สวัสดีครับชาวคณะ ห่างหายไปนานโขเลยครับ สำหรับผมจากบทความล่าสุดที่ผ่านมา ค่อนข้างจะแรมปีอยู่แล้ว ก็เขียนก็อารัมภบทกันมาอยู่เรื่อยๆ แต่ก็ไม่คลอดสักที เนื่องด้วยว่า คำถามในหัวผมมันเยอะเกินไป ว่าทำไปแล้ว “ผู้อ่านจะได้อะไร เข้่าใจในสิ่งที่ทำไปหรือเปล่า ได้เห็นความแตกต่างกับสิ่งที่ผมพยายามจะนำเสนอหรือเปล่า เห็นประโยชน์จากสิ่งๆ นั้นหรือเปล่า” เยอะเลยใช่ไหมครับ
เข้าเรื่องกันครับ บทความนี้จะมาแนะนำ เรื่องเกี่ยวกับ การใช้ประโยชน์จาก Pseudo-Elements เพื่อที่จะทำ ให้เกิดการแสดงผลที่เป็น Graphic ด้วย CSS อย่างที่ได้เกริ่นมาในหัวข้อ
Pseudo-Elements ที่เราจะกล่าวถึงในบทความนี้คือ :before :after ซึ่งเป็นคำสั่งที่มีการทำงานในรูปแบบ Generated Content โดยสามารถสร้างเนื้อหาขึ้นมาแสดงโดยไม่สร้าง tag html แต่ในบทความนี้ผมได้ใช้ Pseudo-Elements สถาปนาตัวเองเป็นเสมือนกล่อง กล่องหนึ่ง ที่ไม่มีเนื้อหา เป็นกล่องที่รองรับการแสดงผลบางอย่าง “จงอย” ที่แหลมออกมานั่นเอง
เคยไหมครับที่เราต้องวุ่นวายกับการจัดการจัดแจงรูปภาพให้กับ กล่องข้อความ graphic สวยๆ ที่เป็นขอบมน หรือ กล่องคำพูดเหมือนในหนังสือการ์ตูน (หรือที่นิยมเรียกกันว่า Quote Bubble)
หลายคนคงจะเบื่อกับการที่ต้องมานั่งตัดรูป นั่นนิด โน่นหน่อย เพื่อมาประกอบกันให้ได้เป็น กล่องข้อความกล่องหนึ่ง หรืออะไรก็แล้วแต่ หากมีการเปลี่ยน artdi เช่น เปลี่ยนสี เปลี่ยนขนาด เปลี่ยนอะไรต่างๆ ก็จะต้องมานั่นตัดรูปใหม่ และปรับแต่ง CSS กันอีกต่อไปเรื่อยๆ
และยังจะมีผลต่อเนื่องไปยังเรื่องของ Retina display หากใครเลยได้ลองเล่น ลองทำเว็บให้กับ iphone ผลต่างของการแสดงผลระหว่าง Original iPhone ถึง iPhone 3Gs กับ iPhone4 ในเรื่องของการแสดงผลของ Ratidisplay นั้นแตกต่างกัน ใน iPhone4 นั้นความละเอียดของจอภาพจะชัดเจนกว่าแต่ถ้าหากเราใช้ graphic ที่เราทำมาสำหรับ Original iPhone ถึง iPhone3Gs โดยเฉพาะนั้น จะทำให้การแสดงผลของ iPhone4 นั้นแตกเบลอไปครับ เพราะฉะนั้นการจัดการรูปร่างของรูปภาพบางอย่างด้วย CSS นั้นจะช่วยเราได้มากเลยทีเดียวครับ เพราะจะเกิดจากการคำนวณการแสดงผลในแบบ vector graphic ทำให้คมชัดได้ตลอดเวลา และสามารถลดปัญหาดังกล่าวให้เราได้
ตัวอย่างการจัดการ Graphic บางอย่างด้วย CSS
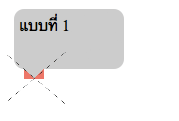
ลักษณะที่ 1

selector {
border-right: 10px solid transparent;
border-left: 10px solid transparent;
border-top: 10px solid #ccc; }
เส้นขอบที่มีขนาดเป็น 10px
ในลักษณะเส้นทึบ solid
เส้นขอบสีด้านซ้าย-เส้นขอบสีด้านขวา โปร่งแสง transparent
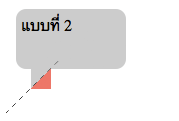
เส้นขอบสีด้านบน เป็น สีเทา #cccลักษณะที่ 2

selector {
border-right: 20px solid transparent;
border-top: 20px solid #ccc; }
เส้นขอบที่มีขนาดเป็น 20px
ในลักษณะเส้นทึบ solid
เส้นขอบสีด้านขวา โปร่งแสง transparent
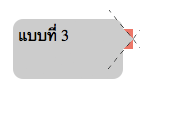
เส้นขอบสีด้านบน เป็น สีเทา #cccลักษณะที่ 3

selector {
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
border-left: 10px solid #ccc; }
เส้นขอบที่มีขนาดเป็น 20px
ในลักษณะเส้นทึบ solid
เส้นขอบสีด้านบน-เส้นขอบสีด้านล่าง โปร่งแสง transparent
เส้นขอบสีด้านซ้าย เป็น สีเทา #cccจากบทความและตัวอย่างข้างต้น เห็นได้ว่า Pseudo-Elements นั้นช่วยลดการสิ้นเปลือง tag เปล่าในการเขียน HTML Structure เพื่อผลทางการเข้าถึงข้อมูลที่ดีกว่า และการจัดการรูปร่างของรูปภาพบางอย่างด้วย CSS นั้นช่วยลดภาพที่ต้่องตัดซ้ำซ้อน และกระบวนการทำงาน ในการ Mantain ต่อๆ ไป แทนที่จะต้องมานั่งทำรูปภาพใหม่ ก็จะกลับกลายเป็นว่าปรับแค่ CSS อย่างเดียวก็จบกระบวนการ ลดทั้งเวลา และ ทัพยากรณ์ ได้มาเลยดีเดียวใช่ไหมครับ ที่เหลือก็จะได้มีเวลาในการคิด หรือ ทำอย่างอื่นกันต่อครับ
เทคนิคนี้ แสดงผลได้ดีกับ Modern browser นะครับ ลองเปิดใจใช้อะไรใหม่ๆ จะได้เกิดการพัฒนา
5 Responses to มาจัดการ Graphic บางอย่างด้วย CSS กันดีกว่า