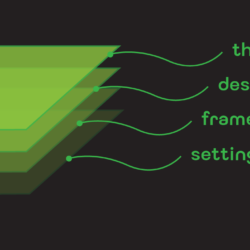
CSS @layer เพิ่มระดับชั้นความสำคัญให้กับ CSS
มื่อต้องเจอการแก้ไข CSS หลายคนอาจจะเคยพบเจอ !important ทุกที่มาแล้ว เพราะไม่รู้จะแก้ปัญหายังไง เขียน CSS เพิ่มเข้าไปแล้วหน้าตามันก็ไม่เปลี่ยนสักที การเขียน CSS แบบเก่ามันอ้างอิงจากการไล่อ่าน Selector ที่ถูกโหลดเข้ามาต่อกันเรื่อยๆ แล้วปัญหามันจะเริ่มเกิดเมื่อไฟล์ CSS มันยาวมากเกินไปจนหาที่แก้ไม่ถูก สุดท้ายก็จิ้มเอาตรง Inspect ที่บราวเวอร์แล้วก็ซัด !important ลงไปเลย