การตีความงานออกแบบของแต่ละคนนั้นแตกต่างกันไป ตามพื้นฐานจิตใจ การดำเนินชีวิต การศึกษาและประสบการณ์ของแต่ละคน UX Designer มีหน้าที่สร้างสมดุลในงานออกแบบของตนบนมุมมองของคนที่เป็นกลุ่มเป้าหมายของตัวเองเหล่านั้น
— รดิส สุทธิสุนทร (19 มิถุนายน 2553)
ในฐานะผู้ออกแบบ UX นั้นเราควรคำนึงปัจจัยทางจิตวิทยาใดบ้างก่อนที่จะลงมือออกแบบงาน UX ให้กับงานแต่ละชิ้นให้สมบูรณ์มากที่สุดและตอบโจทย์ความต้องการของลูกค้าหรือจุดประสงค์ใดใดก็ตามที่เราต้องการจะนำเสนอให้กับผู้ใช้งานของเรา ทำอย่างไรให้เขาเหล่านั้นดำเนินไปตามลำดับขั้นตอนที่เราได้วางแผนเอาไว้เมื่อเข้ามาใช้งานเว็บไซต์โปรแกรม หรือ แอพพลิเคชั่นใดใดก็ตามแต่ที่เราจะทำการออกแบบ วันนี้ผมจะสรุปปัจจัยทางจิตวิทยาบางส่วนที่มีผลต่องานออกแบบ หรือการใช้งาน และเป็นปัจจัยพื้นฐานที่ค่อนข้างจะหลีกเลี่ยงมองข้ามไปเสียมิได้ก่อนที่จะลงมือออกแบบงานใดใดมาแบ่งปันให้ลองพิจารณากันดูครับผม
จากย่อหน้าบนสุดเป็นคำจำกัดความที่ผมคิดสรุปขึ้นมาเองนั้น ผมสรุปมาจากสิ่งที่ผมสังเกตและเห็นว่าคนแต่ละคนนั้นไม่มีวันมองหรือใช้งานสิ่งเดียวกันแล้วมีความเห็นตรงกันทั้งหมด เพราะฉะนั้นในเรื่องของประสบการณ์ผู้ใช้งาน (UX: User Experience) นั้นก็เช่นกันจะวางแผนการใช้งานอย่างไรเพื่อให้ขั้นตอนออกแบบ Interface นั้นออกแบบออกมาให้ใช้งานได้ง่าย (Usability) สร้างสมดุลให้งานของตนเองกับองค์ความคิด ระบบการดำเนินชีวิตของกลุ่มเป้าหมายให้ได้มากที่สุด ยกตัวอย่างง่ายๆ เว็บไซต์ดีๆ ในความคิดของคนแต่ละคนนั้นไม่เหมือนกันแน่นอนบางคนอาจจะมองว่า Facebook ดีกว่า Hi5 บางคนก็อาจจะบอกว่า Hi5 มันดีกว่า Facebook จะด้วยเหตุผลกลใดก็แล้วแต่ว่าใครจะเหตุผลสนับสนุนความคิดของตัวเองอย่างไรบ้าง
