บทความเปิดศักราชใหม่ จาก thaicss.com เรามาว่ากันในเรื่องง่ายๆ แต่ใช้ได้ใช้ดี โดยไม่ต้องพึ่งพา ไดเกียว แต่ประการใด นั่นก็คือการทำเงา ให้กับ Element ใดๆ ที่เราต้องการ
CSS3 Box Shadow เป็น Property ที่บรรจุเอาไว้ใน CSS Backgrounds and Border Module Level 3 ถือเป็น Miscellaneous Effects ของ Module นี้ โดยใน Miscellaneous Effects มี 2 ตัว ตัวแรกคือ box-shadow ที่กำลังจะพูดถึง และตัวที่สองคือ box-decoration-break เอาไว้พูดถึงในโอกาสหน้า (ถ้ายังมีอยู่)
box-shadow สามารถใส่ค่าการทำ drop-shadow ได้มากกว่า 1 สี โดยการใช้ คอมม่า ในการแบ่งการสั่งงาน
หลักการสั่งงานของคำสั่งมีดังนี้
ตัวอย่าง Code:
div {
box-shadow: 5px 5px 10px 10px rgba(50,50,50,.4);
}
หรือ
* {
box-shadow: 5px 5px 15px 5px rgba(50, 50, 50, .5) inset;
}
- เลขค่าแรก คือการสั่งงาน เงา แนวนอน เลขบวกคือ ด้านขวา เลขลบ คือด้านซ้าย
- เลขตัวที่สอง คือการสั่งงาน แนวตั้ง เลขบวกคือ ด้านล่าง เลขลบ คือด้านบน
- เลขตัวที่สาม คือการสั่ง ค่าการเบลอ ว่าจะเบลอประมาณไหน เริ่มจากค่า โรงงานคือ ศูนย์ และเป็นค่าบวก
- เลขตัวที่สี่ คือการสั่งขอบเขตการขยายตัวของการเบลอ (a spread distance) ใช้เป็นค่า บวกเท่านั้น
- สีของเงา สามารถใส่ได้ตามหลักการของ W3C ซึ่ง อ้างอิงจาก CSS Colors Module Level 3
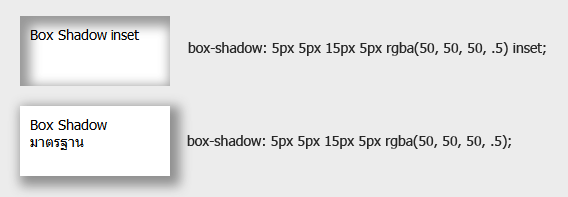
- inset คือคำสั่งให้ เงาเด้งกลับเข้าไปในกล่อง ซึ่งคล้ายๆ การสั่ง inner shadow ของ Adobe Photoshop
ตัวอย่างเช่น
<div title="ตัวอย่าง box shadow แบบ inset"> Box Shadow inset </div> <div title="ตัวอย่าง box shadow แบบ outset หรือแบบมาตรฐาน"> Box Shadow มาตรฐาน </div>
*[title^="ตัวอย่าง"] {
width: 150px;
height: 70px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 10px;
background: #fff;
margin: 10px auto 20px auto;
}
*[title~="inset"] {
-webkit-box-shadow: 5px 5px 15px 5px rgba(50, 50, 50, .5) inset;
-moz-box-shadow: 5px 5px 15px 5px rgba(50, 50, 50, .5) inset;
box-shadow: 5px 5px 15px 5px rgba(50, 50, 50, .5) inset;
}
*[title~="outset"] {
-webkit-box-shadow: 5px 5px 15px 5px rgba(50, 50, 50, .5);
-moz-box-shadow: 5px 5px 15px 5px rgba(50, 50, 50, .5);
box-shadow: 5px 5px 15px 5px rgba(50, 50, 50, .5);
}

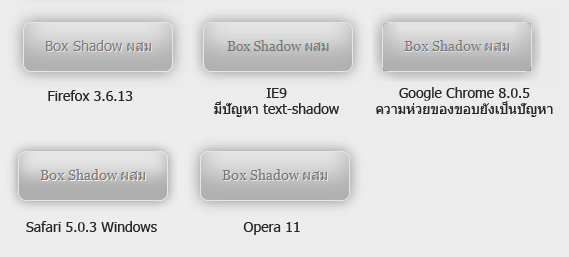
ต่อไปเราลองมาเขียนแบบผสม เพื่อให้ box นั้นแสดง เงา มากกว่า 1 แบบลองดูครับ
<div title="ตัวอย่าง box shadow แบบ mixed"> Box Shadow ผสม </div>
*[title~="mixed"] {
-webkit-box-shadow: 0px 0px 20px 0px rgba(50, 50, 50, .5),
0px -25px 35px 0px rgba(50, 50, 50, .3) inset;
-moz-box-shadow: 0px 0px 20px 0px rgba(50, 50, 50, .5),
0px -25px 35px 0px rgba(50, 50, 50, .3) inset;
box-shadow: 0px 0px 20px 0px rgba(50, 50, 50, .5),
0px -25px 35px 0px rgba(50, 50, 50, .3) inset;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
border-radius: 8px;
height: 50px;
line-height: 25px;
color: rgba(100, 100, 100, .8);
