จะมีสักกี่เว็บไซท์ในเมืองไทย ที่เราสามารถใช้ Keyboard กับ Attribute accessky ของ HTML ในหน้าเว็บนั้นได้ หรือว่าเราต้องการใช้ปุ่ม [TAB] ของ คีย์บอร์ด กดเดินหน้า ถอยหลังเพื่อที่จะไปยังเนื้อหาส่วนต่างๆ ในหน้าเว็บอย่างสบายอารมณ์
เพราส่วนใหญ่เวลาเรากด [TAB] ไปแล้วก็ยังไม่รู้ว่า จุดที่เรากำลัง :FOCUS นั้นมันอยู่หน้าไหน เพราะว่า ค่า outline มันไม่แสดงผลออกมา
วันนี้ผมขอพูดถึงเรื่อง Access Key ของ HTML และ Outline ของ CSS

[accesskey]
คือ attribute ตัวหนึ่งของ ภาษา HTML มีไว้เพื่อใช้เป็น ทางลัด สำหรับ Keyboard เพื่อเข้าถึงหน้าเว็บหน้านั้นๆ ซึ่ง บางครั้งในกรณีที่เราขี้เกียจเอามือไปลากเม้าส์ เราสามารถ กด เลขที่เว็บไซท์ ระบุเอาไว้เพื่อไปยังส่วนต่างๆ ที่สำคัญในหน้าเว็บได้เลย ทว่าบราวแซอร์แต่ละตัวนั้น มีลักษณะการกดไม่เหมือนกัน
ถ้าใครเคยกดเข้าไปที่ ลิงค์ Accessibility Help ของ ThaiCSS คงได้เห็นผ่านตากันบ้าง ผมทำเอาไว้แล้ว ในเรื่อง Access Key Help ซึ่งผมได้เขียนคำอธิบายเอาไว้ว่า บราวเซอร์แต่ละตัวนั้นใช้ คีย์ อะไรบ้างในการกด เพื่อใช้งาน
แต่ ถ้าเรารู้ว่าแต่ละบราวเซอร์กดคีย์ ต่างๆ เพื่อใช้งานยังไงแล้วนั้น เราก็ยังไม่สามารถนำไปใช้กับทุกเว็บไซท์ ได้ เพราะว่า บางเว็บนั้น ไม่ได้ทำเรื่องของ accesskey ที่เป็น HTML เอาไว้ให้เรา นั่นแหละคือปัญหาหนึ่ง แต่สำหรับเราผู้ก่อร่าง สร้างเว็บแล้ว จะทำเว็บทั้งทีมันต้องครอบคลุม เพื่อการนี้ด้วย เราจึงจำเป็นต้องเผื่อการใช้งาน Access key ด้วย
การทำ Access key นั้น จะพ่วงมากับ การทำ URI ในหน้า (id) ตอนนี้เอง ที่เราจะได้รู้ซึ้งถึงความสำคัญของการตั้งชื่อ ID ให้กับข้อมูลแต่ละส่วน เช่น ถ้าเราจะทำ accessky ให้กับ เนื้อหาหลักของเว็บ <a> ที่ลิงค์ไปนั้น จะชี้ไปที่ URI นั้นๆ โดยที่ <a> นั้น จะระบุ accessky ลงไปด้วย เช่น
ถ้าเราจะทำลิงค์ทางลัดไปยัง เนื้อหาหลักเลย สามารถเขียนได้ <a href="toc" accesskey="2">ไปยังเนื้อหา</a> พอเราใช้งานแล้ว เราก็กดคีย์ลัด บนคีย์บอร์ด แล้วตามด้วยตัวเลข บราวเซอร์ ก็จะพาเราไปยัง URI นั้นๆ ทันที ถ้าหากเราใช้ Firefox บน PC ให้ใช้ Alt+Shift+เลขของ accesskey
ไปกดดูได้ในตัวอย่างเลยครับ
Outline
เรามักจะรู้สึกรำคาญเมื่อเวลาที่เราทำลิงค์แล้วพอ กดลิงค์ลงไป มันมักจะขึ้น จุดไข่ปลา รอบๆ ลิงค์นั้น ส่วนใหญ่มันจะไป กำจัดจุดไข่ปลากันด้วย * {outline: 0;} ซึ่ง แน่นอน ฝรั่งพาเอาออก
แต่ ถ้าจะพูดกันถึงเรื่อง Web Accessibility กันแล้ว outline หรือ จุดไข่ปลานี้ เรียกได้ว่า “ห้าม" เอาออกกันเลยทีเดียวProperty Outline ของ CSS นั้น อยู่ในหมวดหมู่ Basic User Interface Module หรือ หมวดหมู่พื้นฐานที่เอาไว้ติดต่อกับผู้ใช้ เราสามารถสังเกต ประโยชน์ของ outline ได้ ในตอนที่เรา กด [TAB] เมื่อเรากด [TAB] ไปเรื่อยๆ outline บนหน้าเว็บมันจะวิ่งไปเรื่อยๆ ซึ่ง ค่า Outline นั้น จะติดมากับ HTML Element ที่เป็นส่วนหนึ่งของ UI เช่น <a> หรือ input ทั้งหลายแหล่
