เรื่องมันมีอยู่ว่า ทำไม มันใช้ได้ กับการเขียน CSS Dropdown Navigation แบบนี้ เพราะก่อนหน้านี้ ผมก็เคยลองเขียนตาม ทฤษฎีและ Module ของ CSS ที่ W3C มีมาให้ทุกอย่าง มันก็แสดงผลไม่ถูกต้อง กับบราวเซอร์ อย่าง IE7 หรือ IE8
แต่ เมื่อสองสามวันที่ผ่านมา ผมลองเขียนดูอีกที "มันดันใช้ได้ ไม่มีปัญหา"

สำหรับคนที่เคยลองเขียน CSS Dropdown Menu มาแล้วคงจะเจอปัญหาที่มันเกิดขึ้นกับ IE7 หรือ IE8 เพราะ เมื่อเวลาที่เรา เอาเมาส์ ไป :hover ที่ <li> ซึ่งเป็น Nest Element ของ <ul> แล้ว มันโผล่ออกมา แต่พอเอาเมาส์เลื่อนไปจะไปคลิ๊กที่ลิงค์ มันดันหายไปก่อนที่เราจะได้คลิ๊กที่ ลิงค์ ตามที่เราต้องการ
ซึ่ง บราวเซอร์ อื่นๆ ที่ไม่ใช่ตระกูล IE ไม่เป็น เป็นอยู่เจ้าเดียวนี่แหละ ก็เลย เป็นอันว่า มันคือ บั๊กของ IE แต่ตอนนี้ มันใช้ได้แล้ว
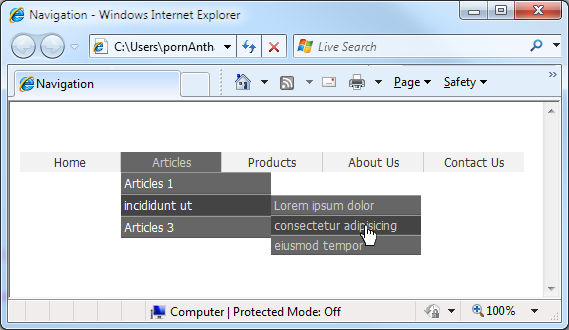
ลองไปดูตัวอย่างกันก่อน
ตัวอย่าง CSS Navigation หรือ การทำ CSS menu แบบ Dropdown
ผมขออนุญาต ว่ากันสั้นๆ สำหรับเรื่องนี้นะครับ จากโค้ด CSS
* {
padding: 0;
margin: 0;
text-decoration: none;
list-style: none;
}
body {
font: 12px/18px tahoma;
width: 510px;
margin: 50px auto;
}
ul[id^="thaicss-nav"]:after {
content: " ";
display: block;
clear: both;
}
ul[id$="horizontal"]>li {
float: left;
width: 100px;
position: relative;
background: #f2f2f2;
border-left: solid 1px #ccc;
}
ul[id$="horizontal"]>li:first-child {
border-left: none;
}
ul[id|="thaicss-nav"]>li>a, ul[id|="thaicss-nav"]>li:hover>ul>li>a {
display: block;
line-height: 20px;
}
ul[id|="thaicss-nav"]>li>a {
text-align: center;
color: #333;
}
ul[id|="thaicss-nav"]>li:hover>ul>li>a {
color: #FFF;
}
ul[id|="thaicss-nav"]>li:hover>a, ul[id|="thaicss-nav"]>li:hover>ul>li:hover>ul>li>a {
color: #CCC;
}
ul[id|="thaicss-nav"]>li:hover, ul[id|="thaicss-nav"]>li>ul, ul[id|="thaicss-nav"]>li:hover>ul>li>ul {
background: #666;
}
ul[id|="thaicss-nav"]>li:hover>ul>li:hover, ul[id|="thaicss-nav"]>li:hover>ul>li:hover>ul>li:hover {
background: #444;
}
ul[id$="horizontal"]>li>ul, ul[id$="horizontal"]>li:hover>ul>li>ul {
visibility: hidden;
position: absolute;
width: 150px;
}
ul[id|="thaicss-nav"]>li:hover>ul, ul[id|="thaicss-nav"]>li:hover>ul>li:hover>ul {
visibility: visible;
}
ul[id|="thaicss-nav"]>li:hover>ul>li, ul[id|="thaicss-nav"]>li:hover>ul>li:hover>ul>li {
line-height: 18px;
padding-left: 3px;
border-bottom: solid 1px #555;
border-top: solid 1px #999;
}
