HTML5 Text-level semantics คือการเอากลุ่มของภาษา html4 ผสมกับ xhtml2 แล้วเอาสิ่งที่มีมาตีความใหม่ ใส่ความหมายเข้าไปให้กับ Element ที่มีอยู่ก่อนแล้วเพื่อให้ Elements ต่างๆ มีความหมายในตัวของมัน
ก่อนหน้านี้ใน HTML4 Elements บางส่วนที่ถือกำเนิดขึ้นนั้น มีอยู่เพื่อการแสดงผลด้าน Screen โดยไม่ได้คำนึงถึงความหมายที่แฝงอยู่ เช่น b เอาไว้ทำตัวหนา i เอาไว้ทำตัวเอียง u เอาไว้ขีดเส้นใต้
ส่วน XHTML ที่สร้าง Element อย่างเช่น strong หรือ em เข้ามาใหม่ ได้ลบ b และ i ออกไป
การมาถึงของ HTML5 ทำให้สิ่งที่เราคิดว่ามันจะหายไป เด้งกลับมาอีกรอบ HTML5 ยังคงเก็บ Elements ที่มีอยู่ของน้อง HTML4 เอาไว้ทั้งหมด และดึงเอา Elements ที่เพิ่งเกิดขึ้นมาใหม่ของ XHTML (ที่คิดว่าจะเกิดใน XHTML2 ก่อนที่จะแท้ง) เข้ามารวมไว้ด้วย มิหนำซ้ำยังได้เพิ่ม Element ใหม่ๆ เข้ามาอีกหลายตัว ที่สำคัญ HTML5 ได้เปลี่ยนแปลงความหมายของการใช้งาน Elements ต่างๆ เหล่านั้นไปอย่างสิ้นเชิง
Text-level semantics ต่างๆ ใน HTML5
s คือ Element ที่มีไว้เพื่อบ่งบอกว่าเนื้อหานั้นๆ ไม่มีความหมายอันเป็นที่น่าจดจำสำหรับข้อมูลส่วนนั้นๆ แล้ว เช่นการขายสินค้าที่มีราคาตั้ง และราคาลด เราสามารถใช้ s เพื่อครอบราคาตั้ง และใช้ strong หรือ em ชี้บ่งตรงราคาที่ลดแล้ว หรืออ้างถึง เปรียบเทียบ เช่น เสื้อยืดตัวนี้ <s>ราคา 59 บาท</s> แต่เราขายเพียง <strong>39 บาท </strong> ทำให้เราเห็นความแตกต่างระหว่างของ 2 สิ่ง ซึ่งจะต่างจาก
del คือสิ่งที่เราไม่ต้องการอ้างถึงอีกแล้ว หรือ ไม่เอาแล้วนั่นเอง คือการผิด ไม่เอา จึงขีด ฆ่า ออกไป
dfn คำจำกัดความของเนื้อหา หรือรูปประโยคนั้นๆ ว่ากำลังพูดถึงเรื่องอะไรอยู่ (ไม่ใช่เจ้าป้า dfn ในสังคมคุณภาพที่ จ่าดราม่า เขียนถึงบ่อยๆ นะครับ) เช่น
การ<dfn>แว๊นซ์มอไซค์</dfn>ของเด็กๆ ยามค่ำคืน อาจถือได้ว่าเป็นความสุขของเด็กในช่วงวัยรุ่น ถ้าหากใครไม่เคย <dfn>แว๊นซ์มอไซค์</dfn>แล้วหละก็ เมื่อเติบโตมา อาจจะรู้สึกสูญเสียบางอย่างในช่วงวัยรุ่นไป ก่อให้เกิดปัญหาการโหยหาอดีตและสภาวะจิดหงุดเงี้ยวได้
ซึ่งตามตัวอย่างรูปประโยคที่ผมยกมานั้น เรื่องที่ต้องการเน้นยำเป็นประเด็นพิเศษคือการ แว๊นซ์มอไซค์ นั่นเอง
