สวัสดีชาว ThaiCSS ทุกคนครับ บทความวันนี้ผมจะพูดถึง Attribute นึงที่ทุกคนจะต้องใช้งานบ่อยๆ หลายคนก็เลือกที่จะไม่ใช้ หรือพอใช้ก็ไม่แน่ใจว่าใช้งานถูกต้องหรือไม่ซึ่ง Attribute ตัวนี้คือ "alt" หรือ Alternative text นั่นเอง วัตถุประสงค์ของมันมีไว้ช่วยในการอ่านข้อมูลที่เป็นภาพ เพื่อเป็นช่องทางให้ผู้ใช้ทุกคนเข้าถึงข้อมูลในเว็บเราได้อย่างถูกต้อง
ลองนึกภาพถ้าหากเราใช้งานเว็บในช่วงที่อินเตอร์เน็ตมีปัญหาอยู่ ซึ่งบราวเซอร์ไม่สามารถแสดงภาพออกมาประกอบการอธิบายบทความที่คุณอ่านอยู่ สิ่งหนึ่งที่สามารถช่วยคุณได้เวลานั้นคือ Alternative text ทีสามารถอธิบายเพื่อให้คุณเข้าใจ ความหมายระหว่างภาพและเนื้อหาได้สมบูรณ์ขึ้น และอย่าลืมว่า ไม่ได้มีแต่เราเท่านั้นที่จะใช้งานเว็บไซต์ ยังมีคนอีกกลุ่มหนึ่งที่อาจจะมีปัญหาทางประสาทสัมผัส ที่จะต้องใช้เครื่องมือหรือซอร์ฟแวร์ให้การเข้าถึงเว็บไซต์ ดังนั้นเราจึงไม่ควรที่จะมองข้าม Attribute เหล่านี้เพื่อให้เว็บไซต์ของเราทุกคนสามารถเข้าถึงได้
ทำไมต้องใช้ Alternative text
- เพื่อให้กลุ่มผู้มีปัญหาทางประสาทสัมผัสสามารถใช้งานเว็บเราผ่านซอร์ฟแวร์ Screen Reader
- เมื่อตอนที่อินเตอร์เน็ตมีปัญหาความเร็วต่ำภาพไม่สามารถแสดงได้ ให้แสดง alt แทน
- หากใช้บราวเซอร์ที่แสดงผลแต่ตัวหนังสือเช่นบนโทรศัพท์มือถือบางรุ่น เราจะสามารถเข้าใจภาพได้
ลักษณะ Alternative text ที่ดีควรมีดังนี้
- มีเนื้อหาที่ตรงกับภาพ
- มีเนื้อหาที่ให้ข้อมูลเชื่อมโยงกับกราฟฟิกได้
- เขียนให้สั้นที่สุดเท่าที่จะทำได้ แต่ยังสามารถให้ความหมายได้ตรงกับภาพอย่างครบถ้วน
- มีความเหมาะสมกับเนื้อหา ภาพเดียวกันแต่มีสถานการณ์ต่างกันก็ควรจะมี "alt" ที่ต่างกัน
- ไม่ควรมี "alt" ซ้ำกันในหน้าเดียวกัน
การใช้งาน "alt" หากภาพอยู่ในลิ้งค์หรือปุ่ม ที่ไม่มีเนื้อหา
หากลิ้งค์หรือเป็นปุ่มแต่ไม่มีเนื้อหาใดๆอยู่เลยนอกจากภาพ "alt" จะต้องใส่เนื้อหาเพื่อเชื่อมโยงและบอกวัตุประสงค์ของลิ้งค์
ตัวอย่างนี้ คือสมมุติว่าต้องการให้เลือกสีจากลิสนี้ แต่ปุ่มทั้งหมดเป็นภาพ และไม่มีข้อความอยู่เลย ดังนั้น "alt" ควรเป็นตัวเชื่อมโยงวัตุถประสงค์ของลิ้งค์นี้
<ul>
<li><a href="#"><img src="red.png" alt="Red"></a></li>
<li><a href="#"><img src="green.png" alt="Green"></a></li>
<li><a href="#"><img src="blue.png" alt="Blue"></a></li>
</ul>
การใช้งาน "alt" ในลักษณะงานนำเสนอ เช่น Charts, Diagrams, Graphs, Maps, เป็นต้น
เราสามารถอธิบายความหมายของ Chart ผ่าน "alt" ได้เลยหรือถ้ามีการลิ้งในเนื้อหาเราสามารถอธิบายความหมายเพียงสั้นๆ โดยอาศัยการเชื่อมโยงความหมายของภาพโดยผ่านลิ้งแทน
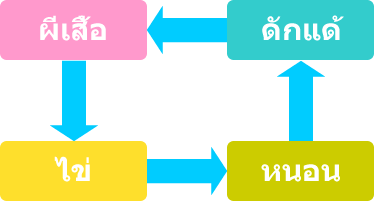
รูปแบบวงจรชีวิตผีเสื้อ