text-shadow: 1px 1px 0 rgba(255, 255, 255, .6);
border: solid 1px rgba(255, 255, 255, .05);
background: rgba(200, 200, 200, .2);
margin-top: 40px;
text-align: center;
}

การนำไปประยุกต์ใช้งาน
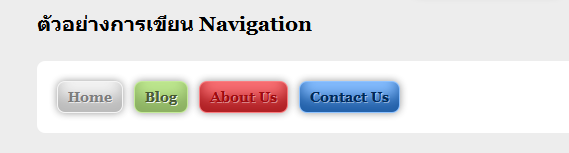
เราจะนำการเขียน box-shadow ไปประยุกต์ใช้กับงานของเราในอนาคตได้อย่างไร ตอนนี้ผมขอยกตัวอย่างการทำ Horrizontal Navigation หรือ การทำ เมนูแนวนอน ง่ายๆ แล้วใช้ box-shadow เข้าร่วมด้วย พอเป็นยาถ่ายก็แล้วกันนะครับ
HTML:
<h2 title="เมนูอย่างง่าย">ตัวอย่างการเขียน Navigation</h2> <ul> <li><a href="#">Home</a></li> <li><a href="#">Blog</a></li> <li><a href="#">About Us</a></li> <li><a href="#">Contact Us</a></li> </ul>
CSS:
h2[title="เมนูอย่างง่าย"]+ul>li {
display: inline-block;
list-style: none;
}
h2[title="เมนูอย่างง่าย"]+ul>li:not(:first-child) {
margin-left: 8px;
}
h2[title="เมนูอย่างง่าย"]+ul>li>a {
display: block;
padding: 0px 10px;
line-height: 30px;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
border-radius: 8px;
border: solid 1px rgba(255, 255, 255, .1);
text-decoration: none;
font-weight: 700;
-webkit-transition-duration: .3s, .5s;
-o-transition-duration: .3s, .5s;
-moz-transition-duration: .3s, .5s;
transition-duration: .3s, .5s;
}
h2[title="เมนูอย่างง่าย"]+ul>li:first-child>a {
-webkit-box-shadow: 0px 0px 10px 0px rgba(50, 50, 50, .5),
0px -15px 35px 0px rgba(50, 50, 50, .3) inset;
-moz-box-shadow: 0px 0px 10px 0px rgba(50, 50, 50, .5),
0px -15px 35px 0px rgba(50, 50, 50, .3) inset;
box-shadow: 0px 0px 10px 0px rgba(50, 50, 50, .5),
0px -15px 35px 0px rgba(50, 50, 50, .3) inset;
color: rgba(100, 100, 100, .8);
text-shadow: 1px 1px 0 rgba(255, 255, 255, .6);
background: rgba(200, 200, 200, .2);
}
h2[title="เมนูอย่างง่าย"]+ul>li:first-child>a:hover {
-webkit-box-shadow: 0px 0px 10px 0px rgba(50, 50, 50, .5),
0px 15px 35px 0px rgba(50, 50, 50, .3) inset;
-moz-box-shadow: 0px 0px 10px 0px rgba(50, 50, 50, .5),
0px 15px 35px 0px rgba(50, 50, 50, .3) inset;
box-shadow: 0px 0px 10px 0px rgba(50, 50, 50, .5),
0px 15px 35px 0px rgba(50, 50, 50, .3) inset;
}
h2[title="เมนูอย่างง่าย"]+ul>li:nth-child(2)>a {
-webkit-box-shadow: 0px 0px 10px 0px rgba(50, 50, 50, .5),
0px -15px 35px 0px rgba(65, 96, 29, .4) inset;
-moz-box-shadow: 0px 0px 10px 0px rgba(50, 50, 50, .5),
0px -15px 35px 0px rgba(65, 96, 29, .3) inset;
box-shadow: 0px 0px 10px 0px rgba(50, 50, 50, .5),
0px -15px 35px 0px rgba(65, 96, 29, .3) inset;
color: rgba(43, 59, 26, .8);
text-shadow: 1px 1px 0 rgba(255, 255, 255, .8);
background: rgba(163, 222, 96, .7);
}
h2[title="เมนูอย่างง่าย"]+ul>li:nth-child(2)>a:hover {
-webkit-box-shadow: 0px 0px 10px 0px rgba(50, 50, 50, .5),
0px 15px 35px 0px rgba(89, 133, 39, .3) inset;
