
หลังจากที่ผมเขียนเรื่อง “แนวทางการเรียนรู้ CSS3 และ HTML5 ให้เกิดประโยชน์สูงสุด” เอาไว้เมื่อ 2 ปีที่ผ่านมา (2010) ถึงตอนนี้ผมยังคิดว่าแม้กระทั่งผู้เขียนอย่างผมเองยังต้องตั้งคำถามกับตัวเอง ว่าเรานั้นไปตามเส้นทางแบบนั้นอย่างจริงจังหรือไม่
บทความที่ว่าก่อนหน้านั่นอาจจะดูคร่าวๆ ไปหน่อยสำหรับผู้ที่เริ่มจากพื้นฐานจริงๆ
วันนี้ผมมีเรื่องราวที่แยกย่อยลงไปเพื่อนำมาบอกเล่าแลกเปลี่ยนกันเพิ่มเติมครับ ซึ่งเรื่องราวนี้จะมุ่งเน้นไปยัง “หลักการการเรียนรู้ แยกแยะ จดจำ วีธีการทำงานของ CSS3 หรือ CSS4”
ตามที่เรารู้กันเป็นอย่างดี ในความแตกต่างของ CSS2 กับ CSS3 แต่เอ๊ะ ใครยังไม่รู้ความแตกต่างบางข้อที่ทำให้ภาษานี้แตกต่างกันอย่างมากขอรับ ยกมือหน่อย “ผมรู้ว่าคุณยกมือในใจ”
– ภาษา CSS2 เขียนเหมารวมกันหมด แต่แยกคุณสมบัติตามความสามารถ (รวม property และ value เอาไว้ด้วยกัน แต่แยก selectors ออกมาต่างหาก) ในการสั่งงาน ภาษาโครงสร้าง และต้องรอให้พัฒนาเสร็จพร้อมกันทั้งหมด ค่อยประกาศใช้อย่างเป็นทางการ ซึ่งทำให้บางส่วนที่พัฒนาช้านั้นดึงส่วนที่พัฒนาเร็วเอาไว้ จนกระทั่งวันนี้ CSS2.1 ยังไม่ได้ถูกประกาศใช้อย่างเป็นทางการแต่อย่างใด
– ภาษา CSS3 หรือ CSS4 แยกการทำงานตามหมวดหมู่ อันไหนพัฒนาเสร็จก่อนก็เอาไปใช้ก่อน และเมื่อประกาศใช้แล้วก็พัฒนาเวอร์ชั่นต่อไป เพื่อเพิ่มความสามารถ อย่างเช่น เราได้เห็น CSS Selectors Level 3 ประกาศใช้ไปแล้วและตอนนี้ CSS Selectors Level 4 เริ่มเข้าสถานะ Working Draft ซึ่งดีไม่ดี อาจจะเสร็จก่อน CSS Grid Positioning Module Level 3 ที่เริ่มพัฒนามาตั้งแต่ปี 2007 เสียด้วยซ้ำ ทั้งนี้ทั้งนั้นต้องดูว่าใครเป็น Editors หรือผู้ดูแลการพัฒนาของแต่ละ Module เช่น Grid Positioning อยู่ในความดูแลของ Alex Mogilevsky และ Markus Mielke ซึ่งทั้งสองมาจาก Microsoft ส่วน CSS Selectors Level 4 อยู่ในความดูแลของ Elika J. Etemad ซึ่งมาจาก Mozilla (อยากเห็นหน้าเธอก็ตามไปดูวิดีโอ Elika J. Etemad and Tab Atkins give some tips keeping up with CSS and web development tools ได้ครับ ซึ่ง Elika J. Etemad พูดสั้นๆ ตอนท้าย) เมื่อรู้คร่าวๆ ประมาณนี้ ทำให้เราสามารถเดาสุ่มได้แล้วว่า บราวเซอร์ตัวไหนจะมีความสามารถรองรับ Selectors Level 4 ได้ก่อนเจ้าอื่น
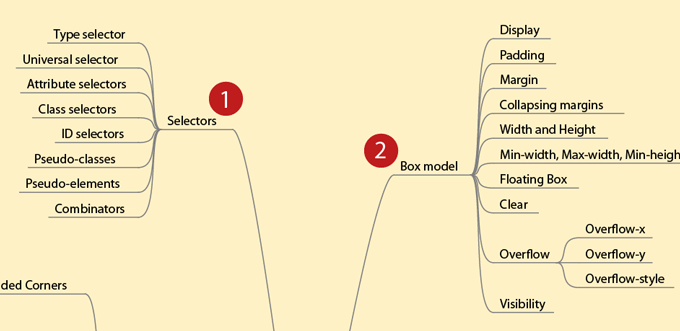
