ผมไม่ได้เขียน CSS HTML มานานมากกกกกแล้ว แม้ว่าจะไม่ได้เขียนนาน แต่ผมเองก็ยังแวะเวียนมาติดตามข่าวของใหม่อยู่แว๊บๆ ไม่ได้หายไปไหน ยิ่งทุกวันนี้เทคโนโลยีภาษา CSS มาไวเคลมเร็วยิ่งว่าศรีสวัสดิ์เงินติดล้อยิ่งทำให้เราละสายตาห่างออกไปไม่ได้
CSS Flexible Box ก็เหมือนกัน แปดปีที่ผ่านมา W3C ยังจ้องจดอยู่กับ Template Layout แต่สงสัยดูท่า Editor จะเป็นพวก นานนนนน กว่าจะเสร็จ (CSS3 Advanced Layout Module เริ่ม Working Draft แรกวันที่ 15 ธันวาคม 2005 เปลี่ยนชื่อเป็น CSS Template Layout Module เมื่อ 2 เมษายน 2009) เลยทำให้ CSS Flexible Box ขึ้นลิฟท์ไปยังเป้าหมายได้ก่อน (เปิดตัว 23 กรกฎาคม 2009) ตอนนนี้สถานะไปอยู่ที่ CR เรียบร้อยแล้ว (CR มาจาก Candidate Recommendation คือสถานะที่เปิดให้สาธารณะเข้ามารีวิวได้และพร้อมที่จะนำไปใช้งานจริง)
CSS Flexible Box Layout Module หรือเรียกสั้นๆ ว่า Flexbox
ให้ตายเถอะพระเจ้าสามหำเราใช้ CSS กันมาเกือบ 20 ปี เรายังไม่มี Module เฉพาะใดๆ ของ CSS ที่เอาไว้จัดการกับเรื่อง Layout Design โดยตรงสักอัน อ้าว แล้วที่เราเขียนๆ กันอยู่นั้นหละแสดงว่าเราใช้ผิดวัตถุประสงค์ของการทำงานของ CSS อยู่ใช่ไหม คำตอบคือ ใช่ครับ ใครที่อยากอ่านเรื่อง “ยุคสมัยของ CSS Layout” ที่ผมเขียนเอาไว้เมื่อนานมาแล้วก็กลับเข้าไปอ่านก่อนครับ เพื่อที่จะได้เห็นภาพมากยิ่งขึ้น รวมถึงเจาะลึกหาสาเหตุว่าทำไมเวลาเรา float แล้ว element มันมักจะซ้นดากส์กันตลอดเวลาด้วย แต่สำหรับคนที่ชอบอะไรสั้นๆ ผมขอสรุปรวบรัดตามนี้ครับ
ยุคสมัยของ CSS Layout
- Table Layout คือการเขียนหน้าเว็บสมัยพระเจ้าตากสิน
- Tableless Layout คือการมาถึงของ Floating Layout ที่เรากำลังเป็นอยู่
- Flexible Box Layout คือสิ่งที่เรากำลังจะไป
- Template Layout คือสิ่งที่จะตามมา แต่ไม่รู้ว่าเมื่อไหร่ อาจจะอีกสิบปีข้างหน้า
CSS Flexbox ก็คือการขึ้นโครงชุดการแสดงผลในแต่ละจุดของในหน้าเว็บหรือตัวหน้าเว็บเอง โดยการกำหนดชุด Element ของ html ให้มีการทำงานสัมพันธ์กันระหว่าง Flex Container (แม่) และ Flex item (ลูก) ใช้ Property ที่ยืมมาจาก CSS Basic box Model เพื่อประกาศตัวเป็น Flex Container คือ Display ยืมหลักการคำนวณผลอัลกอริทึ่มส่วนหนึ่งมาจาก CSS Table อ่าห์ห์ งงไหมครับ ไม่ต้องห่วง ช่างมัน จำไปก็เปลืองแรม ข้ามไปย่อหน้าถัดไปเลย
