การเขียน tag ของ HTML5 นั้นมีบางอย่างแปลกๆ ที่หลายคนอาจจะไม่เคยรู้ ผมจะขอนำความแปลกมาไล่เรียงกันในที่นี้พอเป็นกระสัยแก้ฉี่เหนียว เยี่ยวขัดสำหรับคุณพ่อบ้านสักเล็กน้อย
บางเรื่องที่น่าจะรู้อีกก็คือการเขียน Tag ของ HTML5 ไม่สนใจเคสเซ้นสิถีบ จัดหนักได้เลย พี่จะเขียนตัวเล็กผสมตัวใหญ่ จะฟันหนูหรือไม่ฟันหนู แต่ไม่ได้รวม “ค่าต่างๆ ที่อยู่ใน Attribute” ใน tag สคริปต์ พี่ไม่ต้องมี type ก็ได้ ข้อดีอีกกย่างคือ Attribute id ค่าที่อยู่ข้างในขอให้เป็นอะไรก็ได้ ยกเว้นช่องว่าง
แต่ตอนนี้ เรามาดูเรื่องการ เปิด ปิด Tags กันก่อนดีกว่า หากใครยังสงสัยว่า tag มันต่างกันกับ element ยังไงก็ให้แยกแยะง่ายๆ Tag มันคืออันเดียว ส่วน Element มันต้องมีทั้งเปิด ทั้งปิดให้ชุดคำสั่งจบสมบูรณ์ เช่น
<div> เรียกว่า เปิด Tag div
<div>ใส่บางอย่างข้างใน</div> เรียกว่า ดิฟ เอเลเม้น
Tags ที่เราสามารถ “เขียนก็ได้ ไม่เขียนก็ได้”
ในเรื่องนี้ผมจะขอเน้นในเรื่องของ Tags ที่เราสามารถเขียนก็ได้ ไม่เขียนก็ได้ หรือ เปิดแล้วไม่ปิดก็ได้ รวมถึงการที่เราจะทำได้ ต้องปฏิบัติยังไงให้เข้าข่าย “ข้อยกเว้น” ในการเขียน Tag นั้นๆ
อันดับแรกเราต้องเข้าในให้ตรงกันก่อนว่า การที่เราไม่ได้เขียน tag นั้นๆ ลงไปเพื่อสร้างให้เป็นชุด Element ไม่ใช่มันไม่มีอยู่
tag เหล่านั้นมีอยู่ แต่ไม่แสดงตัว เหมือนกับเวลาที่คนสองคนคบกัน อีกคนต้องไปทำงานต่างจังหวัด คนที่เฝ้ารออยู่บ้านก็ไม่ได้รู้สึกว่าคนรักของตนหายไป เขา เธอเหล่านั้นยังอยู่ในใจตลอดเวลา เดี๋ยวก็กลับมา อยากเห็นก็ขอให้แหวกออกออกมาดู ในกรณีนี้เหมือนกัน ถ้าอยากจะเห็น ต้องลองกด F12 แล้วเอาเม้าส์จิ้มดู หลักการง่ายๆ ตามกฎคือ เราไม่ได้เขียนลงไป แต่ผู้ผลิตบราวเซอร์ทั้งหลายเขาจะใส่ไว้เอง ตามมาตรฐานของ W3C ซึ่งไม่ได้บังคับแค่เราเหล่านักพัฒนาเว็บเท่านั้น มันคือการบังคับคนสร้างบราวเซอร์ด้วย ทำให้ไปด้วยกันออดหลอดนั่นเอง
สมมุตว่าเราเรียน HTML แบบนี้
<!DOCTYPE html>
<title>หลักการอื่นๆ ในการเขียน tags ของ HTML5</title>
<meta charset=UTF-8>
<style>
body { background: #ccc;}
[id="dD"] {color: blue}
[id^="d"] {font-size: 50px;}
</style>
<h1 id="dD">หลักการอื่นๆ ในการเขียน tags ของ HTML5</h1>