abbr ใช้อธิบายคำย่อ มี attribute title เป็นคำบรรยาย เช่น <abbr title=”สำนักงานคณะกรรมการกิจการกระจายเสียง กิจการโทรทัศน์ และกิจกรโทรคมนาคมแห่งชาติ” >กสทช. </abbr>
mark ใช้ mark หรือทำไฮไลท์ให้กับคำในประโยค หรือเนื้อหา
time แสดงวันที่และเวลา
code เอาไว้บ่งบอกสถานะของการเป็น code ของเนื้อหา (ใช้กับคอมพิวเตอร์)
samp แสดงผลการตอบกลับของ Computer เช่น <samp>Unknow Error line 70</samp>
sup และ sub ตัวยก และตัวห้อย (เจอบ่อยๆ ในสูตรเคมี)
small ไม่ได้มีไว้ทำให้ตัวเล็ก small มีไว้เพื่อจัดการข้อความในวงเล็บ หรือมีนัยยะสำคัญข้างเคียง เราสามารถเอา strong ครอบ small ได้เพื่อแสดงถึง ข้อความนี้มันเล็กๆ แต่สำคัญอย่างมีนัยยะ เช่น ราคาค่าห้อง 789 บาท <small>ราคานี้ไม่รวมค่า อาหารเช้าและถุงยางอนายมัย</small> จะเห็นได้ว่า <small> นั้นทำหน้าที่เป็นหมายเหตุให้กับเนื้อหาหลักที่ต้องการบอก
kbd เอาไว้ครอบปุ่มต่างๆ บน คีย์บอร์ดหรือ อุบปรณ์ต่อพ่วง เช่น เวลาเราเขียนเนื้อหาแล้วมีคำว่า “กดปุ่ม F5” คำว่า <kbd>F5</kbd> นั้นต้องถูกครอบด้วย tag <kbd>
var เอาไว้ครอบค่าตัวแปรที่ถูกกำหนดขึ้นในบทความ เช่นบทความคอมพิวเตอร์
i ไม่ได้มีไว้ทำให้ตัวหนังสือเอียง i มีเอาไว้แยกเนื้อหาในเรื่องหรือ ย่อหน้านั้นๆ ออกจากกัน เช่นเรื่องเล่าของความฝัน ตัวอย่างก็เช่นในเรื่องสั้นของพระเอกชื่อสมชาย เรากำลังเล่าว่า สมชายพยายามนอนหลับ เวลาผ่านไปแล้วหลายชั่วโมง <i>ปีศาจตนหนึ่งกำลังปืนเข้ามาทางหน้าต่าง ยื่นมือเข้ามากำลังบีบคอ</i> ทันใดนั้น เขาก็สะดุ้งตื่นขึ้น
จะเห็นได้ว่า i นั้นทำหน้าที่ ครอบส่วนเรื่องราวที่สมชายกำลังฝัน ซึ่งจะถูกแยกออกจากสิ่งที่กำลังเล่า
b เอาไว้แสดงคำพิเศษในเนื้อหา (Keyword) เช่น ชายล่ำคนนั้นถือ <b>ดาบ</b> โดยมี <b>หอก</b> ปักอยู่ข้างหลัง
cite การอ้างถึงชื่อของสิ่งต่างๆ รวมถึงชื่อคน
em ส่วนใหญ่เอาไว้ใช้ยืนยันคำในประโยค หรือยืนยันประโยคในบทความ หรือใช้แสดงร่วมกับเครื่องหมายตกใจ โดยการใช้ em นี้มักจะใช้คู่กับประโยคที่ตั้งใจแฝงนัยยะ ซึ่งจะต่างจาก strong
strong เน้นย้ำคำสำคัญ
span เป็น Element ที่ไม่มีความหมายในตัวของมันเอง ประโยชน์ที่เราใช้จาก span ก็อย่างเช่น ใช้ร่วมกับ attribute class, dir หรือ lang เพราะฉะนั้นแล้วอะไรก็ตามที่เราต้องใช้เพื่องานออกแบบหน้าเว็บ เช่นการใส่สีให้ตัวหนังสือ ก็ควรใช้ span
