ก่อนหน้านี้ ผมได้เขียนเรื่อง ยุคสมัยของ CSS Layout เอาไว้ แล้วผมก็ค้างเรื่องสุดท้าย ซึ่งจะเป็นยุคสมัยของ CSS Layout ในอนาคต นั่นก็คือ การใช้ Position เพื่อทำ Layout หน้าเว็บ
มันยังไงกันแน่ กับเรื่องการใช้ Position สำหรับหน้าเว็บ อาจจะงง งง กัน แน่หละครับ อะไรที่เรายังไม่รู้ ไม่ทราบ ไม่เห็น ไม่เข้าใจมันย่อม งง เป็นธรรมดา ค่อยๆ เรียนรู้ ค่อยๆ ทำความเข้าใจ เดี๋ยวมันก็หายงง ไปเอง
ไม่ใช่แค่ Position เท่านั้น ที่จะมาเป็น พระเอก สำหรับการเขียน Layout ของเว็บในอนาคต Display คืออีกหนึ่ง Property ที่มาร่วมด้วยช่วยกัน ทำตัวเป็นพระรองให้เราได้ใช้งาน
หลักการพื้นฐานง่ายๆ ก่อนที่จะเข้าสู่วังวนแห่งความมึนงง คือ "ให้เลิกคิดไปตั้งแต่ตอนนี้ว่า CSS เอาไว้จัดหน้าเว็บ อย่างเดียว" CSS มีไว้เพื่อจัดการหน้าเอกสารให้กับทุก
Devices ที่ถูกวางโครงสร้างการนำเสนอด้วยภาษา HTML ในโลกของ http เพราะเมื่อขึ้นด้วย Hypertext Transfer แล้วหละก็ มันก็คือ HTML วันยังค่ำ
"CSS Advanced Layout Module" (ชื่อเก่า) ซึ่งตอนนี้ อยู่ในขั้น WD คือ Working Draft และเปลี่ยนชื่อมาเป็น "CSS Template Layout Module" เมื่อ เมษายน 2009
มีอยู่อีก 2 อย่าง ที่ต้องจำให้ขึ้นใจ ว่า CSS มีไว้เพื่ออะไร นั่นก็คือ
- จัดหน้า
- เทสี
CSS ไม่ได้มีอะไรมากไปกว่านี้ คำว่า "จัดหน้า" นั้น ประมาณการได้อย่างดิบเถื่อนว่า การวางตำแหน่งของเนื้อหาให้เข้าที่ และคำว่า "เทสี" เอากันตรงๆ คือ ทำให้มันมีสีสันชวนมอง ดึงดูดใจ ขายได้ มีเงินกินข้าว
Tablet ในอนาคต จะบางลง จนม้วนได้ ขนาดใหญ่ขึ้นเพื่อการใช้งานที่ง่าย จะมี Tablet บางยี่ห้อ ที่ทำออกมาเพื่อ "เล่น" และ "อ่าน" คือ ติดตามข่าวสาร และอ่านหนังสือ จนทำให้ สื่อสิ่งพิมพ์ ประเภท "หนังสือพิมพ์" เข้ามาคลุกฝุ่นด้วย
อีกไม่เกิน 15 ปี หนังสือพิมพ์ (บางสำนักพิมพ์) จะเลิกใช้กระดาษ แต่หันมาใช้ วัสดุที่ทำขึ้นมาเพื่อให้ความรู้สึกคล้ายกระดาษ แถมออนไลน์ด้วย 5G แทน นั่นแสดงว่า เราซื้อหนังสือพิมพ์ ครั้งเดียว ส่งซ่อมบ้าง บางเวลา ส่วนเนื้อหา จะมาทางอากาศ
แล้ว Positioning Layout มันจำเป็นที่จะมาแทนที่ Floating ขนาดนั้นหรือ คำตอบคือ จำเป็นครับ เพราะโครงสร้างการจัดหน้าต่อไป มันจะเป็นหน้าเอกสารที่ ใหญ่และซับซ้อน นึกล่วงไปถึงการทำงานร่วมกันของหลายๆ คนกับข้อมูลเอกสารหน้าเดียว การแบ่ง Slot หรือ ช่อง หรือ สัดส่วนสำหรับให้หลายๆ คนร่วมกันทำ จึงต้องเกิดขึ้นตามมา อาทิเช่น ถ้าเราต้องจัดหน้าเอกสารร่วมกับคนอื่น อีกสัก 2-3 คน และหน้าเอกสารนั้น มันสามารถโยกย้าย ไปมาทั้งชุด ได้อย่างง่ายดาย นาย ก. รับผิดชอบ โซนข่าวกีฬา นาย ข. รับผิดชอบ ข่าวการเมือง สังคม นาย ค. รับผิดชอบข่าวอาชญากรรม ซึ่ง ทั้งสามคนนี้ ไม่ได้จัดหน้าเฉพาะ เว็บอย่างเดียว เพราะเนื้อหา 1 ชิ้น ที่เกิดขึ้นนั้น อาจจะพ่วงไปทั้ง หนังสือพิมพ์ ป้ายโฆษณา ตู้เย็น โทรทัศน์ ซึ่งแต่ละอย่าง หน้าจอมันมีขนาดและรูปแบบไม่เหมือนกันเลย
