คุณเลยปวดหัวกับการอ่านหน้าเว็บยาวๆ แล้วมีหัวข้อไล่ไปเรื่อยๆ แล้วลืมว่าที่กำลังอ่านอยู่นั้นมันคือเรื่องอะไรไหมหละซาร่าห์ ใช่เลยก่อนน้านี้มีคนพยายามแก้ปัญหาโดยการเขียน Javascript หรือใช้ Framework ของ Javascript เข้ามาเพื่อซ่อมแซมการหลงลืมหัวข้อโดยการให้มันติดค้างอยู่ตรงบราวเซ่อร์ด้านบนเมื่อเราเลื่อนไปอ่านเนื้อหาในหัวข้อนั้นๆไปเรื่อยๆ

แต่ในวันนี้เรามีข่าวมาแจ้งว่าสำหรับการเขียนเว็บเพื่อให้แสดงแบบนั้นเราไม่จำเป็นต้องใช้ความช่วยเหลือจาก Javascript อีกต่อไปแล้ว เมื่อ CSS มีความสามารถใหม่เพิ่มเข้ามา นั่นก็คือเราสามารถสั่งให้ Element ใดๆ สามารถเกาะติดอยู่ตรง View Port เมื่อเราเลื่อนหน้าจอไปถึง
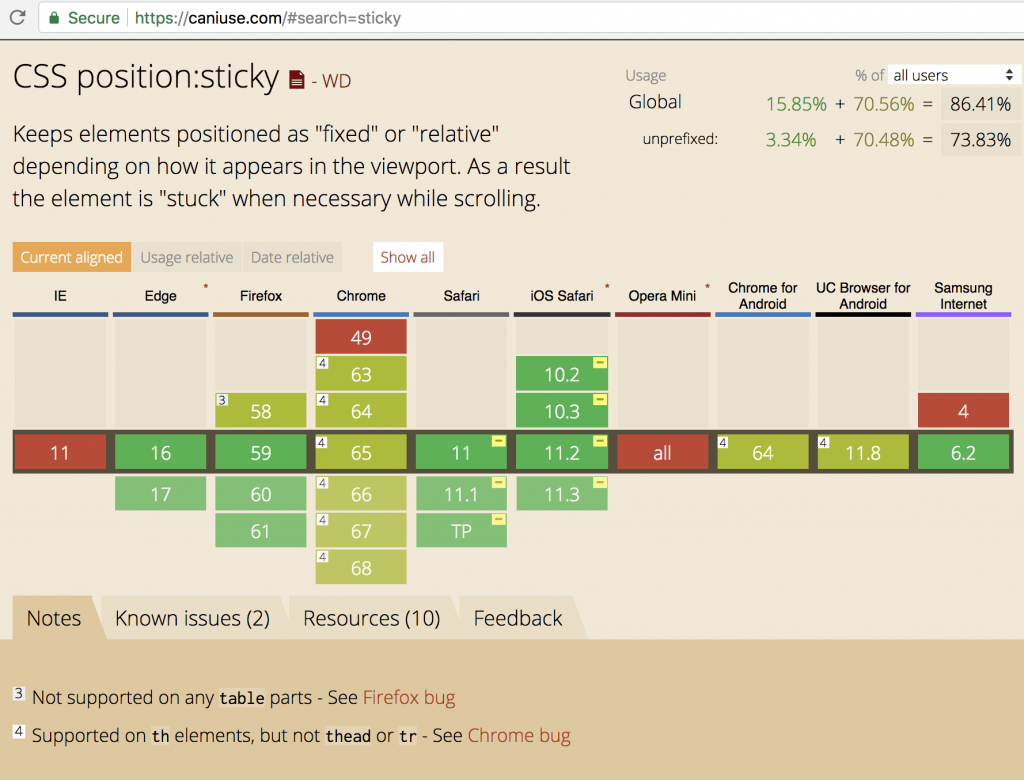
Sticky ใน CSS ที่จะพูดถึงในวันนี้เป็นของใหม่ที่ยังไม่ค่อยมีการพูดถึงกันแพร่หลายเพราะก่อนหน้านี้บราวเซ่อร์ต่างๆ ยังไม่รองรับและมาตรฐานของ CSSWG ก็ยังไม่ถูกประกาศออกมา ตอนนี้ยังเป็นสถานะ Working Draft ถ้าหากจะเอาไปใช้ก็อาจจะต้องมีเตรียมใจกันในเรื่องของบั๊กและการไม่เข้ากันต่างๆ ด้วย แต่คงไม่เป็นปัญหาสำหรับคนที่ต้องการลองของใหม่ ใช้ได้กับบราวเซอร์ไหนบ้างก็เข้าไปตราจสอบจาก Can I Use ผมมีตารางคร่าวๆ มาให้ดูกันก่อน

อ้าวอย่าให้เสียเวลา ไปดูโค้ดกับตัวอย่างกันเลย
.set-sticky {
position: sticky;
top: 0;
background: #fff;
}
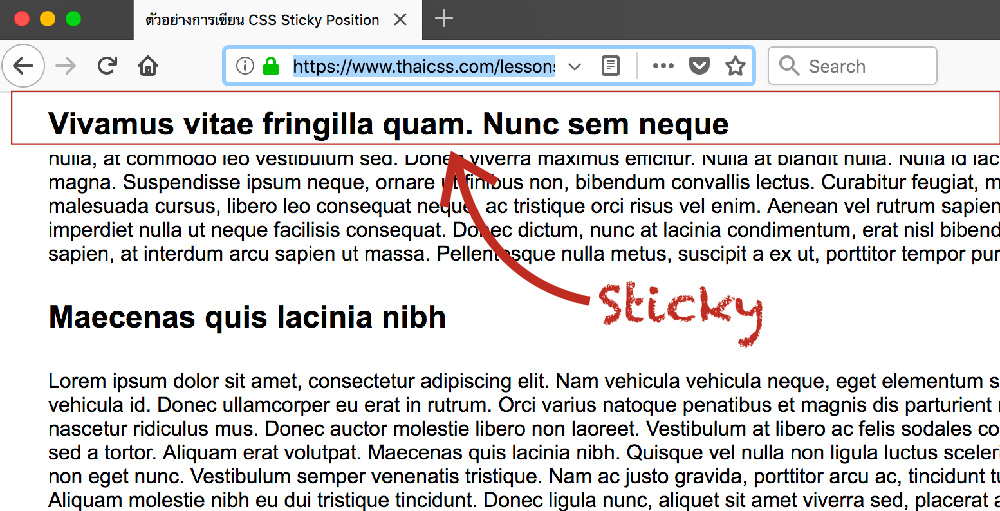
ไปดูตัวอย่างเรื่อง CSS Sticky Position อย่าลืม View Source ดูโค้ดกันด้วยเด้อพี่น้อง
สังเกตเวลา Scroll ขึ้นไป H1 ที่เป็น Class ของ set-sticky จะติดค้างอยู่บนขอบบราวเซอร์ด้านบนจะมาถึงหัวข้อถัดไป
จบเรื่อง CSS Sticky
