Pseudo-elements ถูกสร้างขึ้นมาเพื่อเข้าถึงภาษาโครงสร้าง (xhtml, html, xml ฯลฯ) ที่ CSS Selectors อื่นๆ เข้าไม่ถึง ซึ่งใช้ในรูปแบบ การหลอกว่ามี element นั้นๆ อยู่ ซึ่งก่อนหน้านี้ “แบงค์” ได้เขียนอธิบายเรื่อง “เรียนรู้การใช้งาน CSS Generated Content” เอาไว้ โดยรูปแบบของ Selectors นั้นใช้ CSS2 และเน้นไปที่ :before และ :after ซึ่งทำงานได้เหมือนกัน
Pseudo-elements
- ::first-line คือ แถวแรก
- ::first-letter คือ ตัวแรก
- ::before คือ ก่อน (x)
- ::after คือ หลัง (x)
ประโยชน์หลักและโดดเด่นของ Selectors ชุดนี้คือการจัดการหน้าเอกสารในรูปแบบ นิตยสารออนไลน์ หรือ จัดหน้าให้คล้ายหรือเหมือนกับสื่อสิ่งพิมพ์ หรือจัดหน้าให้กับ Printer
ทำไมต้องเป็นแบบนั้น
การมีความรู้สึกเหมือนกำลังอ่านหนังสือ อาจจะถือเป็นความรู้สึกที่ดีของหนอนนักอ่านทั้งหลาย จึงจำเป็นต้องพัฒนาเทคโนโลยีออกมาให้คล้ายคลึงกับของเดิม จริงๆ มันก็เป็นเช่นนั้น Selectors อีกชุดที่จะเอามาใช้ร่วมกันคือ Multi-column layout จัดหน้าให้คล้ายคลึงกับสื่อสิ่งพิมพ์ อ่านง่าย แบ่งคอลัมน์ไม่กว้างมาก
เพราะในอนาคตข้างหน้า เทคโนโลยีพัฒนาไป เครื่องอ่านหนังสือออนไลน์ จะบางลง และม้วนเก็บได้ เมื่อบาง เบา ก็สามารถขยายหน้าจอให้ใหญ่ได้ เพราะต้องปรับปรุงตัวหนังสือให้ง่ายแก่การอ่าน ไม่ใช่จะอ่านทีต้อง เอานิ้วแถกถ่างขึ้นมาหรือกดซูม เมื่อเหมาะแก่การอ่าน มันก็จะย้อนกลับไปยังรูปแบบการจัดการของสิ่งพิมพ์ ที่เราคุ้นเคยกันมาหลายร้อยปี นำอารมณ์การอ่านแบบเก่ากลับมา แต่อยู่ในเทคโนโลยีทันสมัยไม่ต้องนั่งสูดกลิ่นตะกั่วที่ติดมากับกระดาษอีกต่อไป
CSS จึงมี Selectors เหล่านี้ไว้จัดการกับหน้าเอกสาร ให้ลองนึกสภาพว่า เรากำลังนั่งจัดหน้าหนังสือพิมพ์อยู่
หลักการสำคัญอีกอย่างที่ CSS Designer ต้องจำเอาไว้คือ ถ้าเราสั่งงาน pseudo-elements ให้กับ ส่วนหนึ่งส่วนใด หรือเนื้อหาส่วนใดแล้ว สิ่งที่ถูกสั่งจะเปลี่ยนพฤติกรรมการแสดงผลเป็น Element ทันที (แต่มันเป็น Element หลอกๆ ตามชื่อของมัน) โดยลักษณะการแสดงผลจะอยู่ในรูปแบบ Inline level ถ้าจะเปลี่ยนให้เป็น Block level ให้ใช้คำสั่งของ CSS ในหมวดหมู่ Box Model จัดการ
ตัวอย่างการเขียน CSS3 Pseudo-elements selector
::first-line หรือ แถวแรก
การสั่งงานของ “แถวแรก” หรือ แถวเดียว บางคนก็คิดว่ามันไม่สำคัญเท่า สองแถว หรือ ห้าแถว เพราะถ้าเป็นเด็กบ้านนอกเมื่อไม่มีสองแถวก็เข้าบ้านลำบาก หรือสาวๆ ก็ต้อง ห้าแถว กันภัยได้ดีแน่นอน เอ้ย .. คนละเรื่อง
.pseudo-elements>*:nth-child(1)::first-line {
display: block;
text-transform: uppercase;
color: #F60;
font-size: 1.8em;
font-weight: 600;
}
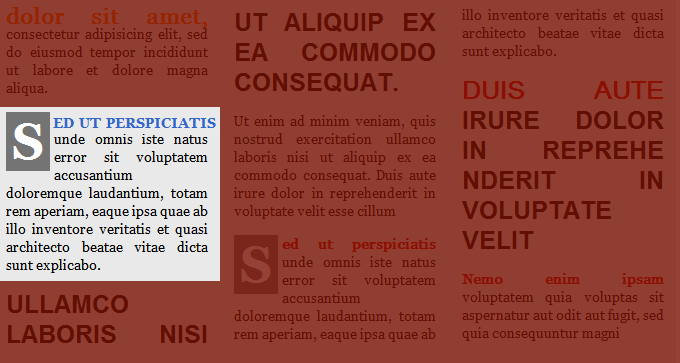
การแสดงผล

::first-letter หรือ ตัวแรก
ตัวหนังสือตัวแรกในที่นี้หมายถึง ตัวแรกที่เกิดขึ้นจริงใน ย่อหน้า นั้นๆ เราทำอะไรได้บ้างกับตัวแรก มาลองดูตามตัวอย่าง
.pseudo-elements>p:nth-child(2)::first-letter{
font-size: 50px;
line-height: 55px;
display: block;
float: left;
font-weight: 800;
margin-right: 4px;
color: #fff;
width: 40px;
text-align: center;
padding: 2px;
background: rgba(0,0,0,.5);
}การแสดงผล

สำหรับ ::before กับ ::after ให้กลับไปอ่านเรื่อง เรียนรู้การใช้งาน CSS Generated Content ที่แบงค์ได้เขียนเอาไว้แล้วนะครับ
สำหรับคนขี้สงสัย
แล้ว โคล่อน (::) สองอัน กับ โคล่อน (:) อันเดียวมันต่างกันยังไง
- โคล่อนอันเดียว มันคือ CSS2 ซึ่งใช้ทั้ง pseudo-classes และ pseudo-elements
- โคล่อนสองอันมันคือ CSS3 และใช้กับ pseudo-elements อย่างเดียว
- นั่นแสดงว่า ใน CSS3 ถ้าเจอ :foo มันคือ pseudo-classes แต่ถ้าเจอ ::bar มันคือ pseudo-elements
- แต่พอมี CSS4 เราอาจจะสับสนกับ ::slot(x) อีก จึงต้องเรียนรู้เรื่องนี้ไว้แต่เนิ่นๆ แล้วค่อยไปเก็บ ::slot() ทีหลัง
หมายเหตุ ตัว ::slot(x) นี่แหละครับคือจุดสุดติ่งของ CSS4 หรือ CSS เวอร์ชั่นต่อไป ในการจัดตำแหน่งของหน้าเอกสาร ไม่ต้องบอกว่า IE ไม่รองรับนะครับ เพราะผมคิดว่า iPad นั้นคงไม่เปลี่ยนใจมาใช้ IE แทน Safari
มีความสุขกับการใช้ชีวิตครับ
One Response to CSS3 Pseudo-elements