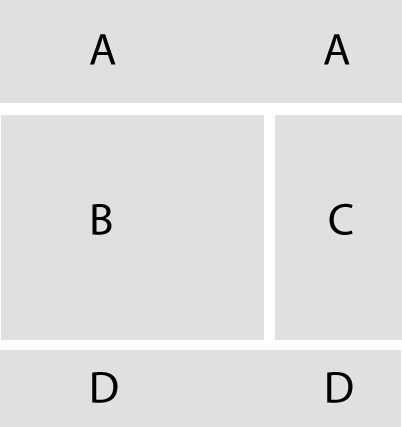
ถ้าเอกสาร 1 หน้า แสดง Layout ออกมาในลักษณะ นี้

การเขียน CSS จะขึ้นต้นด้วยการสั่งรูปแบบการแสดง Layout ออกมาก่อน นั่นก็คือ การสั่ง <body> ให้แสดงผลอย่าง รูปภาพด้านบน
<body>
<header></header>
<article></article>
<aside></aside>
<footer></footer>
</body>body {
display: "aa"
"bc"
"dd"
700px 300px;
width: 1000px;
}นั่นก็คือ ให้ <body> แสดงผลตามรูปแบบที่ได้วางเอาไว้แล้ว ตัวหนังสือ aa หรือ bc หรือ dd นั้น สร้างขึ้นมาหรือ มีไว้เพื่อ จำลอง รูปแบบการจองพื้นที่ของ Column ของหน้าเอกสาร แล้วเราจึงสั่ง HTML Element แสดงผลตามที่เราได้กำหนดไว้ โดย
header {
position: a;
}
article {
position: b;
}
aside {
position: c;
}
footer {
position: d;
}
เมื่อ Element ถูกสั่งให้ไปอยู่ที่ ตำแหน่ง หรือ Position ใดแล้ว Element นั้น ก็จะจับจองพื้นที่ส่วนนั้นไว้
จากหน้าเอกสารดานบนนั้น มันมีทั้งหมด 2 คอลัมน์ header และ footer จึงมี aa และ dd เพื่อให้จองพื้นที่ทั้งสองคอลัมน์ เอาไว้
เมื่อ ประกาศให้ Element ใด จับจองตำแหน่งแล้ว Element นั้น จะแปลงร่างเป็น ::slot ทันที ทำให้ต่อไป เวลาเราจะสั่งงาน เราต้องเริ่มสั่งที่ ::slot นั้นๆ เช่น
body::slot(a) {
background: rgb(200,200,200);
}เมื่อกลายเป็น ::slot หรือ parent แล้ว การเขียน CSS Selector เพื่อกำหนดข้าวของ ใน slot ใดๆ จึงต้องเปลี่ยนแปลงมาใช้ Child Selector ซึ่งต้อง ร่วมกับ Combinators Selector กันระนาว
ต่อไป เวลาที่ ย้าย ตำแหน่งของ แต่ละ ::slot() เราก็สามารถ ย้ายไปได้ทั้งยวง โดยที่ไม่กระทบ เนื้อหาส่วนอื่นๆ
โลกแห่ง Multitouch
จินตนาการถึง ห้วงยามที่เราใช้นิ้วสัมผัส หน้าหนังสือพิมพ์ เช่น การกดเบาๆ เพื่อเล่น VDO ที่มาพร้อมกับเนื้อหานั้นๆ หรือ การอ่านเนื้อหาทั้งหมด โดยใช้นิ้วกลาง เคาะลงไปที่หัวข้อข่าวเบาๆ สองครั้งติดกัน Javascript วิ่งกันวุ่น แล้วหน้าหนังสือพิมพ์ในมือ ก็ขยายกรอบใหม่ขึ้นมา เนื้อหาข่าวส่วนอื่นๆ ที่ไม่เกี่ยวข้อง วิ่งลงไปอยู่ด้านล่าง อย่างกับเราใช้ชีวิตในโลกแห่งเวทมนต์เหมือนหนังเรื่อง แฮรี่พอตเตอร์
พร้อมๆ กันนั้น เพื่อนทาง Facebook ก็ โผล่หน้าขึ้นมาทักทายที่กรอบบนด้านขวามือ ชวนไปเที่ยว
แต่ ทว่า เรายังใช้หนังสือพิมพ์ ค้นหาข่าว ด้วย Google (ถึงตอนนั้น กูเกิลคง กว้านเอาสื่อหลายสำนักเข้าท้องไปเรียบร้อย)
แต่เมื่อเวลานั้นมาถึง ผมคง เลี้ยงไก่ เลี้ยงปลา อยู่บ้านแล้วแหละ
อยากไปใช้ Multitouch กับทุ่งไม้ ใบหญ้า หมูหมา กาไก่ ที่บ้าน
หวังว่า อย่างน้อย ตอนผมตาย เพื่อใน Facebook ใน Twitter คงไปงานเผา สัก คน สอง คน
มีความสุขกับการใช้ชีวิตครับ
5 Responses to CSS Positioning Layout กับอนาคตที่ยังไม่แน่นอน