พอเราใช้ CSS สั่งให้ Outline เป็นศูนย์แล้ว เมื่อเรากด [TAB] ในหน้าเว็บ เราจะไม่สามารถรู้ได้ว่า ขณะนั้น เราอยู่ส่วนไหนของหน้าเว็บ หรือ Element ไหนที่ Keyboard กำลัง :focus อยู่ ซึ่งบางที ถ้าเรานั่งเล่นเน็ต หรืออ่านบทความในเว็บไซท์ แต่ทันใดนั้น เมาส์เราเกิด เสีย กระทันหัน ไม่สามารถใช้เมาส์เพื่อเลือกส่วนต่างๆ ในหน้าเว็บได้ Keyboard เป็นตัวเลือกต่อมาที่เราจำเป็นต้องใช้
การกด [TAB] เพื่อเดินหน้า หาส่วนต่างๆ ในหน้าเว็บ หรือ กด Shift+TAB เพื่อเดินย้อนหลัง สามารถทำให้เรายังใช้งานหน้าเว็บต่อไปได้ดี แต่ถ้า Outline ถูกลบออกไปแล้ว การกด [TAB] จะเริ่มมั่วไปในบัดดล
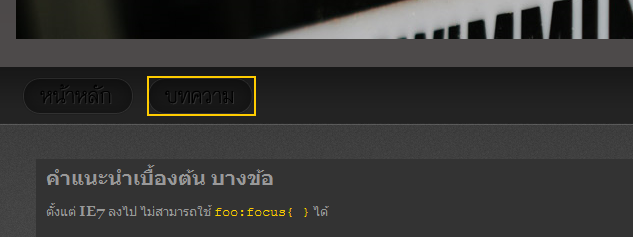
ลองไปกด [TAB] ในหน้าตัวอย่างนี้กันครับ
จากหน้าตัวอย่าง ที่ผมเขียนไว้นั้น ผมได้ทำการ :focus เว่อร์ไปหน่อย ก็เพื่อจะได้เห็นกันชัดๆ ว่ามันมีประโยชน์กันยังไง
ปัญหาต่อมา สำหรับ การไม่ปิด Outline ในกรณีที่เราจะทำ background Image Replacement สำหรับ Navigation
การใช้ text-indent: -9999px; จะทำให้เกิด จุดไข่ปลา แทงไปทางซ้ายประมาณ 9999px ซึ่งมันก็กะไรอยู่ ถ้าหากเอาอยากจะทำ outline เก๋ๆ เพื่อผู้บริโภค เพราะฉะนั้น ให้เลิกใช้ วิธีการติดลบการ indent ของ text แล้วใช้วิธีนี้แทน
การดัน Text ด้วย Padding และ overflow: hidden ที่ Nest element
ปกติ เวลาเราทำ เมนู เมื่อเราต้องการ เอาพื้นหลังมาใช้แทน ตัวหนังสือ เรามักจะเขียนกันแบบนี้
<li><a href="#">Link</a></li>แล้วก็ติด text-indent ให้กับ <a>
วิธีที่เราจะคง Outline ไว้ได้นั้น มันจำเป็นต้องเปลือง Element อีก นิดหน่อย เพื่อเพิ่มความสวยงาม โดยเพิ่ม <span> เข้าไปเป็น Child ของ <a>
<li><a href="#"><span>Link</span></a</li>
ขั้นต่อมา ให้กำหนด ความกว้าง และสูงให้กับ <a> พร้อมกับกำหนด Overflow เป็น hidden แล้ว กำหนด padding-top ให้กับ span ที่อยู่ใน <a> โดยให้มีค่าเท่ากับความสูงหรือ มากกว่า ความสูงของ <a>
อย่าลืม สั่งทั้ง <a> และ <span> ให้เป็น block ก่อน เพราะว่า inline มันไม่รับ property ของ block (ความกว้างและสูง เป็น properties ของ block element แต่ <a> กับ <span> เป็น inline element จึงต้องสั่ง display: block ก่อน)
ค่าความสูงของ <a> นั้น จะทำให้ตัวมันเองยังรักษาพื้นที่สำหรับ Click เอาไว้ได้ ทำให้ Outline นั้นยังอยู่ ตัวหนังสือ ที่อยู่ใน span จะถูกดันลงไปด้านล่าง เราจะมองไม่เห็นเพราะว่า <a> นั้น ติด overflow เป็น Hidden
เอาเป็นว่า ให้ ดูตัวอย่างในหน้าไปด้วย ลองเล่นไปด้วยนะครับ จะได้เข้าใจยิ่งขึ้น เพราะ ผมไม่ได้อธิบายรายละเอียดส่วนอื่นๆ เอาไว้เลย เพราะว่าโดยส่วนตัวแล้ว ผมอยากให้ลองเขียนกันเอง ตามโค้ดที่ผมได้เขียนไว้ให้มากกว่า เพราะจะทำให้สามารถทำได้ เร็วกว่า และเข้าใจมากกว่าที่จะมานั่งอ่านตัวหนังสือที่ผมสาธยาย ซึ่ง ไปๆ มาๆ ผมเขียนไม่รู้เรื่องอยู่ดี การ วิวโค้ด ไปด้วย ลองทำไปด้วย น่าจะเข้าใจง่ายกว่า
มีความสุขกับการเล่น Keyboard ครับ สำหรับมือกีต้าร์ หรือกลอง และหมอแคน ไม่ต้องเสียใจ เดี๋ยววันของเราก็มาถึง
ปล. ด้านบนสุด ในหน้าตัวอย่าง มี Skip links ต่างๆ ซ่อนอยู่ ลองเอาเมาส์ ไป :hover ดูครับ
3 Responses to HTML Accesskey CSS Image Replacement and Outline