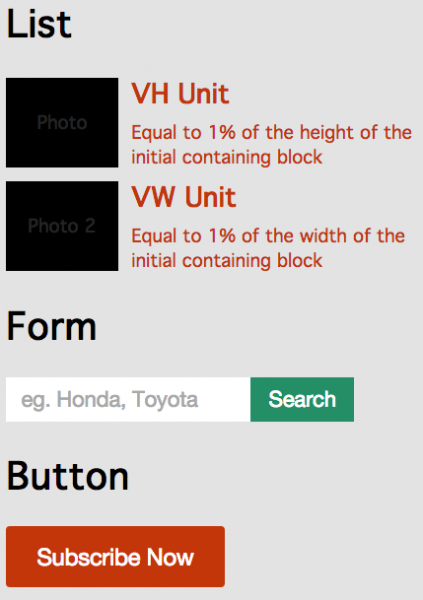
CSS กากกากส์ วันนี้ขอนำเสนอการใช้ Distance Units ประเภท length โดยเจาะจงไปที่ Relative length แล้วแทงยาวไปที่ Viewport-percentage lengths ซื่งก็คือ VW (Viewport width) และ VH (Viewport height)
เราสามารถที่จะให้ของที่อยู่ในกล่องของเราทำการวิ่งตาม Veiwport ได้ทั้งสองทาง ไม่ว่าความกว้างหรือความสูง
(ความกว้างของ vh และ vw จะไม่ถูกนับรวม scroll bar เข้าไปด้วยสำหรับ root element)
ใช้ vh สำหรับกำหนดความสูงของแต่ละ element ที่เราไม่ต้องการให้มันขยายไปกว้างมากเกินไป เพราะหน้าจอของแต่ละ Device มีความสูงไม่ต่างกันมากนัก เพราะถ้าความสูงไม่ขยับขนาดก็จะไม่เปลี่ยน
ดูตัวอย่าง การเขียน CSS ให้ตัวหนังสือ หรือ Element ย่อขยายตามขนาดหน้าจอแบบ Relative (อย่าลืมย่อหน้าจอดู ถ้าจอใหญ่ตัวหนังสือมันจะใหญ่เท่าบ้าน)
ให้สังเกตุที่ #header ตามตัวอย่างที่ผมใช้ vh เพื่อล๊อกความสูงของ tab ด้านบนเอาไว้ ถ้าเรายืดหน้าจอจากซ้ายไปขวา ความสูงก็จะไม่เปลี่ยน แต่ถ้าเรายืด ย่อหน้าจอจากล่างขึ้นบนด้วยก็จะเห็นว่าความสูงมันหดลง แต่ทุกวันนี้เราไปโลก Mobile กันเยอะแล้วคงไม่ต้องกังวลในเรื่องของความสูงของ Viewport ที่ผู้ใช้จะมาย่อสูงย่อต่ำเล่นในมือถือสักเท่าไหร่ เพราะยังไม่เห็นมีเจ้าไหนอนุญาตให้ผู้ใช้ทำแบบนั้นได้
ใครที่ต้องการนำไปใช้ก็ต้องลองเขียนกันดูเองแหละครับว่ามันจะออกมายังไง แนะนำให้ลองเล็กๆ ก่อนอย่าเพิ่งเปรี้ยวเล่นของใหญ่ เพราะเพื่อนข้างๆ เราที่ทำงานโปรเจ็คเดียวกันอาจจะโบกหัวเอาได้ ของอย่างนี้มันอาจจะได้แค่ความมันส์ผสมไอเดียแต่ในทางธุรกิจแล้วอาจจะไม่ค่อยมีผลต่อคอนเวอร์ชั่นเรทเท่าไหร่ถ้าหากใช้ไม่ถูกที่
การเขียน CSS แบบนี้เหมาะสำหรับการทำหน้าเว็บแบบมีรูปแบบการแสดงผลแบบเดียว ไม่จำเป็นต้องให้หน้าเว็บเป็น Responsive Design อะไร เนื้อหาไม่มากมาย เน้นของใหญ่ตามขนาดจอ หรือจะเอาไปทำรูปแบบหน้าพรีเซ็นเทชั่นจอใหญ่ๆ มองระยะไกลก็ดี
เข้าไปศึกษาเพิ่มเติมเรื่อง CSS Values and Units Module ได้เลย
CSS กากกากส์ขอลาไปก่อน มีความสุขกับการยืดๆ หดๆ ครับ

Leave a Reply