<p>
<img src="butterfly.png" alt="จากผีเสื้อที่โตเต็มวัย จะหาที่วางไข่ หลังจากไข่ฟักจะกลายเป็นหนอน แล้วจะกลายเป็นดักแด้ จากดักแด้จะกลายเป็นผีเสื้อ" />
</p>
หรือหากรูปภาพอยู่ภายใต้ลิ้งค์เราสามารถเขียน "alt" อธิบายสั้นๆ โดยใช้ลิ้งค์เป็นส่วนเชื่อมโยงกับเนื้อหาแทน
รูปแบบวงจรชีวิตผีเสื้อ
วงจรชีวิตผีเสื้อ
จากผีเสื้อที่โตเต็มวัย จะหาที่วางไข่ หลังจากไข่ฟักจะกลายเป็นหนอน แล้วจะกลายเป็นดักแด้ จากดักแด้จะกลายเป็นผีเสื้อ
<p><strong>รูปแบบวงจรชีวิตผีเสื้อ</strong></p>
<p><a href="#ex1" title="วงจรชีวิตผีเสื้อ"><img src="butterfly.png" alt="ภาพตัวอย่างวงจรชีวิตผีเสื้อ" /></a></p>
<div id="ex1">
<h4>วงจรชีวิตผีเสื้อ</h4>
<p>จากผีเสื้อที่โตเต็มวัย จะหาที่วางไข่ หลังจากไข่ฟักจะกลายเป็นหนอน แล้วจะกลายเป็นดักแด้ จากดักแด้จะกลายเป็นผีเสื้อ</p>
</div>
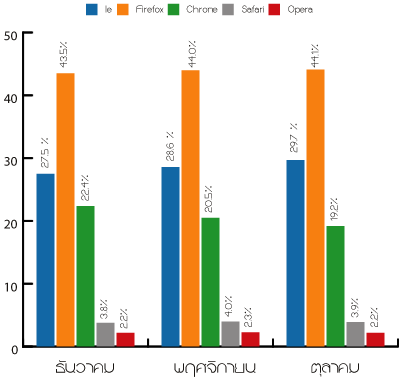
ตัวอย่างนี้ อาจจะไม่เหมาะที่จะเขียน รายละเอียดทั้งหมดลงใน "alt" เนื่องจากมีลักษณะเป็นชุดข้อมูลควร ที่จะใช้การแสดงข้อมูลเป็นลักษณะตาราง แล้วให้เนื้อหาของ "alt" มีความสอดคล้องกับตาราง

| 2553 | Internet Explorer | Firefox | Chrome | Safari | Opera |
|---|---|---|---|---|---|
| ธันวาคม | 27.5 % | 43.5% | 22.4% | 3.8% | 2.2% |
| พฤศจิกายน | 28.6 % | 44.0% | 20.5% | 4.0% | 2.3% |
| ตุลาคม | 29.7 % | 44.1% | 19.2% | 3.9% | 2.2% |
<p><img src="browser-stat.png" alt="ภาพตัวอย่าง สถิติการใช้งาน บราวเซอร์ไตรมาศสุดท้ายประจำปี พ.ศ.2553" /></p>
<table cellspacing="0" cellpadding="0" border="1" width="100%">
<caption>สถิติการใช้งาน บราวเซอร์ไตรมาศสุดท้ายประจำปี พ.ศ.2553</caption>
<tr>
<th width="16%">2553</th>
<th width="19%">Internet Explorer</th>
<th width="16%">Firefox</th>
<th width="16%">Chrome</th>
<th width="16%">Safari</th>
<th width="16%">Opera</th>
</tr>
<tr>
<td align="left">ธันวาคม</td>
<td align="center">27.5 %</td>
<td align="center">43.5%</td>
<td align="center">22.4%</td>
<td align="center">3.8%</td>
<td align="center">2.2%</td>
</tr>
<tr>
<td align="left">พฤศจิกายน</td>
<td align="center">28.6 %</td>
<td align="center">44.0%</td>
<td align="center">20.5%</td>
<td align="center">4.0%</td>
<td align="center">2.3%</td>
</tr>
<tr>
<td align="left">ตุลาคม</td>
<td align="center">29.7 %</td>
<td align="center">44.1%</td>
<td align="center">19.2%</td>
<td align="center">3.9%</td>
<td align="center">2.2%</td>
</tr>
</table>
การใช้งาน ข้อความที่เป็นรูปภาพ
หากภาพมีเนื้อหาเป็นข้อความเราควรจะใส่ "alt" เพื่ออธิบายข้อความเหล่านั้นไปเลย

<p><img src="no-gangster.png" alt="เขตปลอดเกรียน!" /></p>
ตัวอย่างนี้ถึงจะมคำที่ซ้ำกัน แต่การสื่อความหมายมีความหมายเดียวสามารถเขียน "alt" ที่เป็นความหมายของภาพไปได้เลย