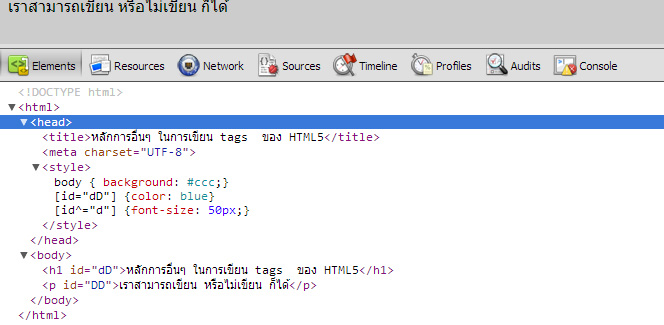
<p id="DD">เราสามารถเขียน หรือไม่เขียน ก็ได้</p>เมื่อเรา Preview และ กด F12 ดู บราวเซอร์จะสร้างสิ่งที่เราไม่ได้เขียนลงไปมาให้อัตโนมัติ

หมวดหมู่ต่างๆ ที่แยกแยะ Element ของ HTML แต่ละแบบออกจากกันก็ถือว่าจำเป็นในการทำความเข้าใจ ถ้าเราจำได้ (ผมเคยเขียนไว้ที่ไหนสักแห่ง) 9 หมวดหมู่หลัก (จริงๆ มี 14) อยากให้ท่องให้ขึ้นใจคือ Root Element, Document Metadata, Scripting, Sections, Grouping Content, Text-Level Semantics, Edits, Embedded Content, Tabular Data, Forms, Interactive Elements ตามหลักของภาษาแล้ว elements ต่างๆ ที่เกิดขึ้นมานั้นจะถูกจับยัดเข้าไปข้างในแต่ละกลุ่มที่กล่าวมานั่นแหละ ถ้าเราเข้าใจ ในหลักการและจำได้ จะทำให้เราไม่สับสนในการใช้ชีวิตในโลกอันจอกหลอกนี้อีกต่อไป ในรายละเอียดอื่นๆ นั้นถ้าผมหาไม่เจอว่าผมเคยเขียนไว้ที่ไหนเดี๋ยวผมจะเอามาตีแผ่ เปิดโปงให้เห็นความดีงามของ html อีกที
กลับมายังเรื่อง เปิด เปิด ปิด ปิด ต่อ ตามกฎของ HTML5 เราต้องมี Doctype ในทุกๆ เอกสาร ซึ่งจะอยู่บรรทัดบนสุดและเอกสารนั้นต้องมี Character Set เสมอเพื่อที่จะบอกการเข้ารหัสภาษาหน้าเว็บ
- <html>
- เราสามารถไม่เขียนเปิด Tag <html> ลงไปในเอกสารก็ได้ ถ้าสิ่งแรกที่อยู่ในเอกสาร (ต่อจาก DOCTYPE) ไม่ใช่ “คอมมเม้นท์” หรือ ถ้าเราเปิดแล้ว แต่ไม่อยากปิด ก็สามารถทำได้ ถ้าสิ่งที่อยู่ล่างสุดของเอกสารไม่ใช่คอมเม้นท์ (<!–คอมเม้นท์ –>)
- <head>
- เราสามารถไม่เปิด <head> ก็ได้ ถ้าเราไม่มีอะไรใส่เข้าไป (User Agents จะสร้าง Element เปล่าไว้) หรือถ้าเรามี Element อื่นๆ อยู่ข้างใน (Elements ในตระกูล Document Metadata (title, base, link, meta, style) และ Scripting) ถ้าเราเปิดมาแล้ว ไม่อยากปิดก็ทำได้ แต่มีข้อแม้คือ ห้ามมีช่องว่างต่อท้าย (อักขระที่ใช้ทำช่องว่าง U+0020 SPACE, “tab” (U+0009), “LF” (U+000A), “FF” (U+000C), และ “CR” (U+000D)) หรือ ห้ามมีคอมเม้นท์ ต่อท้าย
- <body>
- ไม่ต้องเปิด ก็ได้ ถ้าสิ่งแรกที่เริ่มไม่ใช่ ช่องว่าง หรือ คอมเม้นท์ หรือเปิดแต่ไม่อยากปิดก็ทำได้ แต่สิ่งสุดท้ายของเอกสารจะต้องไม่ใช่คอมเม้นท์
