
วันนี้ มาพูดอะไรกันสั้น สั้น ง่าย ง่าย อีกสักรอบ เกี่ยวกับประโยชน์ของ CSS ที่ใคร ใคร ก็รู้กัน นั่นคือสามารถจัดการแสดงผล HTML ที่เขียนไว้ในโครงสร้างเดียว ให้แสดงผลได้หลายแบบ โดยมีหลักการในเรื่องของ Web Accessibility เข้ามาเกี่ยวข้องด้วย นั่นคือ การเรียงลำดับ HTML อย่างถูกวิธี

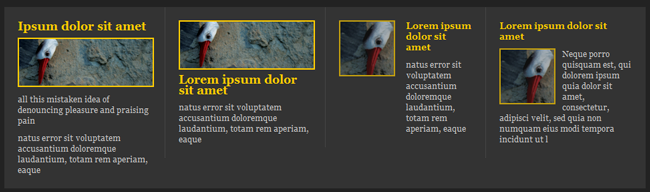
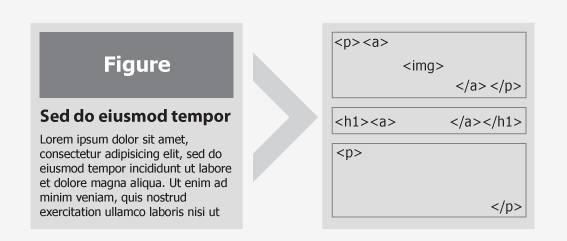
จากรูปที่เห็นอยู่ด้านบนนั้น คนส่วนใหญ่ที่เขียน HTML มานักต่อนักมักจะมองในรูปแบบการแสดงผลเพียงด้านเดียว คือ ให้แสดงผลสำหรับผู้บริโภคผ่านทาง Screen เท่านั้น โดยการวาง HTML จะนำ Element ที่เป็น <img/> ขึ้นก่อนเสมอ แต่ตามหลักการการเข้าถึงแล้ว เนื้อหาใดๆ ที่โผล่ขึ้นมานั้น ควร หรือ จะต้องมี heading level ลำดับ ใด ใด นำหน้าก่อนเสมอ เพื่อบ่งบอกว่า เนื้อหานั้น เป็นเนื้อหาที่เกี่ยวข้องกับอะไร
เพราะฉะนั้นแล้ว เมื่อเราได้ทราบถึงจุดมุ่งหมายหลักของภาษา HTML ในเบื้องต้นนี้แล้ว เรา เหล่าคนทำงาน จึงจำเป็นที่จะต้องใส่ใจ และแสวงหาหนทางแก้ไข และสร้างสรรค์การเขียน HTML ใหม่ ใหม่ เพื่อที่จะเกิดการเข้าถึงอย่างเท่าเทียมให้ได้ ตามหน้าที่และอาชีพที่เราเลือกยึดถือปละปฏิบัติ ให้ยิ่งกว่ากฏเหล็ก 9 ข้อ ที่นายกไทยได้ตั้งเอาไว้

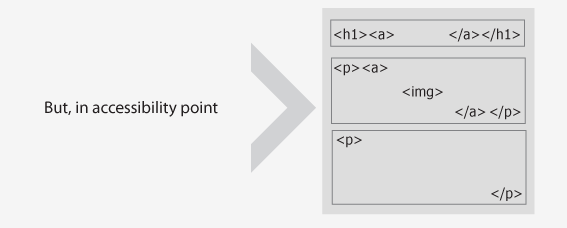
จากรูปที่ 2 การเขียน HTML ได้เปลี่ยนตำแหน่งของ <h1> และ <p> ที่เป็น nest element ของ <img/> ใหม่ ทำให้เนื้อหานี้ มี heading นำหน้าตามหลักการที่ HTML ควรจะเป็นแล้ว
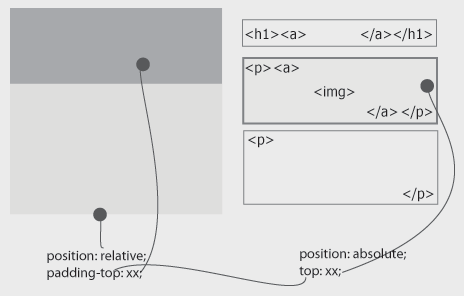
ขั้นต่อไปคือการนำ CSS มาจัดการให้เข้ารูปเข้ารอย

หลักการเบื้องต้นคือ การใช้ padding และ position ให้สัมพันธ์กันระหว่าง Nest Element หลัก และ <p> ซึ่งครอบ <img/> นั้นอยู่
เช่น
<li class="ธรรมดา จัดการภาพ">
<div>
<h1><a href="#">Ipsum dolor sit amet</a></h1>
<p><a href="#"><img src="test-fig.png" alt="head cut bird" /></a></p>
<p>all this mistaken idea of denouncing pleasure and praising pain</p>
<p>natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque</p>
</div>
</li>
จากแค่โค้ด HTML ในตัวอย่างด้านบน เราสามารถใช้ CSS จัดการให้เป็นไปตามรูปแบบต่างๆ ได้ประมาณนี้
ดูตัวอย่าง และศึกษา Code เขียน CSS ให้แสดงผลหลายแบบ ใน HTML แบบเดียว
ลองดูก่อนตามสะดวกนะครับ ผมรีบ คำอธิบายต่างๆ มีอยู่ในโค้ด CSS นั่นแหละครับ
11 Responses to เขียน CSS ให้แสดงผลหลายแบบ ใน HTML แบบเดียว