แต่รู้หรือไม่ว่าปัจจัยพื้นฐานทางจิตวิทยานั้นเป็นตัวช่วยกำหนดและทำให้คนเหล่านั้นเกิดความคิดว่าอะไรที่เหมาะกับตัวพวกเขา ดีสำหรับพวกเขา ใช้ง่ายใช้สะดวกสำหรับพวกเขา ซึ่งปัจจัยจิตวิทยาส่วนใหญ่ที่มนุษย์ธรรมดาทั่วไปนั้นคิดและคาดหวังว่าจะได้จากการดำเนินชีวิตหรือการใช้งานสิ่งใดใดก็แล้วแต่นั้นค่อนข้างจะคล้ายๆ กัน และผู้ออกแบบงานต่างๆ นั้นก็ต้องคำนึงถึง คิดทำการบ้าน บนปัจจัยเหล่านั้นด้วยก่อนที่จะออกแบบงานของตนเองออกมางานหนึ่งๆ ก่อนส่งถึงมือผู้ใช้งานหรือกลุ่มเป้าหมายให้ได้ใช้งานกัน มาลองดูกันว่าสิ่งที่ผมได้เขียนมานั้นเหมือนกับที่คุณคิดกันไว้หรือไม่นะครับ
ปัจจัยที่1: มนุษย์ไม่อยากคิดหรือทำอะไร เกินจากที่พวกเขาคิดว่าจะต้องทำหรือต้องคิด
- คนส่วนใหญ่จะเลือกทำงานให้น้อยที่สุด และ ประหยัดแรงตัวเอง ให้มากที่สุดเพื่อให้งานที่ตนเองทำหนึ่งๆ นั้นสำเร็จ เพราะฉะนั้นจะทำอย่างไรให้งานออกแบบของเราสนับสนุนสิ่งเหล่านี้ ให้ลองคิดว่าถ้าคุณต้องกรอกแบบฟอร์มการสมัครขอเข้าใช้งานยาวๆ คุณจะอยากสมัครใช้งานหรือไม่ หรือถ้ามีขั้นตอนการยืนยันตัวเองที่มากมายยืดเยื้อคุณยังจะอยากใช้งานเว็บไซต์หรือแอพพลิเคชั่นนั้นต่อหรือไม่
- คนส่วนใหญ่มักอยากได้ข้อมูลที่สั้นๆ และได้ใจความแต่ต้องมีทางเลือกให้เลือกรับเลือกอ่านต่อด้วย ก็เหมือนการออกแบบเว็บแมกกาซีน หรือหนังสือพิมพ์ หรือที่ใกล้ตัวเรามากๆ ก็คือ Blog แต่ละเว็บไซต์พวกนั้นมักจะมีการชักชวนผู้ใช้งานให้เข้าไปอ่านเนื้อหาต่างๆ ต่อไม่เหมือนกันแตกต่างกันไปแล้วแต่ความคิดของผู้ออกแบบงานว่าจะใช้วิธีหลอกล่อผู้ใช้งาน หรือผู้อ่านอย่างไร
- การอธิบายทุกครั้งนั้น จะต้องมีตัวอย่างให้ดูและเข้าใจง่ายเสมอ นี่เป็นสิ่งที่ copywriter และผู้ออกแบบนั้นจะต้องร่วมกันคิดว่าจะนำเสนออย่างไรให้ตอบโจทย์
การเคลื่อนไหว ระบบ navigation หรือแม้กระทั่งระบบปุ่มและ link ต่างๆ ในเว็บไซต์นั้นคุณออกแบบมาให้ผู้ใช้งานเข้าใจและใช้งานมันได้ดีมากแค่ไหนเช่น ถ้าคุณต้องการให้ผู้ใช้งาน click ที่ปุ่มสมัครเข้าใจงาน คุณออกแบบให้ปุ่ม หรือ banner นั้นสื่อสารกับผู้ใช้งานได้เข้าใจมากแค่ไหนว่าเขาต้อง click หรือ บริเวณนั้น click ได้
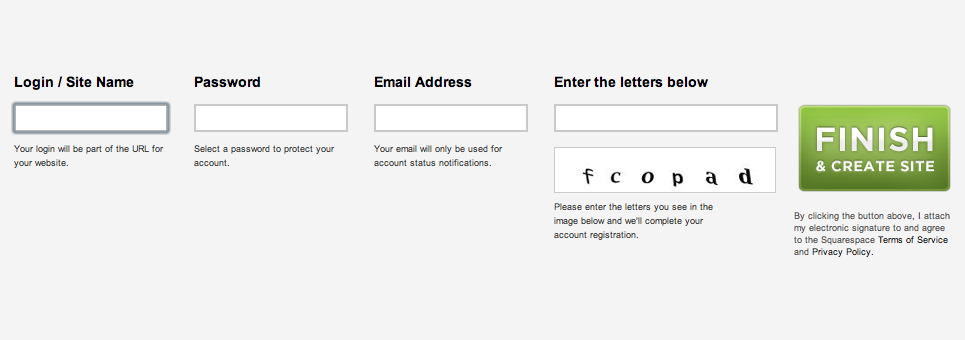
