เรียนรู้การใช้งาน CSS Generated Content

สวัสดีชาว ThaiCSS ทั้งขาประจำและขาจร บทความนี้เป็นบทความแรก แหวก ชิมิ๊ ของผมหลังจากที่ติดตามเว็บนี้มากว่า 5 ปี ในบทความนี้ผมจะพูดถึงเรื่องการ Generated Content ด้วย Properties “Content” นะครับ โดย Properties นี้ผมมองว่าค่อนข้างมีประโยชน์มาก แต่ยังไม่ค่อยถูกนำมาใช้งาน ผมขอยกตัวอย่างมาให้ดูว่าเราสามารถนำไปใช้งานยังไงได้บ้าง
คุณสมมัติต่างๆ มีดังนี้
- <string>หมายถึง การกำหนด Text ที่เราต้องการแสดง
- <uri>หมายถึง การเรียกรูปหรือไฟล์ที่เราต้องการให้แสดงผลออกมาโดยอัตโนมัติ
- <counter>หมายถึง การแสดงจำนวนที่เรานับโดยการระบุชื่อเนื้อหาให้ตรงกับที่เราตั้งค่าไว้จาก counter-reset* และเราสามารถกำหนดสไตล์แบบ List-Style ได้ด้วย
- open-quote and close-quoteหมายถึง การเปิดและปิดเครื่องหมายคำพูดในกรณีที่เราต้องการใช้งานในลักษณะของ Quote
- no-open-quote and no-close-quoteหมายถึง การสั่งยังไม่ให้ปิด Quote แต่ให้จำค่าไว้และอ้างอิงการปิดหรือเปิด Quote ก่อนหน้านี้
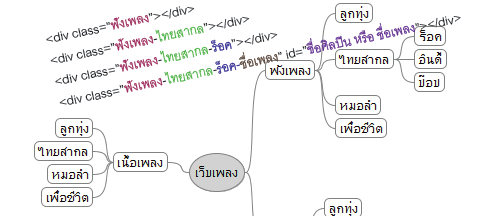
- attr(X)หมายถึง การดึงเนื้อหาจาก Attribute ที่เรากำหนดมาแสดงผลโดยอัตโนมัติ