Articles by: Samart Ya-hyaman
Samart Ya-hyaman

สวัสดีครับชาวคณะ ห่างหายไปนานโขเลยครับ สำหรับผมจากบทความล่าสุดที่ผ่านมา ค่อนข้างจะแรมปีอยู่แล้ว ก็เขียนก็อารัมภบทกันมาอยู่เรื่อยๆ แต่ก็ไม่คลอดสักที เนื่องด้วยว่า คำถามในหัวผมมันเยอะเกินไป ว่าทำไปแล้ว “ผู้อ่านจะได้อะไร เข้่าใจในสิ่งที่ทำไปหรือเปล่า ได้เห็นความแตกต่างกับสิ่งที่ผมพยายามจะนำเสนอหรือเปล่า เห็นประโยชน์จากสิ่งๆ นั้นหรือเปล่า” เยอะเลยใช่ไหมครับ
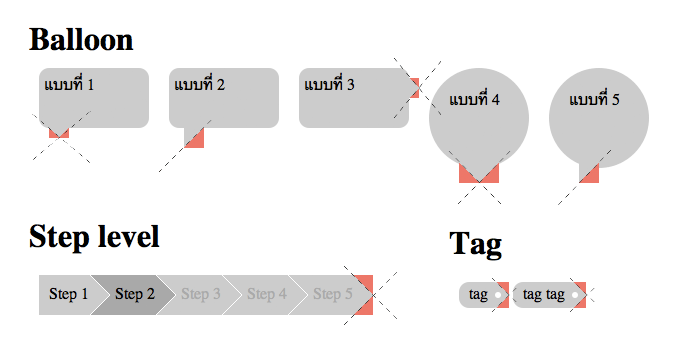
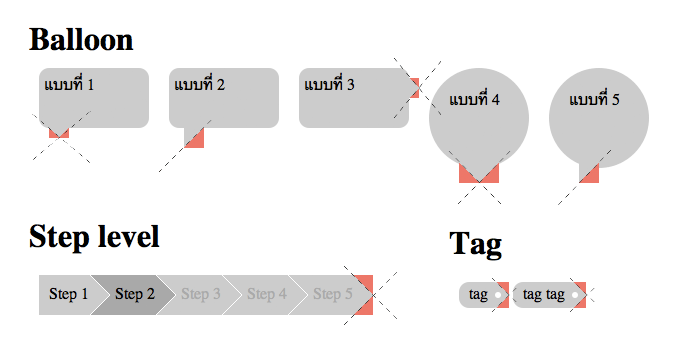
เข้าเรื่องกันครับ บทความนี้จะมาแนะนำ เรื่องเกี่ยวกับ การใช้ประโยชน์จาก Pseudo-Elements เพื่อที่จะทำ
ให้เกิดการแสดงผลที่เป็น Graphic ด้วย CSS อย่างที่ได้เกริ่นมาในหัวข้อ
วันนี้ผมจะมาพูดเกี่ยวกับการใช้ CSS มาช่วยในการทำให้ User Interface ของหน้าแบบฟอร์มทำงานตอบโต้กับผู้ใช้งานได้ดีขึ้น
การใช้ pseudo-classes ของ CSS เข้ามาช่วยในการตบแต่งหน้าแบบฟอร์มนั้นอาจจะช่วยให้แบบฟอร์มดูน่าใช้งานมากขึ้น และ ช่วยให้ผู้ใช้งานได้รู้ว่าตัวเองกำลังกรอกแบบฟอร์มตรงไหนอยู่ พร้อมทั้งมีคำแนะนำในการกรอกข้อมูลลงไปในแบบฟอร์มนั้นได้ด้วย
ตัวอย่างที่ผมจะนำเสนอนี้ใช้เทคนิคการทำงานของ pseudo-classes ใน CSS3 เข้ามาประกอบกับโครงสร้างของ XTHML เพื่อให้แบบฟอร์มในเว็บไซต์นั้น ทำงานตอบโต้กับผู้ใช้งานได้อย่างเป็นประโยชน์สูงสุดครับ
- :active ในที่นี้ จะทำงานในขณะที่ click mouse (ตอนที่กดลงไปนั่นเอง)
- :focus จะทำหน้าที่บอกตำแหน่งของตัวรับข้อมูลของแบบฟอร์มที่ cursor ของผู้ใช้งานทำงานอยู่ และ สถานะที่พร้อมใช้งาน (พร้อมรับข้อมูลที่จะกรอก)
- :checked เป็น pseudo-classes ที่ทำการเช็คค่าความเป็นจริงของ input[type=’checkbox’], input[type=’radio’] ว่าได้ทำการเลือกไปแล้ว
ผมคิดว่าเพื่อน ๆ หลายคนคงเคยใช้ grid system ร่วมกับการ design หน้า web page กันบ้างแล้วนะครับ ซึ่งการคำนวณ grid ใน design ของเรานั้นก็จะได้จาก สูตรนี้