ul[id$="horizontal"]>li:hover>ul>li:hover>ul {
left: 150px;
margin-top: -20px;
}
จากโค้ด CSS ด้านบน จะเห็นได้ว่า ส่วนสำคัญมันอยู่ที่
ul[id$="horizontal"]>li>ul, ul[id$="horizontal"]>li:hover>ul>li>ul {
visibility: hidden;
position: absolute;
width: 150px;
}
ซึ่ง เป็นการสั่ง ul ทั้งสองตัวที่เป็น Dropdown level 1 และ level 2 นั้น ซ่อนไว้
และเรียกกลับมาโดย Selector ชุดนี้ ซึ่งแปลง property ที่สัง visibility กลับมาให้มีค่าเป็น visible
ul[id|="thaicss-nav"]>li:hover>ul, ul[id|="thaicss-nav"]>li:hover>ul>li:hover>ul {
visibility: visible;
}
โค้ด HTML ตามนี้ครับ
<ul id="thaicss-nav-horizontal">
<li><a href="#">Home</a></li>
<li><a href="#">Articles</a>
<ul>
<li><a href="#">Articles 1</a></li>
<li><a href="#">incididunt ut </a>
<ul>
<li><a href="#">Lorem ipsum dolor</a></li>
<li><a href="#">consectetur adipisicing</a></li>
<li><a href="#">eiusmod tempor </a></li>
</ul>
</li>
<li><a href="#">Articles 3</a></li>
</ul>
</li>
<li><a href="#">Products</a>
<ul>
<li><a href="#">Products 1</a></li>
<li><a href="#">Products 2</a></li>
<li><a href="#">Products 3</a></li>
</ul>
</li>
<li><a href="#">About Us</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
ตัวอย่าง CSS Navigation หรือ การทำ CSS menu แบบ Dropdown
ก่อนที่ผมจะเขียนบทความเสร็จ ผมได้ทดลอง หาสาเหตุที่มำให้ IE7 หรือ IE8 แสดงผลเพี้ยน อีกรอบหนึ่ง ผลปรากฎว่า ถ้าหากผมใช้ Substring Matching Attribute Selector ที่เป็น Class ทั้ง IE7 และ IE8 นั้น จะแสดงผลเพี้ยนไปทันที!!
ผมยังไม่ได้ทดลองหาต่อไปว่า ถ้าผมเปลี่ยนมาเป็นการเขียนแบบ Class Selector โดยที่ไม่ใช้ Child Selector เข้าไปผสมด้วยแล้ว จะสามารถใช้ได้หรือเปล่า
ท่านใดที่สนใจ ก็ เอาไปทดลองหาบั๊กของ IE กันต่อได้นะครับ แต่สำหรับคนที่จะนำเอาไปใช้ ก็ เอาตัวนี้ไปใช้ได้เลยเหมือนกัน
ส่วนผม คงมึนไปอีกหลายตลบ เพราะผมไม่สามารถใช้ Class ให้กับ <ul> ที่เป็น Nest นอกสุดได้
สำหรับรูปแบบ การเขียน Selectors ที่ผมเขียนออกมานั้น ไม่ว่าจะเป็น ul[id^="thaicss-nav"] หรือ ul[id|="thaicss-nav"] หรือ ul[id$="horizontal"] ผมไม่ขออธิบายเพิ่มเติม อยากให้คนที่สนใจ ตามไปค้น ไปเสาะหาเพิ่มเติม เอาอีกทอด (และอีกอย่าง ผมเคยเขียนบทความเอาไว้ใน ThaiCSS แล้ว) และอีกอย่าง ผมเพียงแค่อยากทำให้สงสัย และทุกๆคนไปหาคำตอบกันต่อไป เพราะ คำตอบที่มาจากหลายๆ ครั้ง หลายๆ ที่นั้น มันจะฝั่งแน่น นานกว่า ได้จาก ที่ ที่เดียว
มีความสุขกับการใช้ชีวิตครับ
7 Responses to CSS Horizontal Navigation หรือ การทำ CSS menu แบบ Dropdown