผลงานนี้ ผมมักจะบ่นกับตัวเองและคนอื่น ๆ เสมอ ๆ ครับว่าเวลาในการทำ(และเตรียมตัว)ค่อนข้างน้อย คิดไอเดียนู่น นี่ นั่นได้ พออยากจะทำขึ้นมาก็เลยมีข้อจำกัดเรื่องเวลาตลอด ผลงานที่ออกจากจึงไม่ค่อยดีเท่าที่ผมคาดไว้ แต่ผมหวังเป็นอย่างยิ่งนะครับว่า การได้นำผลงานมาแบ่งปันให้ทุกท่านทัศนาในครั้งนี้ จะมีผลตอบรับกลับมาเป็นข้อคิด ติ ชม และข้อคิดเห็นต่าง ๆ เพื่อที่ผมจะได้นำกลับมาพัฒนาผลงานอื่น ๆ ให้มีคุณภาพยิ่ง ๆ ขึ้นไปครับ :
ปล. ท้ายสุดนี้เลยเอาหน้าตาเว็บไซต์ที่เปิดผ่าน iPad and iPhone Simulator มาให้ได้ชมกันด้วยครับ
หน้าตาตอนแรกขณะเกิดใช้งานโปรแกรม iPad and iPhone Simulator
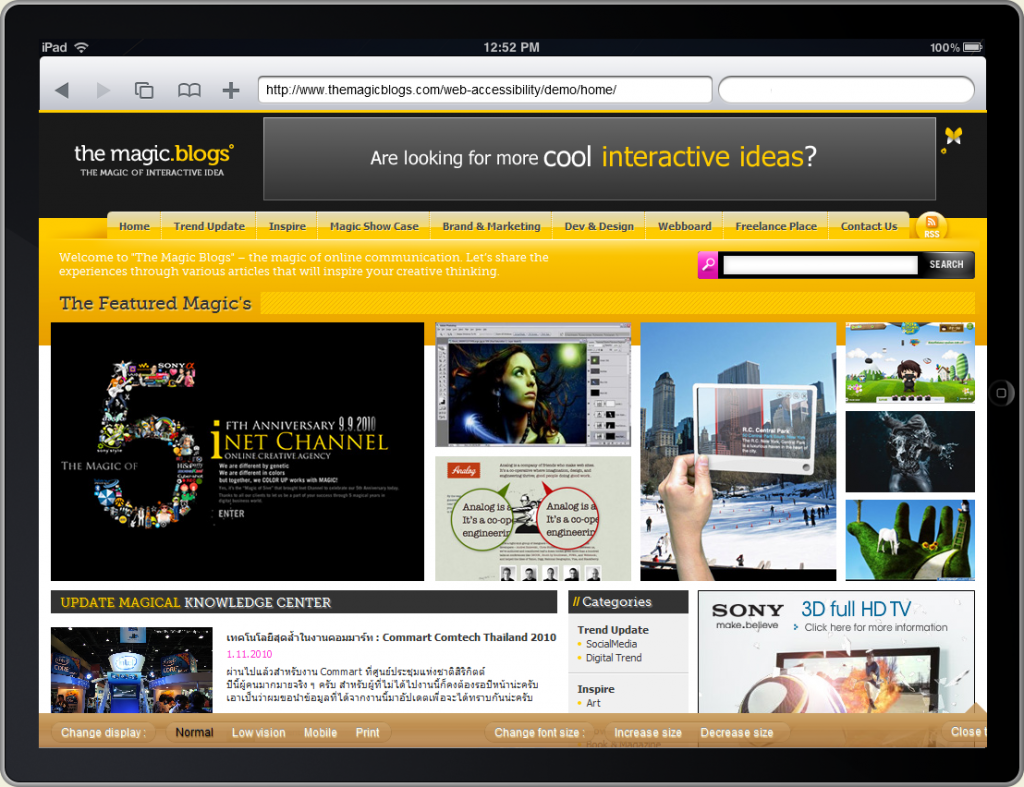
หน้าตาเว็บไซต์ขณะเปิดด้วย iBBDemo2
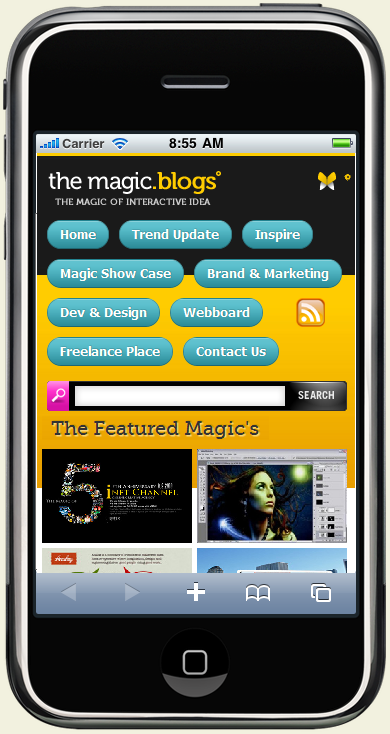
หน้าตาเว็บไซต์บน iPhone แนวตั้ง
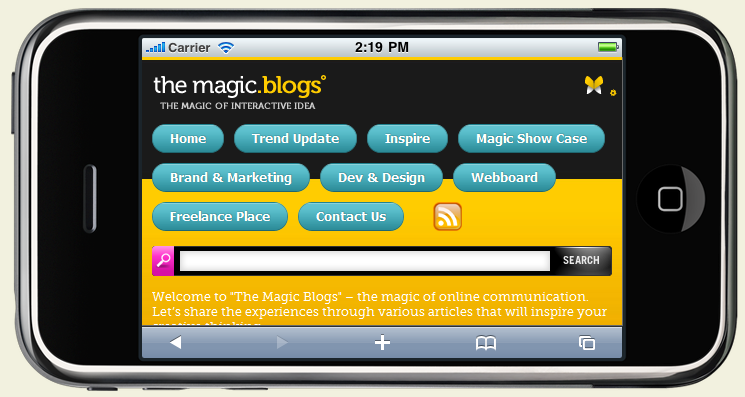
ส่วนอันสุดท้ายเป็น iPhone แนวนอนครับ




2 Responses to ช่วงเวลายุ่ง ๆ กับการประกวดเว็บไซต์ที่ทุกคนเข้าถึงได้ (Web Accessibility) ประจำปี 2553 ตอนที่ 2