ก่อนที่เราจะลุยถั่วมั่วโค้ดกันไป ผมขอกราบคารวะท่านทั้งหลายงามๆ หยุดก่อนย้อนดูทฤษฎีสักนิด จำองค์ประกอบหลักๆ ของ Flexbox ตามนี้นะครับ
องค์ประกอบหลักๆ ของ Flexbox
- Flex Layout Box Model and Terminology
- Flex Container
- Flex Items
- Ordering and Orientation
- Flex Lines
- Flexibility
- Alignment
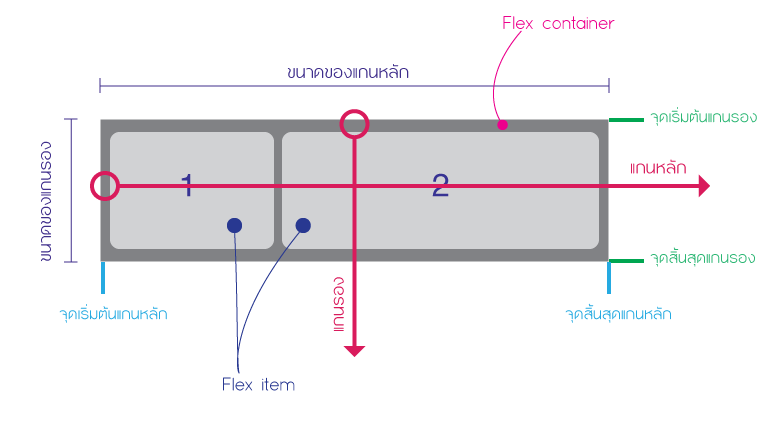
Flex Layout Box Model and Terminology
ในเบื้องต้นเรามาทำความเข้าใจการกำกับการแสดงผลของ Flex-flow กันก่อนพอคร่าวๆ นะครับ ซึ่งกฎการทำงานของ flex layout จะทำงานต่างจากแนวทางการแสดงผลของ block หรือ inline box (ทั้งสองไม่มีแม่มาควบคุม) โดย flex box จะยึดถือทิศทางการไหลตามใจแม่สั่งมา ซึ่งจะมีทั้ง แสดงกลับหัว กลับหาง หันซ้าย หันขวา กลับหลังหัน ลูกคนสุดท้ายมาก่อน ลูกคนแรกไปอยู่ลำดับสุดท้าย มีคำศัพท์อธิบายอยู่ดังนี้
- แกนหลักและทิศทางหลัก
- แกนหลัก ถือเป็นค่าพื้นฐานของการแสดงผลของ flex ซึ่ง flex-item หรือเหล่าลูกๆ จะยึดทิศทางตามนี้
- จุดเริ่มต้นหลักและจุดจบหลัก
- จุดเริ่มต้นหลัก คือ จุดแรกที่แม่ (Container) บอกว่าเริ่มจากตรงไหนและจุดจบหลักคือจุดที่ไปสิ้นสุดตรงไหน โดยยึดถือทิศทางเดียวกัน
- ขนาดหลักและคุณสมบัติของขนาด
- ขนาดหลักคือผลรวมความกว้างและสูงของ flex-item นั่นเองซึ่งมีคุณสมบัติ เอาไว้สั่งงานอยู่สองอย่างคือ width และ height
- แกนรองและทิศทางรอง
- แกนรองและทิศทางรองคือส่วนที่ตั้งฉากกับแกนหลัก เช่น แกนหลักกำเหนิดจากซ้าย ไปขวา แกนรองก็จะเป็นกำเหนิดจากบนลงล่าง (ทั้งสองแกนจะทำงานไฝว้กัน)
- จุดเริ่มต้นแกนรองและจุดสิ้นสุดแกนรอง
- ทำงานเหมือนกับจุดเริ่มต้นแกนหลักและจุดสิ้นสุดแกนหลัก แต่ยึดถือเอาแกนรองเป็นตัวกำหนดแทน
- ขนาดรองและคุณสมบัติ
- คือความกว้างและสูงตามแกนรอง

Flex containers
Flex container หรือผมขอเรียกว่า “แม่มัน” ก่อนที่จะกลายร่างเป็น flex container ได้ต้องสั่งงานกันก่อน โดยใช้ property บ้านๆ ซึ่งก็คือ display ส่วนค่าที่สามารถใช้ได้ซึ่งเพิ่งถูกเพิ่มเข้ามามีอยู่สองค่า คือ flex และ inline-flex
ตัวอย่างก็เช่น
<div>
…
</div>
div[class~="container"] { display: flex; }
หรือ
<nav role="navigation">
...