คนส่วนใหญ่จะต้องการความช่วยเหลือในเวลาที่ต้องการเท่านั้น เพราะฉะนั้นเวลาที่เราออกแบบเครื่องมือเครื่องใช้ ตัวช่วยเหลือควรออกแบบให้เหมาะสมกับการใช้งานจริงๆ ไม่ใช่ตามความเหมาะสมของผู้ออกแบบเองนะครับ ความต้องการความช่วยเหลือนั้นเราจะทราบได้อย่างไร เราทราบได้จากการทำวิจัย ทำได้จากการดูสถิติการเข้าใช้งาน วิเคราะห์ปัญหาจากสิ่งเหล่านั้น หรืออ่าน feedback ที่ได้จากผู้ใช้งานที่เข้ามาใช้งานเว็บไซต์ หรือแอพพลิเคชั่นต่างๆ ของเรา - สิ่งสุดท้ายสำหรับหัวข้อนี้ หากคุณจำเป็นต้องสร้างพฤติกรรมพื้นฐานให้กับผู้ใช้งานใหม่ ต้องคำนึงให้ดีว่าเราจะเริ่มละลายพฤติกรรมของเขาเหล่านั้นอย่างไร และต้องคิดเสมอว่าจะทำอย่างไรให้ง่ายและรวดเร็วที่สุด อาทิเช่น การออกแบบ แบบฟอร์มการสมัครเข้าใช้งานเป็นแนวนอนอย่างเว็บไซต์ squarespace.com นั้นเป็นการเปลี่ยนพฤติกรรมพื้นฐานให้กับผู้ใช้งานจากแบบเดิมที่เขาคุ้นเคยกันอยู่ (ก็คือการกรอกแบบฟอร์มในแนวตั้ง) แต่เขาสามารถออกแบบออกมาให้เข้าใจง่ายและเห็นเป็นขั้นตอนๆ
และผู้ใช้งานอาจจะพึงพอใจที่เห็นว่าง่ายๆ เองนี่นา 4 ขั้นตอนก็เสร็จแล้ว (ท่านอื่นๆ อาจจะเห็นต่างจากผมนะครับ สามารถร่วมแบ่งปันความคิดเห็นได้ครับผม)
ปัจจัยที่ 2: มนุษย์ทุกคนมีขีดจำกัดของตนเอง
- ผู้ใช้งานสามารถอ่านรายละเอียดบทความ วิธีการใช้งาน หรือข้อมูลใดใดที่ยาวเหยียดได้โดยมีสมาธิไม่ว่อกแว่กถ้าเรื่องใดใดเหล่านั้นเป็นสิ่งที่เขาสนใจ และกำลังต้องการที่จะได้ข้อมูล
- เนื้อหาที่กระชับเข้าใจง่ายมักจะถูกจดจำได้ดีกว่าเสมอ
- กล่องข้อความที่มีหัวข้อ (Headline) ที่เชื้อเชิญให้อ่านและคำโปรยสั้นๆ ที่น่าสนใจจะชักจูงให้ผู้ใช้งานหรือผู้อ่านยินยอม พร้อมใจ หรือเผลอใจเข้าไปใน level อื่นๆ ที่เราเตรียมไว้ให้เขาใช้งานต่อได้เสมอ อาทิ ถ้าหัวข้อข่าวและคำโปรยนั้นดึงดูดผู้อ่านอาจจะกดเข้าไปอ่านรายละเอียดทั้งหมดอย่างตั้งใจต่อก็เป็นได
- มนุษย์ไม่ส่วนใหญ่ไม่สามารถทำหลายๆ สิ่งได้ในเวลาเดียว ลองอ่านบทความวิจัยบทนี้ดูนะครับน่าสนใจมาก Only few can multi task เพราะฉะนั้นควรหลีกเลี่ยงการออกแบบที่จะทำให้ผู้ใช้งานต้องทำอะไรซ้อนๆ กันหลายๆ process ครับผม