-moz-box-shadow: 0px 0px 10px 0px rgba(50, 50, 50, .5),
0px 15px 35px 0px rgba(50, 50, 50, .3) inset;
box-shadow: 0px 0px 10px 0px rgba(50, 50, 50, .5),
0px 15px 35px 0px rgba(50, 50, 50, .3) inset;
}
h2[title="เมนูอย่างง่าย"]+ul>li:nth-child(3)>a {
-webkit-box-shadow: 0px 0px 10px 0px rgba(50, 50, 50, .5),
0px -15px 35px 0px rgba(158, 11, 15, .8) inset;
-moz-box-shadow: 0px 0px 10px 0px rgba(50, 50, 50, .5),
0px -15px 35px 0px rgba(158, 11, 15, .8) inset;
box-shadow: 0px 0px 10px 0px rgba(50, 50, 50, .5),
0px -15px 35px 0px rgba(158, 11, 15, .8) inset;
color: rgba(158, 11, 15, 1);
text-shadow: 1px 1px 0 rgba(255, 255, 255, .4);
background: rgba(247, 17, 24, .6);
}
h2[title="เมนูอย่างง่าย"]+ul>li:nth-child(3)>a:hover {
-webkit-box-shadow: 0px 0px 10px 0px rgba(50, 50, 50, .5),
0px 15px 35px 0px rgba(158, 11, 15, .8) inset;
-moz-box-shadow: 0px 0px 10px 0px rgba(50, 50, 50, .5),
0px 15px 35px 0px rgba(158, 11, 15, .8) inset;
box-shadow: 0px 0px 10px 0px rgba(50, 50, 50, .5),
0px 15px 35px 0px rgba(158, 11, 15, .8) inset;
}
h2[title="เมนูอย่างง่าย"]+ul>li:nth-child(4)>a {
-webkit-box-shadow: 0px 0px 10px 0px rgba(50, 50, 50, .5),
0px -15px 35px 0px rgba(9, 72, 146, .8) inset;
-moz-box-shadow: 0px 0px 10px 0px rgba(50, 50, 50, .5),
0px -15px 35px 0px rgba(9, 72, 146, .8) inset;
box-shadow: 0px 0px 10px 0px rgba(50, 50, 50, .5),
0px -15px 35px 0px rgba(9, 72, 146, .8) inset;
color: rgba(0, 41, 89, 1);
text-shadow: 1px 1px 0 rgba(255, 255, 255, .4);
background: rgba(52, 145, 255, .6);
}
h2[title="เมนูอย่างง่าย"]+ul>li:nth-child(4)>a:hover {
-webkit-box-shadow: 0px 0px 10px 0px rgba(50, 50, 50, .5),
0px 15px 35px 0px rgba(9, 72, 146, .8) inset;
-moz-box-shadow: 0px 0px 10px 0px rgba(50, 50, 50, .5),
0px 15px 35px 0px rgba(9, 72, 146, .8) inset;
box-shadow: 0px 0px 10px 0px rgba(50, 50, 50, .5),
0px 15px 35px 0px rgba(9, 72, 146, .8) inset;
}
ภาพตัวอย่าง:

หรือสามารถเข้าไปดูตัวอย่างโค้ดได้จาก:
ตัวอย่างการเขียน CSS Box-shadow
หมายเหตุ:
จากตัวอย่างโค้ด ผมเขียน Properties แปลกๆ อย่างเช่น box-sizing: border-box; เข้ามา หลายคนอาจจะเกิดอาการ งง ว่ามันคืออะไร ขออธิบายเพิ่มเติมน้อยๆ เล็กๆ นะครับ box-sizing: คือการกำหนดขนาดการแสดงผลของ box model ซึ่งมี ค่า content-box และ border-box โดยปกติแล้ว เวลาที่เรากำหนดขนาดของ box ใดๆ โดยให้ความกว้าง เช่น width: 100px; เมื่อเราใส่ padding เข้าไป อีกข้างละ 10px ความกว้างนั้นจะกลายเป็น 120px ทันที แต่เมื่อไหร่ก็ตามที่เราสั่ง box-sizing เป็น content-box เข้าไป ความกว้างนั้นจะไม่ขยาย กลายเป็นพื้นที่การแสดงผลต่างหากที่ถูกลดลง
จริงๆ แล้วผมเขียนบทความเรื่อง Box model เอาไว้แล้ว หรือเปล่าวะ
มีความสุขกับการใช้ชีวิตครับ
4 Responses to CSS3 Box Shadow : ทำ Drop shadow ด้วย CSS3