แรกเริ่มเดิมทีนั้น ผมตั้งใจเขียนบทความเรื่อง CSS Basic box model แต่บังเอิญดันไปติดเรื่องความยากในการอธิบายในเรื่องของ Margins ซึ่งอาจจะทำให้บทความยาวไปถึง เบตง ได้ จึงตัดตอนเอาเรื่อง margins ออกมาก่อน แล้วค่อยเขียนเรื่อง box model คงทำให้หนุ่มสาวทั้งหลายเข้าใจง่ายยิ่งขึ้น
อะไรเอ่ย ที่ทำให้เราเกิดการ “งุนงง” ในชีวิตเป็นอย่างมาก เมื่อการเขียน CSS สั่งงาน HTML แล้วมันไม่ทำตาม เฉกเช่นเดียวกับการใส่ margin ให้กับ element ที่เราต้องการแต่ดันไม่แสดงผล
เราไม่ได้เขียน CSS ผิดแต่ประการใด ไม่เลย เราไม่ได้เขียนผิด แต่เป็นแค่เพียงเราไม่เข้าใจ กฎ บางข้อของ CSS เท่านั้นเอง ถ้าใครเข้าใจแล้วก็ ข้ามไปเลยนะขอรับ
หรืออาจเป็นเพราะเราเสพดราม่า มากจนเกินไป (ผมก็ติด)
หนุ่มสาวเอย จงมาเสพ margins ให้กระจ่างโดยพลัน
การยุบรวมกันของ Margins มันคืออะไรวะ มันยุบรวมกัน หรือมันรวมตัวกันได้ด้วยหรือ การรวมกันมันเหมือนที่ พธม. หรือ นปช. รวมกันไหม โอ้ว ช่างหลายหลากคำถามเหลือเกิน
กฎการยุบรวมกันของ Margins (ของแม่กับลูก)
- เฉพาะ Block-level เท่านั้นที่จะใช้กฎการยุบรวมกันของ margins ได้
- กล่องที่มี การ float หรือ มี position เป็น absolute จะไม่ยุบรวม
- กล่องที่มี overflow และหรือ visibility จะไม่เกิดการยุบรวมกันของ Margins กับ Child element ของมันเอง
- inline-block จะไม่เกิดการยุบรวม เพราะไม่ใช่ block-level (อยู่ก้ำกึ่งระกว่าง inline และ block)
- root element จะไม่ยุบรวม (<html>)
กฎข้างบนนั้นหมายความว่ายังไง เรามาดูกัน ในตัวอย่าง
HTML
<div class="margins">
<p>Lorem ipsum dolor sit amet</p>
<div>
<p>consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore</p>
<blockquote>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident</blockquote>
<p>sunt in culpa qui officia deserunt mollit anim id est laborum</p>
</div>
<p>At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium
voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati
cupiditate non provident, similique sunt in</p>
</div>
.margins {
background: #ff9900;
color:#FFF;
margin: 30px 0;
}
.margins p, .margins blockquote {
margin: 30px 0;
background: #333;
}
.margins div {
margin: 10px 0 40px 0;
background: #06F;
}
การแสดงผล

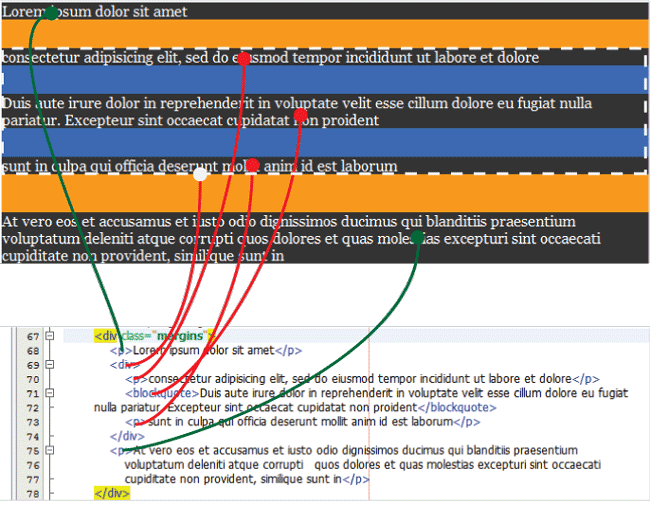