</nav>
nav[role] { display: inline-flex;}
Flex items
Flex item ณ จุดนี้ผมขอเรียนว่า “ลูกมัน” คือเหล่า elements ที่สิงอยู่ใน Flex container นั่นเอง เช่น
<div> <div>...</div> <div>...</div> <div>...</div> </div>
จากตัวอย่างเราจะมีลูกทั้งสิ้น 3 ตัว เราสามารถกำหนดความกว้างขั้นต่ำ หรือความสูงขั้นต่ำให้ลูกๆ เหล่านั้นได้ด้วยการสั่งงาน min-width และ min-height โดยค่า auto จะถูกติดตั้งออกมาจากโรงงานแถวนวนคร
Ordering and Orientation
เพื่อการสร้างความเข้าใจแบบบ้านๆ และไม่ให้การอธิบายดูน่ากลัวจนเกินไป เราสามารถแยกลักษณะและจดจำรูปแบบการสั่งงาน Flex โดยใช้ Properties ต่างๆ ได้ดังนี้
การสั่งงานที่แม่ หรือกล่องที่เป็น Flex Container
- display
- flex-direction
- flex-wrap
- flex-flow (การเขียนแบบ shorthand ของ flex-direction และ flex-wrap)
- justify-content
- align-items
การสั่งงานที่ลูก หรือกล่องที่เป็น Flex item
- order
- flex-grow
- flex-shrink
- flex-basis
- flex (การเขียนแบบ shorthand ของ flex-grow, flex-shrink และ flex-basis)
ผมขอพักบทความตอนนี้ไว้แค่นี้ก่อนนะครับ เพราะว่ารายละเอียดต่อๆ ไปออกจะหนักหนาสาหัสเอาการ ผมจะค่อยๆ นำมาเขียนต่อทีละเรื่อง เพื่อที่จะหาเรื่องอัพเดทเว็บได้บ่อยๆ
แต่ผมมีบทความอ่านสบายๆ เกี่ยวกับ Flexbox ที่ Onnsy เขียนเอาไว้สามารถเข้าไปอ่านเพื่อประกอบกันได้ บางท่านอาจจะอยากเห็นคร่าวๆ ว่าเอามาเขียนแล้วมันแสดงผลออกมายังไง
สังเกตได้ว่าตั้งแต่ผมปรับเปลี่ยน Theme ใหม่ของ ThaiCSS เมื่อปีที่ผ่านมาจะเห็นว่าเมื่อใช้ IE9 เข้า ThaiCSS แล้วหน้าเว็บจะพังไม่เป็นท่า นั่นก็เพราะว่าผมใช้ CSS Flexbox ในการเขียน Layout นั่นเองครับ สามารถเข้าไปดูโค้ดกันได้ โดยเฉพาะตั้งแต่ @media screen and (min-width: 980px) { ... เป็นต้นไป ใครมีจอใหญ่ขนาด 1900 ขึ้นไปก็ได้เปรียบหน่อยสามารถ ย่อๆ ยืดๆ เพื่อดูว่า Layout มันไหลยังไงบ้าง ที่สำคัญผมเขียนให้แสดงผลใน Mobile ก่อนที่จะขยับให้หน้าจอขนาดใหญ่ขึ้นเรื่อยๆ แล้วผมจะกลับมาพร้อมกับบทความตอนถัดไป ในระยะเวลาที่ ถี่ กว่าเดิม
มีความสุขกับการใช้ชีวิตครับ
One Response to CSS Flexible Box Layout ตอนที่ 1