ไทซีเอสเอสบทนี้ขอนำเสนอเกี่ยวกับเทคนิคการใช้งาน “CSS Sprites” และ background-position กันครับ ซึ้งผมคิดว่าเทคนิคนี้หลายๆคนเคยเขียนแล้ว เคยเห็นมาบ้างแล้ว เคยจะต่อยกับเว็บดีไซน์เนอร์มาบ้างแล้ว (เพราะความเข้าใจเรื่องตำแหน่งรูปที่ไม่ตรงกัน) ฉะนั้นผมขอแชร์ในมุมมองที่ลึกลงไปให้เห็นภาพการนำมาใช้งานและเหตุอันใดเว็บดีไซน์เนอร์กับคนเขียน CSS อย่างเราๆ ต้องทำความเข้าให้ตรงกัน ถ้าความเข้าใจตรงกันงานที่ทำก็จะดำเนินไปอย่างรวดเร็ว
บทนี้ผมจะนำเรื่อง Substring Maching Attribute Selectors แบบ Subfix เข้ามาใช้ในการกำหนดให้ Class อะไรก็ตามที่มีค่าลงท้ายเท่ากับ icon แสดงผลออกมาเป็นรูป icon ตามที่ต้องการ
โดยใช้ background-position แยกตำแหน่งการแสดงผล ( ถ้าใครยังไม่เข้าใจเรื่องนี้ให้กลับไปดูวิดีโอสอน เรื่อง Substring Matching Attribute Selectors ได้ที่ลิงค์นี้ครับ เรื่อง Substring Matching Attribute Selectors ) อธิบายยาวไปเดี๋ยวจะเริ่มงงกันเสียก่อน วนเข้าเรื่องเลยแล้วกันนะครับ
CSS Sprite คือ การนำภาพกราฟฟิคหลายๆ ภาพมารวมกันเป็นภาพกราฟฟิคภาพเดียว โดยเขียน css กำหนดให้แสดงผลบางส่วนตามที่ต้องการ หรือเรียกใช้บางส่วนของภาพตามที่ต้องการ
ก่อนที่เราจะไปเขียน CSS เพื่อกำหนดภาพให้แสดงผลบางส่วนตามที่ต้องการ มันมีอะไรบ้างที่ควรคำนึงถึง และมีอะไรที่ควรทำความเข้าใจให้ตรงกันระหว่างเว็บดีไซน์เนอร์กับคนเขียน CSS ไม่งั้นเราๆท่านๆ ก็จะได้ต่อยตีกับเหล่าเว็บดีไซน์เนอร์ทั้งหลายอยู่เรื่อยไป เพราะคนบอกตำแหน่ง position ของรูปมาอีกแบบ แต่พอเอาไปเขียนใน CSS ทำไมมันไม่ตรงกันวะ !! ( ผมเคยเจอกรณีแบบนี้มาแล้วจริงๆ ) ไปดูปัจจัยที่ว่ากันครับ
ปัจจัยทางฝั่ง CSS
ไม่ควรการกำหนดค่า margin , padding ให้กับ Attribute ที่ระบุรูปนั้นๆ โดยตรง
งง ไหมครับ? ทำไมถึงกล่าวเช่นนั้น เรามาดูตัวอย่างปัจจัยนี้จากด้านล่างกันเลย เช่น ขนาดของ icon จริง คือ width:16px / height:18px ตำแหน่งจริงใน photoshop คือ -9px o
CSS
*[class$="-icon"] { background:url("../images/sprite.png") no-repeat;
height:18px; width:16px;
padding:5px; margin:5px;
} .home-icon {
background-position:-9px 0;
} การแสดงผล
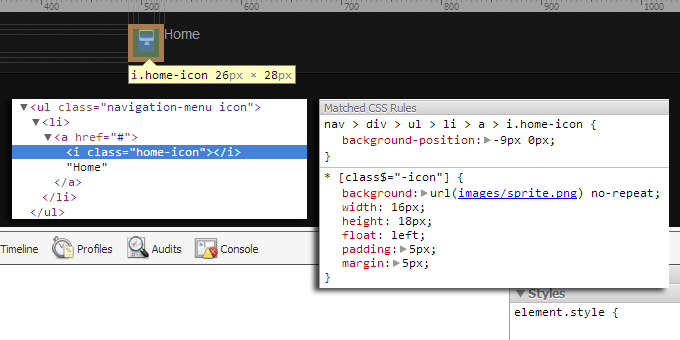
ตัวอย่างการแสดงผล css sprites และ background-position