- มนุษย์ส่วนใหญ่ มักจะร้องขออ่านเนื้อหา หรือรับสิ่งที่ต้องการในใจความที่สั้นๆ แต่เคยสังเกตไหมว่ามนุษย์จะมีสมาธิมากเป็นพิเศษเมื่อต้องอ่านเนื้อหายาวๆ หรืออะไรก็ตามที่มีรายละเอียดเยอะๆ เพราะฉะนั้นคุณควรตัดสินใจให้ดีว่าจะเลือกนำเสนออย่างไร การอ่านทำความเข้าใจเนื้อหาก่อนนั้นสำคัญมากหากคุณจะต้องออกแบบงาน Corporate Identity
ปัจจัยที่ 3: มนุษย์ทุกคนมีสิทธิ์ผิดพลาดได้เท่ากันเสมอ
- ว่ากันตามหัวข้อหลักครับ มนุษย์มีสิทธิ์ผิดพลาดได้เท่ากันเสมอ เพราะฉะนั้นก่อนจะลงมือออกแบบงานเราจะต้องคิดก่อนด้วยว่า จะเกิดข้อผิดพลาดอะไรขึ้นบ้างกับสิ่งที่เราวางแผนจะออกแบบอยู่ (สิ่งนี้ควรร่วมกันคิดในขั้นตอนออกแบบ Information Architecture และ Wireframing) และเราจะเตรียมการแก้ไขกันอย่างไรได้บ้าง เพื่อออกแบบได้ถูกต้องตามจุดประสงค์ที่เราต้องการจะให้ผู้ใช้ได้ใช้งาน หรือ ตามจุดประสงค์ที่ผู้ใช้งานต้องการบรรลุในการใช้งานของพวกเขาครับ (credit to: @DjFunkyDog)
- กระบวนการใดใดที่จะก่อให้เกิดผลดีผลเสียในภายหลังให้กับผู้ใช้งานนั้นควรจะมีการถามเพื่อให้ผู้ใช้งานยืนยันยินยอมเสมอทุกครั้ง เช่น การโอนเงิน การถอนเงิน หรือเปลี่ยนชื่อ ที่อยู่
- เมื่อมีข้อผิดพลาดเกิดขึ้นคุณควรอนุญาตให้ผู้ใช้งานได้กลับไปแก้ไขใหม่ได้เสมอ อย่างมีเหตุมีผล สมเหตุสมผล เช่น ผู้ใช้งานกรอกข้อความในฟอร์มที่อยู่ผิด แต่ฟอร์มอื่นๆ ไม่ได้ผิดพลาดแต่ประการใดก็ควรจะให้ผู้ใช้งานแก้ไขใหม่เฉพาะฟอร์มที่อยู่นั้น
- การหาวิธีการป้องกันไม่ให้เกิดข้อผิดพลาดนั้น ย่อมดีกว่ารอให้เกิดข้อผิดพลาดแล้วมานั่งตามแก้ไขจริงอยู่ว่ามันอาจจะง่ายกับฝั่งผู้พัฒนาและผู้ออกแบบ แต่ผู้ใช้งานอาจจะไม่ได้มองในแบบเดียวกันกับเรานะครับคุณอาจจะเสีย Brand Royalty ไปง่ายๆ เพราะข้อผิดพลาดเล็กของระบบที่คุณออกแบบ หรือหน้าตาของ Interface ที่คุณออกแบบ
