การใช้ css แบบ External เป็นสิ่งที่ผมอยากจะแนะนำครับ เพราะความสะดวก และง่ายในการแก้ไข เฉพาะ ไฟล์ CSS นั้นๆ ไป ไม่ต้องมัวมาเกิดหน้าเว็บ แล้วเข้ามาแก้ กรณี Internal และแก้ในแถว กรณีเขียนแบบ Inline ท่านสามารถเปิด ไฟล์ .css มาแก้ได้เลยครับ และ ไฟล์ CSS หลักนั้น สามารถใช้คำสั่ง @import url(xxx.css); ได้ด้วย
ซึ่งความสะดวกจะเกิดขึ้นอย่างเห็นได้ชัดในกรณีที่เราเขียนเว็บขนาดกลาง ไปถึงขนาดใหญ่ ที่มีลักษณะแสดงทาง CSS แตกต่างกันไป และ ไฟล์ css หลักนั้น ดูท่าจะยาวย้วยเกินไป สามารถตัดแบ่งส่วนเพื่อความสะดวกได้ครับ
การนำ css เข้ามาใช้งานในหน้าเว็บ จากไฟล์ external นั้น ทำได้ด้วยการนำเอา tag
<link rel="stylesheet" href="main.css" type="text/css" /> (***ไฟล์ main.css คือไฟล์ css ที่เราเซฟไว้นั่นเอง)
ไปวางไว้ในแทก <head></head> ของ หน้าเว็บ xhtml ของเรา โดยปกติผม จะวางไว้ใต้ tag <title> ครับ เช่น
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>THAI CSS</title>
<link rel="stylesheet" href="main.css" type="text/css" />
</head>
Import ไฟล์ css อื่นๆ อย่างไร
เช่น ถ้าหากเรามีไฟล์ หลักชื่อ main.css แต่เรามีไฟล์ย่อยๆ เช่นไฟล์จัดการเรื่อง Form ชื่อ form.css ไฟล์ สำหรับเว็บบอร์ด ชื่อ board.css การ import ทำได้ดังนี้ครับ
ในหน้า main.css บรรทัดบนสุด ให้เราพิมพ์
@import url(form.css);
@import url(board.css);เวลาเรียกไปใช้งาน แค่เรียกไฟล์ main.css ไฟล์เดียวก้อพอ
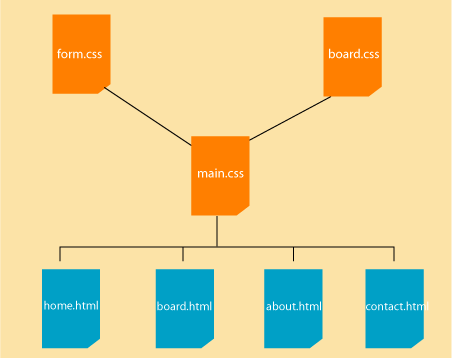
ภาพแสดงโครงสร้างครับ

ภาพโครงสร้าง ตัวอย่างการเรียกใช้ css
15 Responses to CSS External@import