จากภาพตัวอย่างด้านบน เมื่อเรา Inspect elememt ดูจะเห็นได้ว่า attribute .home-icon มีขนาดความกว้าง 26px และสูง 28px จากการกำหนด margin และ padding ใน * [class$=”-icon”] ซึ้งในความเป็นจริงแล้ว ขนาดของ icon home นั้นมีขนาดจริง คือ กว้าง:16px / สูง:18px พอมองภาพออกรึยังครับว่าทำไมเราไม่ควรระบุค่าที่ผมได้กล่าวไปข้างต้นใน attribute ที่ระบุรูปนั้นๆ โดยตรง แต่ก็ไม่เป็นกฎตายตัวอะไรหรอกน่ะครับ มันก็มีหลายวิธีที่ทำได้ เพื่อให้ตำแหน่งตรงกับตามความต้องการ อันนี้ต้องไปลองกันเอง ถ้าจะให้ไล่หลายๆเทคนิคคงยาวไป
เทคนิคนี้ใช้ได้ดีในกรณีที่เรามีภาพหลายๆภาพมาอยู่ในไฟล์เดียว ซึ้งมีการใช้งานที่หลากหลาย และที่สำคัญ คือ มันเป็นการทำงานร่วมกันกับเว็บดีไซน์เนอร์แบบเข้าอกเข้าใจซึงกันและกัน ลองหลับตาดู สมมุติว่ามี icon ประมาณ 100 icon ภาพ background อื่นๆที่รวมเป็น flie Sprite เดียว รวมๆกันแล้วตกเกือบๆพันรูป ( ให้นึกถึง icon ที่อยู่ใน facebook ) แล้วเราให้เว็บดีไซน์เนอร์ช่วยแก้งาน โดยขยับภาพละ 5px เอย 2px เอย ทั้งที่เขาได้ระบุ background-position มาแล้วโดยการ ซูม 3200% จาก photoshop คิดเอาเองแล้วกันน่ะครับว่ามันจะต่อยเรารึเปล่า
ปัจจัยทางฝั่งเว็บดีไซน์เนอร์
พูดในส่วนของ CSS มามากพอสมควรมาดูในส่วนของเว็บดีไซน์เนอร์กันบ้าง ควรคำนึงถึงอะไรเมื่อต้องออกแบบภาพ Sprites เพื่อส่งต่อให้กับโปรแกรมเมอร์หรือคนเขียน CSS/HTML หลักๆแล้วไม่ได้มีอะไรที่ดูซับซ้อนในการออกแบบ มีเพียงการทำความเข้าร่วมกันกับ user interface designer เสียก่อน ว่าในแต่ละบริบทของ UI นั้นมีอะไรบ้าง
ตัวอย่างเช่น เมื่อ user เอาเมาส์ hover ที่ปุ่มต่างๆ จะมีการแสดงผลเปลี่ยนผ่านอะไรบ้าง ปุ่มเปลี่ยนสีไหม? icon เปลี่ยนสีด้วยรึเปล่า ซึ้งสิ่งเหล่านี้ต้องทำความเข้าใจก่อนลงมือทำ เพื่อความสะดวกในการจัดวางภาพให้เป็นหมวดหมู่ และเมื่อส่งต่อให้คนเขียน CSS เขาก็จะทำงานได้ง่ายขึ้น หากเป็นภาพหมวดหมู่เดียวกัน ตำแหน่งของ background-position ก็ควรจะใกล้เคียงกันด้วย
เว้นช่วงระยะห่างของแต่ละภาพ สิ่งนี้สำคัญมากเมื่อต้องออกแบบ Sprite การออกแบบเช่นนี้จะช่วยลดข้อผิดพลาดและปัญหาเมื่อนำไปใช้ร่วมกับการเขียน CSS จริงๆ
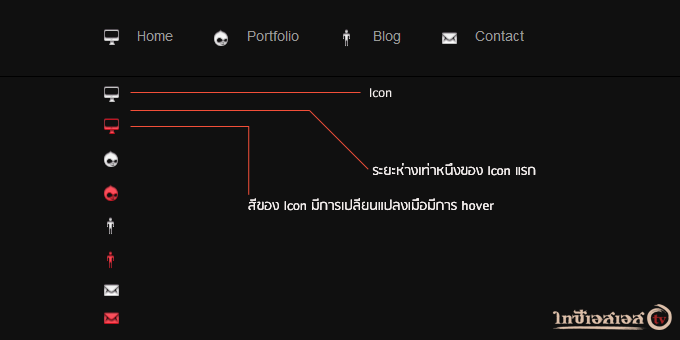
ภาพตัวอย่างการเว้นช่วงระยะห่างของภาพในการออกแบบ Icon Sprites

