หลังจากที่ได้ form มาแล้ว ซึ่งเขียนแล้วต้องถูกหลัก ผ่านมาตรฐาน w3c ด้วยนะครับ มาถึงตอนนี้เรามาจัดรูปแบบกันบ้าง การเขียน css เพื่อควบคุมการแสดงผลของ form นั้น ไม่ได้ยากอย่างที่หลายคนคิด เมื่อก่อนนี้ กว่าจะได้ form ออกมาสักตัวต้องสร้างตารางกันให้วุ่นวาย โค้ดยาวเฟื้อย จากเจียงฮาย ไปสุไหงโกลก
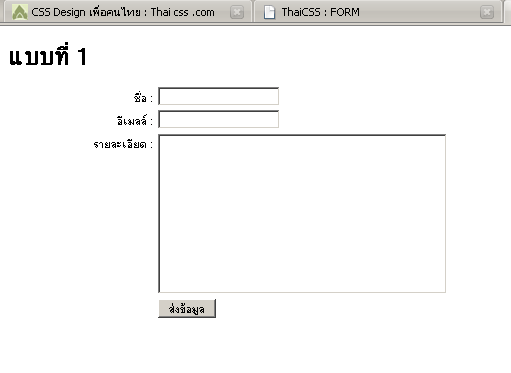
ลักษณะของการจัดการหน้าตาของ form ที่ผมจะแนะนำและยกตัวอย่างต่อไปนี้ คือแบบยอดนิยมที่เคยปฏิบัติกันมานมนานนะครับ คือ เอาชื่อไว้ทางซ้าย เอา input ไว้ทางขวา
เนื่องจากเรามี label อยู่แล้ว ก็ต้องใช้ label ให้เป็นประโยชน์ คล้ายๆ กับเมื่อก่อนที่ ชอบใช้ ตารางและจับ ชื่อ หรือไตเติล เอาไว้ใน td แรก ซึ่งเมื่อเราเลิกใช้ตาราง แต่ เปลี่ยนมาใช้ p แทน p จึงทำหน้าที่เป็นเหมือน tr หรือ แถวนั่นเอง แต่ในที่นี้ มันทำงานและมีหน้าที่ต่างกันมาก
จากโค้ด XHTML เดิม เมื่อตอนที่ 1
<form action=”#” method=”post” enctype=”multipart/form-data”>
<p>
<label for=”name”>ชื่อ : </label>
<input type=”text” name=”name” id=”name” />
</p>
<p>
<label for=”mail”> อีเมลล์ : </label>
<input type=”text” name=”mail” id=”mail” />
</p>
<p>
<label for=”note”>รายละเอียด : </label>
<textarea name=”note” id=”note” cols=”50″ rows=”10″></textarea>
</p>
<p>
<input type=”submit” name=”submit” class=”submit” value=”ส่งข้อมูล” />
</p>
</form>
และเมื่อมีการตบแต่งด้วย css จึงจำเป็นต้องเพิ่ม class เข้าไป ให้กับ p บางตัว
<p class=”sub”>
<input type=”submit” name=”submit” class=”submit” value=”ส่งข้อมูล” />
</p>
ในโค้ด css เขียนได้
p {
padding: 0;
margin: 4px 0;
}
label {
float: left;
position: relative;
width: 145px;
line-height: 20px;
text-align: right;
padding-right: 5px;
}
p.sub {
padding-left: 150px;
}เพิ่มเติมนิดหน่อยครับ
label ส่วนสำคัญคือ การกำหนดความกว้าง และการจัดชิดขวาของตัวหนังสือ
ส่วน p.sub ที่ต้องสั่ง padding-left: 150px; ก็เพื่อให้ ปุ่ม ส่งข้อมูลขยับมาอยู่ให้ตรงแนว inputs อื่นๆ นั่นเอง
ภาพตัวอย่างการแสดงผล

10 Responses to Form ตอนที่ 2