นอกเหนือจากสามเทพข้างบนแล้ว Element ที่เราไม่เปิดก็ได้ ยังมี colgroup และ <tbody> รวมอยู่ด้วย ส่วนที่เหลืออื่นๆ ข้างล่างนี้ เราจำเป็นต้องเปิด Tag ออกมา ส่วนเรื่องปิดหรือไม่ เรามาดูรายละเอียดกันต่อครับ
- <li>
- ไม่ปิดก็ได้ ถ้าน้องตัวถัดไปเป็น <li> เหมือนกัน หรือเราสิ่งปิด Parent (</ul>, </ol>)
- <dt>
- ไม่ปิดก็ได้ ถ้าน้องตัวถัดไปเป็น <dt> หรือ <dd>
- <dd>
- ไม่ต้องปิดก็ได้ ถ้าน้องตัวถัดไปเป็น <dd> หรือ <dt> หรือ เราสั่งปิด Parent ( </dl>)
- <p>
- ไม่ต้องปิดก็ได้ ถ้าน้องตัวที่อยู่ถัดไปเป็นตัวใดตัวหนึ่งในนี้ address, article, aside, blockquote, dir, div, dl, fieldset, footer, form, h1, h2, h3, h4, h5, h6, header, hgroup, hr, menu, nav, ol, p, pre, section, table, or ul หรือ ถ้า <p> เองไม่ได้อยู่ใน tag <a> (อย่าลืมว่าเราสามารถเอา <a> ไปครอบอะไรได้หลายอย่างใน HTML5)
- <optgroup>
- เปิดแล้วไม่ต้องปิดก็ได้ ถ้าหากน้องที่อยู่ถัดไปคือ <optgroup> หรือสั่งปิด Parent (</select>)
- <option>
- ไม่ต้องปิดก็ได้ ถ้าหากน้องที่อยู่ถัดไปคือ <option> หรือ <optgroup> หรือสั่งปิด Parent (</select>)
- <thead>
- ไม่ต้องปิดก็ได้ ถ้าน้องที่อยู่ถัดไปเป็น <tbody> หรือ <tfoot>
- <tbody>
- ไม่ต้องปิดก้ได้ ถ้าหากน้องที่อยู่ถัดไปเป็น <tbody> หรือ <tfoot> หรือปิด Parent </table>
- <tfoot>
- ไม่ต้องปิดก้ได้ ถ้าหากน้องที่อยู่ถัดไปเป็น <tfoot> หรือปิด Parent </table>
- <tr>
- ไม่ต้องปิดก้ได้ ถ้าหากน้องที่อยู่ถัดไปเป็น <tr> ปิด Parent </table>
- <td>และ <th>
- ไม่ต้องปิดก็ได้ ถ้าหากน้องที่อยู่ถัดไปเป็น <td> หรือ <th> หรือ ปิด Parent (</tbody>, </thead>, </tfoot>, </tr>, </table>)
จากทั้งหมดที่กล่าวมาข้างบนนั้นเราไม่จำเป็นต้องปฏิบัติตาม หรือไม่จำเป็นต้องเปิดแล้วไม่ปิด เอาเป็นว่า ว่ากันตามสะดวก ถ้าลดการปิดลงได้อาจจะลดขนาดไฟล์ลงสักเล็กน้อย หรือเขียน Attribute โดยไม่ใส่ฟันหนูอาจจะทำให้หน้าเว็บโหลดเร็วขึ้น 0.00000259548% ก็น่าพิจารณา ประหยัดค่าไฟให้ ได้สัก 0.00000000214025 สตางค์ ลดโลกร้อนไปอีกหน่อย
มีความสุขกับการใช้ชีวิตครับ
3 Responses to หลักการอื่นๆ ในการเขียน tags ของ HTML5