<p><img src="no-gangster2.png" alt="เขตปลอดเกรียน!" /></p>
การใช้งานภาพที่ไม่ได้สื่อความหมายใดๆ เลย
หากภาพที่นำมาใช้แค่เพื่อตกแต่งเฉยๆไม่ได้สื่อความหมายใดๆ "alt" สามารถเว้นว่างไว้ได้เลย แต่จะต้องแน่ใจก่อนนะว่ามันไม่สำคัญจริงๆ

<p> <img src="just-bg.png" alt="" /> </ p>
การใช้งานภาพที่เพิ่มรูปแบบหรือสาระสำคัญของเนื้อหาของหน้าเว็บ
ภาพประกอบแต่ "alt" กลับไม่มีส่วนใดส่วนหนึ่งเกี่ยวกับเนื้อหาอาจจะทำให้เกิดการสือสารที่ผิดพลาด ดังนั้น "alt" ควรจะอธิบายความเกียวข้องกับเนื้อหาหรือการเพิ่มลิ้งค์ เพื่อที่จะบอกถึงความเกี่ยวเนื่องกันระหว่างภาพและเนื้อหา ก็เป็นอีกวิธีนึงที่ทำได้

บรรยากาศถนนคนเดินเชียงใหม่
ถนนคนเดินเชียงใหม่ ก็ยังเนืองแน่นไปด้วยผู้คนจากทั่วทุกสารทิศเหมือนเดิม ถนนคนเดินกลายเป็นเสน่ห์ของเชียงใหม่ไปโดยปริยาย
<p><img src="chiang-mai-walking-street.png" alt="ภาพบรรยกาศถนนคนเดินเชียงใหม่ที่ เนืองแน่นไปด้วยผู้คนจากทั่วทุกสารทิศ" /></p>
<p>ถนนคนเดินเชียงใหม่ ก็ยังเนืองแน่นไปด้วยผู้คนจากทั่วทุกสารทิศเหมือนเดิม ถนนคนเดินกลายเป็นเสน่ห์ของเชียงใหม่ไปโดยปริยาย</p>
บรรยากาศถนนคนเดินเชียงใหม่
ถนนคนเดินเชียงใหม่ ก็ยังเนืองแน่นไปด้วยผู้คนจากทั่วทุกสารทิศเลยเหมือนเดิม ถนนคนเดินกลายเป็นเสน่ห์ของเชียงใหม่ไปโดยปริยาย
<p><a href="#ex2"><img src="chiang-mai-walking-street.png" alt="ภาพบรรยกาศถนนคนเดินเชียงใหม่" /></a><p>
<div id="ex2">
<p>ถนนคนเดินเชียงใหม่ ก็ยังเนืองแน่นไปด้วยผู้คนจากทั่วทุกสารทิศเลยเหมือนเดิม ถนนคนเดินกลายเป็นเสน่ห์ของเชียงใหม่ไปโดยปริยาย</p>
</div>
การใช้งาน Icon
การใช้งานไอคอนนั้นหากมีเนื้อหามีความเกี่ยวข้องกับไอค่อนอยู่แล้ว เราสามารถปล่อย "alt" ให้ว่างได้แต่ถ้าหากไม่ใน "alt" จะต้องเขียนให้ความหมายกับไอค่อนนั้นๆ เพราะการใช้งานไอค่อนหมายถึงการใช้สัญลักษณ์เพื่อให้ผู้ใช้เข้าใจได้ง่าย และปฏิบัติตามทันทีที่เห็นดั้งนั้นความหมายของไอค่อนจึงจำเป็นมาก

คุณยังไม่ได้เซฟงาน
<p style="text-align: center;"><strong><img src="warning.png" alt="ระวัง!" /><br />คุณยังไม่ได้เซฟงาน</strong></p>

ระวัง!
คุณยังไม่ได้เซฟงาน
<p style="text-align: center;"><img src="warning.png" alt="">
<strong>ระวัง!</strong>
คุณยังไม่ได้เซฟงาน</p>
การใช้งาน Alternative text ที่ผมยกตัวอย่างอาจจะยังเป็นการใช้งานพื้นฐาน ถ้านำมาใช้อย่างถูกต้องจะช่วยให้เรา หรือผู้มีปัญหาในงานใช้งานเว็บไซต์สามารถใช้งานได้อย่างถูกต้อง เรื่องเทคนิคและวิธีการยังมีอีกหลายแบบซึ่งผมอยากจะฝากเอาไว้ให้ชาว ThaiCSS ทุกคนให้ความสำคัญและลองใช้งาน "alt" เพื่อการเข้าถึงเว็บไซต์ได้ดียิ่งขึ้นนะครับ
สวัสดีครับ



Pingback: Text « pancharach99