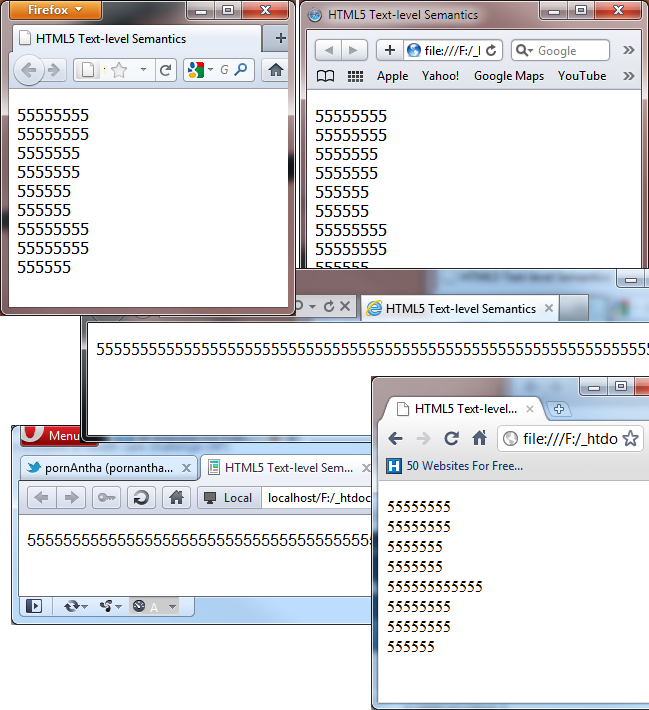
ความอึดอัดที่เกิดขึ้นหลังจากมองมายัง Drafts ของบทความที่รายเรียงอยู่ พลอยทำให้หมดอาลัยตายอยากกับความคึกคะนองครั้งก่อน ส่วนหนึ่งนั้นเป็นเหตุจากความเกียจคร้านที่มักจะเดินสวนทางกับอายุที่เพิ่มมากขึ้น พร้อมกับหงุดหงิดที่ บราวเซอร์ทั้งหลายนั้นมันไม่ยอมแสดงผล ไม่รองรับ CSS เวอร์ชั่นใหม่ๆ เท่าใดนัก พลอยทำให้บทความที่เริ่มเขียนไปได้ครึ่งทาง ก็ค้างไว้อย่างนั้น ต้องรอ รอจนกว่าบราวเซอร์เหล่านั้น จะเดินทางมาพร้อมกัน
อาจจะใช้เวลา สามปี ห้าปี หรือสิบปี ก็ค่อยๆ ว่ากัน
มีหลายสาเหตุที่ ThaiCSS ไม่ได้อัพเดทบทความ ซึ่งสาเหตุที่ไม่สามารถเอามาอ้างได้คงไม่ใช่ไม่มีเวลา แต่สาเหตุหลักอาจจะเป็นเพราะความขี้เกียจมากกว่า เอากันง่ายๆ อย่างนี้แหละ (ซึ่งสาเหตุจริงๆ มันอาจจะมากกว่าความขี้เกียจ) ตอบให้เกรียนปากไปเลย
หลายท่านถามใถ่มา ว่าบทความใหม่เมื่อไหร่คลอด ตัวผมเองนั้นก็คงยังตอบไม่ได้ ไปเรื่อยๆ อย่างนี้ก่อน เมื่อไหร่ก็เมื่อนั้น หรืออาจจะไม่มีมาอีกเลย
ผมอาจจะต้องหนีหายไปหาแรงบันดาลใจใหม่ๆ วิธีการใหม่ๆ ในการนำเสนอเรื่องราวของ CSS นี้ มิใช่เพื่อผู้เสพ แต่เพื่อความคึกคะนองของผู้เขียนเอง
อยากจะทำอะไรหลายๆ อย่างกับเว็บนี้ แต่พอถึงเวลามันก็เป็นเพียงแค่ อยากจะ … เท่านั้น รอก่อน รอไปเรื่อยๆ
มีความสุขกับการใช้ชีวิตครับ