เรามาดูว่า margin ของแต่ละ element นั้นมันรวมตัวกันยังไงบ้าง
- พื้นที่ สีส้มด้านบน อันแรก ที่เห็นนั้นคือ พื้นหลังของ div.margins พื้นที่ว่างตรงนี้เกิดจากการรวมกันของ
- margin-bottom ของ p ที่เป็นลูกตัวแรกของ .margins
- margin-top ของ div ที่เป็นน้องของ p ด้านบน
- margin-top ของ p ที่เป็นหลานตัวแรกของ .margins
- ถ้าไม่เกิดการยุบรวม พื้นที่ตรงนี้จะมีระยะห่างเป็น 30+30+30+30 = 120px แต่เมื่อยุบรวมกันแล้วทำให้เหลือพื้นที่ห่าง 30px
- พื้นที่ สีน้ำเงิน คือ พื้นหลังของ .margins div {} คือ div ที่เป็นลูกของ .margins
- ถึงแม้ว่า เราจะเขียน .margins p, .margins blockquote { margin: 30px 0;} และ .margins div { margin: 10px 0 40px 0;} element ทั้งหมดที่มี margins นั้น จะนำ margin มารวมเข้าด้วยกันแล้วเลือกใช้ค่าที่มากที่สุด เช่น p ที่เป็นลูกตัวแรกของ div.margins จะเอา margin-top ไปรวมกับแม่ของมัน แล้วเอา margin-botom ไปรวมกับ div ที่อยู่ถัดไป (div ที่เป็นน้อง)
กฎข้อที่สำคัญที่สุด ที่มีผลต่อการเขียนหน้าเว็บอยู่ตรงนี้ คือ “การยุบรวมของแม่กับลูกจะไม่เกิดขึ้น ถ้ามี border หรือ padding มากั้นเอาไว้”
จะเกิดอะไรขึ้น ถ้าผมใส่ padding: 1px 0; ให้กับ .margins div
.margins div {
margin: 10px 0 40px 0;
background: #06F;
padding: 1px 0; /*เพิ่มเข้ามาตรงนี้*/
}
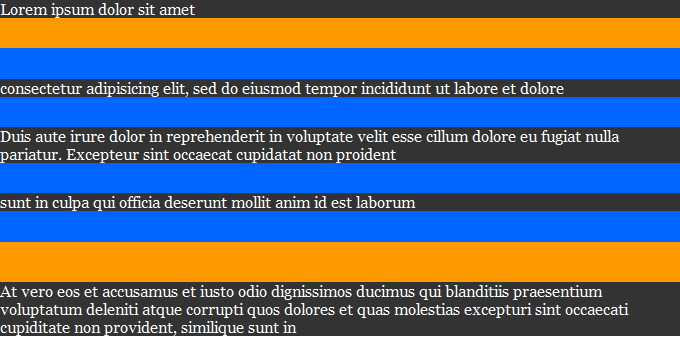
การแสดงผล

เมื่อเราเพิ่ม padding: 1px 0; ให้กับ div ที่เป็นลูกตัวที่ 2 ของ .margins จะทำให้ p ที่เป็นหลานตัวแรกของ .margins แสดงค่า margin-top ออกมา และทำให้ p ที่เป็นหลาน ตัวที่ 3 (ถัดจาก blockquote) นั้นแสดง margin-bottom ออกมา
ที่กล่าวมานั้น คงพอทำให้คนที่สงสัยว่า ระยะห่างด้านนอกของกล่องที่เราใส่เข้าไปนั้นมันหายไปไหน ได้บ้างแล้วนะครับ
บทความนี้คงเขียนเอาไว้แค่นี้ครับ เขียนมากเดี๋ยวความหน้าจะไม่มีเรื่องเขียน -*-
หมายเหตุ
- block-level คือ Element ที่ถูกสั่งให้ display เป็น block ซึ่งเป็นคนละความหมายกับ Block element เพราะ span สมารถสะดีดสะดิ้งเป็น block-level ได้ ถ้าเราสั่งให้มันเป็น
- ยังมีเรื่องสำคัญอีกอย่างของการยุบรวม ที่ผมไม่ได้พูดถึงคือ sibling (พี่น้อง) จะยุบรวมเสมอ ยกเว้น กรณีของการ float และ clear มันจะ ยุบๆ ขยายๆ อยากให้ไปลองทำกันดูครับ
5 Responses to CSS Collapsing margins การยุบรวมกันของ margins ใน CSS