- Canvas = ขนาดหน้าจอที่คุณต้องการออกแบบ อาทิ 1024 จะต้อง design ที่ 960px หรือ 940px
- Total Unit = ช่องที่เราจะสามารถวาง object ของงาน design ลงไปในบริเวณนั้น ๆ ได้
- Gutter = ช่องว่างระหว่าง Unit สามรถใช้เป็นระยะ ห่างระหว่าง object ต่าง ๆ ที่อยู่บน Unit เพราะฉะนั้นจะไม่มีการ วาง object ลงไปคาบเกี่ยวบนช่องของ Gutter
- Unit = ความกว้างต่ำสุด ของ unit
เนื่องจาก designer บางท่านอาจจะไม่สันทัษเท่าไรนักในเรื่องการ coding อาจจะทำให้เกิด case ที่ผิดพลาดขึ้นได้ เช่น วาง object ไม่พอดี กับ บริเวณที่ Unit อยู่ ไปเกยอยู่ใน บริเวณของ Gutter ซึ่งเมื่อนำไปเขียน CSS นั้นจะมีปัญหา
อาจจะต้องทำการแก้ไขกัน (หรือ อาจจะเกิดการทะเลาะวิวาทกัน ระหว่าง coder และ designer ได้) ผมเลยพยายามยกตัวอย่างให้พอเห็นภาพกันก่อนเพื่อให้เกิด wired frame และ นำไปสู่การกำหนด framework เพื่อความเข้าใจตรงกันในทุกฝ่าย
ตัวอย่าง ผมจะลองกำหนดการรองรับค่าต่าง ๆ ไว้ เพื่อให้เกิดการเข้าใจในทิศทางเดียวกันในการกำหนด wire frames และ framework ในงานงานหนึ่ง หากผมต้องการ 1 Unit จะได้เท่ากับกี่ pixel และ ถ้า 2 Units จะได้เท่ากับกี่ pixel
สร้าง Graph กับ xhtml + css ผมลองนั่งคิด หาวิธีการ และจนกระทั่งทดลองทำ ใช้กลยุทต่าง ๆ ที่พอจะมีหาได้สะสมมาจากการทำงาน ประยุคเข้าไปให้มันใช้งานได้คงเคยเห็นมาบ้างแล้วการสร้าง Graph กับ css มีบทความให้เห็นกันอยู่มากพอสมควร อาจจะใช้ java script เข้าช่วยบ้างในบางแทคนิค แต่ก็ยังรู้สึกว่า มันค่อนข้างที่จะซับซ้อนมาก ทำความเข้าใจยากมากกับ Code ของหลาย ๆ ท่าน ผมก็เลยคิดหาทางสร้างขึ้นมาใหม่ตัวหนึ่ง ซึ่งคิดว่าน่าจะเป็น Code ง่าย ๆ ที่ผมเองพอจะทำได้ และ ลองเอามาแนะนำ เผื่อเอาไปต่อยอดความคิด ประยุคใช้เผื่อจะเกิดความคิดใหม่ ๆ ในงานของเรา เป็นการคิดนอกกรอบต่อยอดไปเรื่อย ๆ ครับ
Back to Top