- หากขั้นตอนใหญ่ๆ ที่ IA ได้ออกแบบมานั้นมีแนวโน้มว่าหากเกิดข้อผิดพลาดแล้วจะเป็นเรื่องใหญ่ลามกันไปทั้งหมด UX Designer ก็ควรจะย่อยขั้นตอนเหล่านั้นออกเป็นขั้นตอนย่อยๆ หรือเพิ่มขั้นตอนย่อยๆ อื่นๆ เพื่อให้ง่ายต่อการควบคุมของพวกคุณเองและต่อการแก้ไขของผู้ใช้งานด้วย เช่น หากต้องการสั่งซื้อของผ่านระบบ online store ลูกค้าของคุณจำเป็นต้องใช้ข้อมูลอะไรบ้าง หากกดปุ่มสั่งจ่ายเงินไปแล้วปรากฏว่า Internet เกิดมีปัญหาคุณจะแก้ไขขั้นตอนเหล่านั้นอย่างไร อาจจะสร้างระบบ email เพื่อส่งไป confirm ว่าลูกค้าได้ถูกหักเงินมาโดยระบบเรียบร้อยแล้ว จะได้ไม่สร้างความกังวลให้กับลูกค้าว่าเงินฉันจะโดนหักไปกี่ครั้ง หรือโดนหักไปแล้วหรือไม่
- เมื่อคุณสามารถแก้ปัญหาที่เกิดขึ้นได้ คุณก็ควรอธิบายวิธีแก้ปัญหาเหล่านั้นให้ผู้ใช้งานได้เข้าใจเหมือนกับที่คุณเข้าด้วย เช่น หากเราต้องการทราบยอดคงค้างในบัตรเครดิตเราต้องโทรไปที่ Call Center เพื่อสอบถามข้อมูล หรือเข้าเว็บไซต์ที่หน้าไหนส่วนไหน copywriter และ UX Designer ต้องคุยและวางแผนกันให้ดีว่าจะนำเสนอ และแนะนำผู้ใช้งานอย่างไร
- สุดท้ายก็คือตัวเราเองครับ เราเองก็สามารถทำผิดพลาดได้เช่นกัน เพราะฉะนั้นการวิจัยค้นคว้าหาข้อมูล การทดสอบ และการอ่าน feedback ของผู้ใช้งานนั้นก็เป็นสิ่งสำคัญที่สุดที่เราจะเอาไปพัฒนางานเพื่อให้ตอบโจทย์ต่างๆ ของความต้องการที่ผู้ใช้งานต้องการ คาดหวังจากงานของเราได้
ครับสำหรับรอบนี้ขอหยุดที่ 3 ปัจจัยแรกก่อนและจะกลับมาต่อปัจจัยต่อๆ ไปเร็วๆนี้ครับ สำหรับท่านผู้อ่านที่ยังสงสัยว่า UX Designer นั้นจำเป็นจะต้องมีความรู้เกี่ยวกับเรื่องอะไรบ้างนอกจากการออกแบบ User Interface สามารถอ่านได้ที่บทความนี้ ก่อนจะเรียกตัวเองว่าเป็น UX Professional ครับผม ส่วน Interface Designer นั้นต่างจาก UX Designer อย่างไร Interface Designer นั้นมีหน้าที่ทำตาม Direction ที่กำหนดมาจาก UX Designer เท่านั้นและทำให้ดึงดูดใช้งานง่ายตามที่ Direction กำหนดมา ซึ่งจริงๆ แล้ว UX Designer บางท่านอาจจะลงมือทำเองทุกสิ่งอย่างเลยก็ได้หากอยู่ใน Agency ที่มีกำลังคนน้อยแต่ความสามารถสูง

2 Responses to 10 ปัจจัยจิตวิทยาพื้นฐานที่ควรคำนึงถึงก่อนออกแบบ UX