br (line break) ขึ้นบรรทัดใหม่ในกรณีที่ต้องการจัดบรรทัด แต่ถ้าเป็นการแยกประโยค ให้ใช้ p
u ใช้สำหรับคำที่อาจรวมถึงสิ่งที่ต้องทำเป็น หมายเหตุ ไว้ เช่น คำที่จงใจเขียนผิด หรือคำที่เป็นภาษาวัยรุ่นต่างๆ เช่น
<p>มันสุดยอดเลย<u>ชิมิ๊ฮาาาาว์ว์ฟฟฟฟ</u></p>คำว่า ชิมิ๊ฮาาาาว์ว์ฟฟฟฟ เป็นคำที่ไม่ได้ถูกบรรจุอยู่ในภาษาที่ถูกต้อง
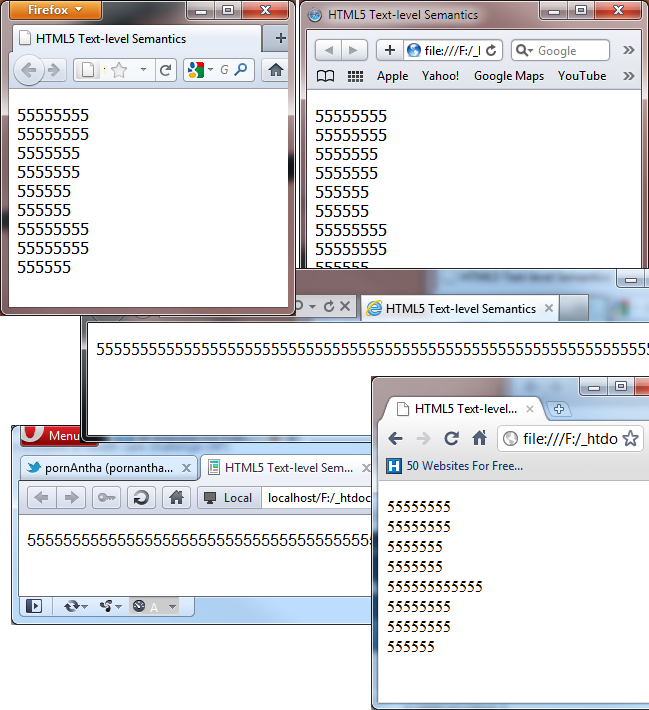
wbr เป็นคล้ายๆ เป็นจุดที่ให้ User Agent ตัดคำ หรือขึ้นบรรทัดใหม่อัตโนมัติให้กับเนื้อหา ในกรณีที่เราเขียนเนื้อหาติดกันโดยที่ไม่สามารถจะใช้ white space (เคาะ) ได้ (ซึ่งไม่มีภาษาใดในโลกเขียนโดยไม่เว้นวรรค นอกจาก โปรเจ็คเมเนเจอร์โง่ๆ บางคน และเกรียนพันธุ์ไทยที่หัวเราะแล้วพิมพ์เลข 5 ยาวติดกันจนทะลุออกไปนอกจอ) เช่น พื้นที่แสดงผลมีความกว้างเป็น 100px มีเกรียนเขียนเลข 5 ติดกัน แต่อันนี้มีกรณียกเว้น และ wbr (wrapped line break) สามารถเป็นพระเอกช่วยได้ เช่นกรณีที่พื้นที่ที่เรานำเสนอเนื้อหานั้น แคบ เกินบรรยาย
<p>55555555<wbr>55555555<wbr>5555555<wbr>5555555
<wbr>555555<wbr>555555<wbr>55555555<wbr>55555555<wbr>555555</p>การแสดงผล:

จริงๆ แล้ว User Agents ในส่วนที่เป็น Browsers ทันสมัยทั้งหลายนั้นสามารถที่จะตัดคำ หรือประโยคเพื่อที่จะขึ้นบรรทัดใหม่ให้เราได้อยู่แล้ว แต่ตามตัวอย่างด้านบน ยังจะเห็นได้ว่า IE9 และ Opera 11.11 นั้นยังไม่รองรับ HTML5’s wbr แต่อย่างใด
สำหรับ User Interface ที่ U,I,B หรืออะไรก็ตามที่แสดงผลออกมาจากค่าพื้นฐานโดยที่เราไม่ต้องการ เช่น u นั้นแสดงเส้นใต้ตลอดเวลา ก็ให้ใช้ CSS นั้นจัดการเอา เส้นใต้ออกไปนะครับ
สำหรับการนำไปใช้งานจริงแล้วอาจจะทำให้หลายๆ คนเกิดอาการรำคาญและคิดว่าสิ่งเหล่านี้อาจจะเป็นเรื่องยุ่งยาก แต่สิ่งที่เราได้กลับมาก็ถือว่ามันคุ้มในเชิงการสื่อสาร ยิ่งเว็บที่มีเนื้อหาที่ต้องการให้ User Agents พวก Robot ทั้งหลายเข้าใจหน้าเว็บเราได้ดียิ่งขึ้นแล้วหละก็ ยิ่งต้องใส่ใจกับรายละเอียดเล็กๆ น้อยเหล่านี้ให้มาก
ค่อยๆ ทำ ค่อยๆ เป็น ค่อยๆ เข็ญ ใหม่ๆ ของบางอย่างที่ทำไปมันก็ไม่ได้ดีเลิศตลอด มันอาจจะ มีตำหนิ บ้าง อย่างน้อยก็ไม่ได้ผิดไปซะหมด
มีความสุขกับการใช้ชีวิตครับ
4 Responses to HTML5 Text-level semantics