สมมุติว่าเราต้องการออกแบบ icon srites เพื่อในไปประกอบเป็น icon menu navigation ในหน้าเว็บ โดยมีขนาดของ icon กว้าง 16px สูงไม่เกิน 18px ทุกๆอัน เราควรวางและจัดเรียงอย่างไร
จากภาพด้านบนจะเห็นได้ว่าในแต่ละ icon มีสองสี นั้นก็เพราะต้องการออกแบบเพื่อให้ผู้ใช้งานเห็นความแตกต่างระหว่างการกระทำที่ต่างกรรมต่างวาระกัน เช่น เอาเมาส์ไปชี้ที่ HOME icon จะเปลี่ยนสีเป็นสีแดง
การจัดวางและการระบุตำแหน่ง background-position
การจัดวางหรือการเรียงลำดับ เราสามารถทำได้หลายวิธี เรียงตามแนวตั้ง เรียงตามแนวนอน เรียงแบบ 45 องศา ก็ได้ ผมขอแนะนำสามวิธีข้างต้น เพราะง่ายที่สุดแล้ว แต่จากภาพตัวอย่างด้านบน คือ การเรียงแบบแนวตั้ง หลักการง่ายๆ คือ เว้นช่องว่างระหว่างรูปทุกๆหนึ่งเท่าตัวของรูปนั้นๆ เช่น home-icon มาความกว้าง = 16px สูง = 18px ช่องว่างตรงกลางระหว่างรูป เราก็บวกอีก 18px ส่วนรูปทัดไปก็ต้องอยู่ที่ตำแหน่ง -32px ซึ่งนับจากแกน Y ใน photoshop จะเห็นภาพที่ชัดเจน
ส่วนรูปอื่นๆก็ใช้วิธีบวกหนึ่งเท่าตัวของรูปนั้นๆ เช่นเดียวกันครับ
เมื่อเราได้ภาพ Sprites และรู้ตำแหน่งของ icon ในแต่ละอันครบแล้วมันก็มาถึงขึ้นตอนที่เชื่อว่าหลายคนอ่านมาถึงจุดนี้ก็คงสับสนเหมือนเมาเหล้าขาวผสมกระทิงแดงกันแล้วหล่ะมั่งครับ เพราะมันยาวเหลือเกิน.. นั้นก็ คือ การเขียน CSS เพื่อเลือกใช้งานบางส่วนของรูปตามที่เราต้องการกันแล้วหล่ะครับ เขียนเป็น CSS ได้ดังนี้
ตัวอย่างการเขียน CSS
*[class$="-icon"] {
background:url("../images/sprite.png") no-repeat;
height:18px; width:16px;
} nav > div > ul > li > a i.home-icon {
background-position:-9px 0;
} nav > div > ul > li > a:hover i.home-icon {
background-position:-9px -32px;
} แท้ที่จริงแล้วการออกแบบ CSS Sprites มันมี Tools อีกมากมายที่สามารถโยนรูปเป็นร้อยๆให้มันรวมให้เรา และมันก็บอกตำแหน่ง background-position เป็น CSS มาให้พร้อม โดยที่เราไม่ต้องรินเองก็มีครับ แต่จะเกิดประโยชน์อันใดเล่าถ้าเราไม่ได้เข้าใจที่มาที่ไปของมัน และบางทีมันก็ไม่ตรงตามที่เราต้องการซ่ะทุกอย่างหรอกน่ะขอรับ
หวังว่าบทความนี้จะมีประโยชน์ไม่มากก็น้อย เพื่อจะนำไปยอดในงานเว็บน่ะครับ สำหรับบทความนี้ผมขอลาไปก่อนครับ สวัสดีครับ
11 Responses to ทำความเข้าใจ css sprites และ background-position