ผมมีแผนภูมิคร่าวๆ ที่เรียงลำดับความสำคัญของการทำความเข้าใจ CSS3 ในหมวดหมู่ต่างๆ มาให้ดูพอประมาณ เปิดไปดูแผนภูมิการเริ่มทำความเข้าใจ CSS แบบง่ายกันก่อนครับ
จากไฟล์ PDF นั้นจะเห็นได้ว่า ผมแปะลำดับความสำคัญตามหมวดหมู่ต่างๆ เอาไว้ อย่างน้อยก็เพื่อให้เริ่มทำความเข้าใจได้บ้างว่า CSS มันไม่ได้กองอยู่ด้วยกันแบบมั่วๆ มันแยกออกไป ต่างคนต่างอยู่ นานๆ มาเจอกันทีเหมือน CD รวมฮิตเพลงในบ้านเรา (แต่จริงๆแล้ว ค่ายเพลงบ้านเรารวมฮิตแม่มบ่อยฉิบหาย ไม่ฮิตมันยังบอกว่าฮิต)
ในหัวข้อที่ 2 (Basic Box Model) อย่างน้อยก็ยังทำให้เรารู้ว่า “กล่อง 1 กล่องเนี่ย” มันมี Properties อะไรบ้างที่เอาไว้จัดการความเป็นกล่องของมัน ซึ่งมันจะไปปฏิสนธิกับความเป็น Formatted Block Candidate ของภาษา HTML อีกทีหนึ่ง (หรือเราเรียกชื่อเล่นมันว่า Block Element นั่นแหละครับ ถ้ามันยังไม่เป็น Block เช่น span มันเป็น inline อยากทำให้มันใช้คุณสมบัติของ Block ได้ ก็สั่ง Display ให้มันเป็น Block) อ่านเพิ่มเติมกับเรื่อง CSS3 basic box model และสำหรับคนที่สงสัยว่าเมื่อเอา Block สองอันอย่างเช่น p มาวางติดกัน ทำไม Margin แนวนอนของมันยุบรวมกัน ให้ไปอ่านในเรื่อง CSS Collapsing margins การยุบรวมกันของ margins ใน CSS
ข้าม
ในหัวข้อที่ 5 เรื่อง Background And Border ในติ่งซ้ายสุดเรื่อง box-shadow หลายคนอาจจะยังไม่รู้ว่ามันอยู่ในหมวดหมู่ย่อยที่เรียกว่า Effects ของ Background and Border อ่านเพิ่มเติมเรื่อง CSS3 Box Shadow : ทำ Drop shadow ด้วย CSS3 และเรื่องของ” Background ผมเคยเขียนเอาไว้บ้างแล้ว ” แต่อาจจะไม่ครอบคลุม กำลังอยากจะเขียนเรื่อง Multiple Background ครับ
ผมแค่ขอยกตัวอย่างการแบ่งซีก เริ่มทำความเข้าใจ CSS ตามหลักการเรียนรู้ที่ควรจะเป็นเท่านั้นนะครับ แค่ “ควร” แต่ไม่ได้บังคับว่า “ต้อง” ทำแบบนี้กันหมด บางคนอาจจะมีหลักการเรียนรู้แตกต่างกันไป
การเขียน CSS ไม่เหมือนการขับขี่มอเตอร์ไซ์ที่ ต้องปฏิบัติตามกฎจราจร ต้องมีใบขับขี่ สวมหมวกกันน๊อคถึงจะสามารถของท้องถนนได้ (บังคับกันขนาดนั้น มันยังไม่ทำตาม)
ผมขอฝากไว้แค่นี้ก่อนครับ ถือเป็นบทความง่อยๆ ขัดตาทัพ หลังจากที่ไม่ได้อัพเดทมายาวนาน
มีความสุขกับการใช้ชีวิตครับ
5 Responses to เริ่มจริงจังกับการเรียนรู้พื้นฐาน CSS กันเถิด