ขอย้อนรำลึกสั้นๆ อีกนิดหน่อยว่าแต่ละค่าที่เหลือนั้นมันมีอะไรบ้าง ซึ่งโดยปรกติแล้ว Position ของ Html Element ใดๆ จะเป็น Static เสมอจนกว่าจะถูกสั่งให้เป็นอื่น ซึ่ง Values ของ Position ใน CSS ก็ประกอบไปด้วย static | absolute | fixed | relative | sticky | initial | inherit
Static มันคือค่าที่ติดมากับโรงงานถ้าไม่เกิดการสั่งเปลี่ยนแปลงค่าใน Element ทุกอย่างที่อยู่ใน Document ก็จะวิ่งไปตาม Document Flow ปรกติ คำแนะนำคือไม่ต้องไปสนใจมากเขียนก่อนได้ก่อน เขียนทีหลังได้ทีหลัง
Absolute คือคำสั่งที่ทำให้ Element จัดวางตำแหน่งแบบอิสระโดยยึดโยงค่าความสัมพันธ์มาจากแม่ของมัน ที่ไม่ใช่ Static ถ้าจะให้ Element วิ่งไปอยู่ที่ไหนใน Layout ก็สามารถใช้ Top | Right | Bottom | Left สั่งการออกไปได้เลย หรือจะใช้ Margin จัดการก็ย่อมได้
Fixed คือคำสั่งที่เอาไว้สั่งให้ Element นั้นๆ ผูกพันธ์กับขอบบราวเซอร์ หรือ View Port ของแต่ละ Device
Relative คือการกำหนดให้ Element ใดๆ มีจุดยืนเป็นของตัวเองไม่ต้องไปพึ่งพิงใครเขา ถ้าอยู่ตรงยอดไม้ก็ให้ใช้ชีวิตอยู่บนนั้น ซึ่งสามารถใช้เป็นจุดอ้างอิงให้กับลูกๆ ของมันที่ในอนาคตอาจจะถูกสั่งให้มี positioned เป็น absolute จะเห็นได้จากเวลาที่เราจะสั่งงาน Element ใดๆ ให้ทำงานบบ absolute และเราจะเลือกใช้ top|right|bottom|left เราจำเป็นต้องกลับไปดูก่อนเสมอว่า แม่ของมันนั้นอยู่ในสถานะที่เป็น Relative หรือไม่ ไม่เช่นนั้น layout ของเราอาจจะสะเดิดไปคนละทางก็เป็นได้
Initial คือคำสั่งการเสกให้ Element ที่ผ่านร้อนผ่านหนาวมาแล้วกลับไปสู่จุดเดิมที่เคยเจ็บ ไม่ว่าจะเคยโดนสั่งให้เป็นแบบไหนมา การเสก initial ใส่เข้าไปก็จะสามารถให้ให้ค่าต่างๆ เริ่มต้นกลับไปวิ่งตาม Document Flow อีกที
Inherit คือการสืบทอดคุณสมบัติมาจากแม่ ถ้าแม่ของมันมีค่าเป็นอะไร ตัวมันเองก็จะลอกเลียนตามแบบ
แค่นี้นะ ไปก่อนหละ
Leave a Reply