หลายคนยังคิดไม่ออกว่ามันคืออะไร การเขียน css สำหรับเครื่องปริ้นท์ หรือการกำหนด print media ให้กับหน้าเว็บเพจ เราสามารถเขียน css ควบคุมหน้าเอกสารในเว็บของเราได้ ว่าจะให้แสดงผลต่างไปอย่างไร ใน User Agents แบบอื่นๆ ไม่ใช่แค่บราวเซอร์อย่างเดียว
ตอนนี้มาลองดูรูปแบบง่ายๆ กับการสั่งแสดงผลบน ปริ้นเตอร์กันครับ
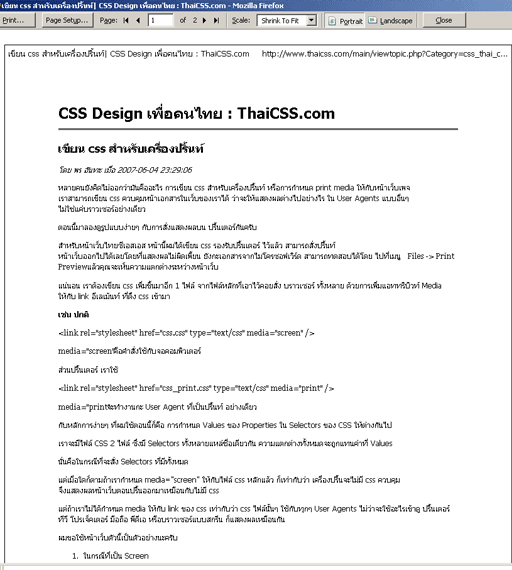
สำหรับหน้าเว็บไทยซีเอสเอส หน้านี้ผมได้เขียน css รองรับปริ้นเตอร์ ไว้แล้ว สามารถสั่งปริ้นท์ หน้าเว็บออกไปได้เลยโดยที่แสดงผลไม่ผิดเพี้ยน ยังกะเอกสารจากไมโครซอฟเวิร์ด สามารถทดสอบได้โดย ไปที่เมนู Files -> Print Preview แล้วคุณจะเห็นความแตกต่างระหว่างหน้าเว็บ
แน่นอน เราต้องเขียน css เพิ่มขึ้นมาอีก 1 ไฟล์ จากไฟล์หลักที่เอาไว้คอยสั่ง บราวเซอร์ ทั้งหลาย ด้วยการเพิ่มแอททริบิวท์ Media ให้กับ link อีเลเม้นท์ ที่ดึง css เข้ามา
เช่น ปกติ
<link rel="stylesheet" href="css.css" type="text/css" media="screen" />
media="screen" คือคำสั่งใช้กับจอคอมพิวเตอร์
ส่วนปริ้นเตอร์ เราใช้
<link rel="stylesheet" href="css_print.css" type="text/css" media="print" />
media="print"จะทำงานกะ User Agent ที่เป็นปริ้นท์ อย่างเดียว
กับหลักการง่ายๆ ที่ผมใช้ตอนนี้ก็คือ การกำหนด Values ของ Properties ใน Selectors ของ CSS ให้ต่างกันไป
เราจะมีไฟล์ CSS 2 ไฟล์ ซึ่งมี Selectors ทั้งหลายแหล่ชื่อเดียวกัน ความแตกต่างทั้งหมดจะถูกแทนค่าที่ Values
นั่นคือในกรณีที่จะสั่ง Selectors ที่มีทั้งหมด
แต่เมื่อใดก็ตามถ้าเรากำหนด media=”screen” ให้กับไฟล์ css หลักแล้ว ก็เท่ากับว่า เครื่องปริ้นจะไม่มี css ควบคุม จึงแสดงผลหน้าเว็บตอนปริ้นออกมาเหมือนกับไม่มี css
แต่ถ้าเราไม่ได้กำหนด media ให้กับ link ของ css เท่ากับว่า css ไฟล์นั้นๆ ใช้กับทุกๆ User Agents ไม่ว่าจะใช้อะไรเข้าดู ปริ้นเตอร์ ทีวี โปรเจ็คเตอร์ มือถือ พีดีเอ หรือบราวเซอร์แบบสกรีน ก็แสดงผลเหมือนกัน
ผมขอใช้หน้าเว็บตัวนี้เป็นตัวอย่างนะครับ
- ในกรณีที่เป็น Screen

- ในกรณีที่ปิด css

- ในกรณีที่ เป็น Print

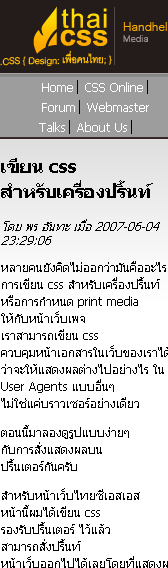
- ในกรณีที่ เป็น Handheld (แสดงผลบนโทรศัพท์มือถือ)

สำหรับ css ทั้ง 3 ไฟล์ ที่แตกต่างกัน สามารถดาวน์โหลดได้จากที่นี่ครับ
แล้วก็ ถ้าไม่เหลือบ่ากว่าแรงมากนัก ก็ Save หน้าเว็บหน้านี้ไปเลยก็ได้ครับ แบบว่า ได้ครบเลย
ทั้งหมดเป็นความสามารถเล็กๆ น้อยๆ แต่ไม่ธรรมดาของ css ครับ
ผมไม่ได้อธิบายเกี่ยวกับ media=”handheld” เอาไว้นะครับ คงเอาไปศึกษาต่อกันเองได้ เพราะมันไปข้องเกี่ยวกับการออกแบบดีไซน์หน้าเว็บ เรื่องมันจะยาว
สรุปแล้วตูพูดรู้เรื่องไหมวะเนี่ย
8 Responses to เขียน css สำหรับเครื่องปริ้นท์